前端Vue实现分页功能
我们都知道在spring boot项目中安装pagehelper可以实现分页功能,但是在vue中也能在前端实现分页。
1、
首先,在data中定义以下变量:
data() {
return {
list: null,
listLoading: true,
totalPage: 1, // 统共页数,默认为1
currentPage: 1, //当前页数 ,默认为1
pageSize: 5, // 每页显示数量
currentPageData: [], //当前页显示内容
headPage: 1
}
},
2、发送请求,获取后端数据(list集合)
axios.get('http://192.168.56.1:8081/sel/'+id).then((res) =>{
console.log(res.data.data )
that.list = res.data.data
that.listLoading = false
3、根据返回数据list的length来计算data中变量的值:
this.totalPage=Math.ceil(this.list.length / this.pageSize);
this.totalPage = this.totalPage == 0 ? 1 : this.totalPage;
this.getCurrentPageData();
4、调用getCurrentPageData()方法设置当前页面的数据
getCurrentPageData() {
let begin = (this.currentPage - 1) * this.pageSize;
let end = this.currentPage * this.pageSize;
this.currentPageData = this.list.slice(
begin,
end
);
},
5、添加按钮并实现首页、尾页、上一页、下一页功能:
<input type="button" value="首页" @click="firstPage">
<input type="button" value="上一页" @click="prevPage">
<input type="button" value="下一页" @click="nextPage">
<input type="button" value="尾页" @click="lastPage">
//上一页
prevPage() {
if (this.currentPage == 1) {
return false;
} else {
this.currentPage--;
this.getCurrentPageData();
}
},
// 下一页
nextPage() {
if (this.currentPage == this.totalPage) {
return false;
} else {
this.currentPage++;
this.getCurrentPageData();
}
},
//尾页
lastPage() {
if (this.currentPage == this.totalPage) {
return false;
} else {
this.currentPage=this.totalPage;
this.getCurrentPageData();
}
} ,
//首页
firstPage(){
this.currentPage= this.headPage;
this.getCurrentPageData();
}
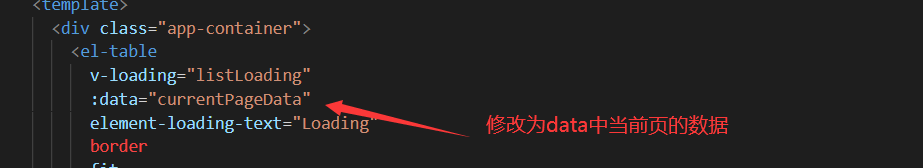
注意!
最后需要修改组件中的data

前端展示:
