
来源 | https://www.cnblogs.com/libo-web/p/15457582.html
行高(line-height)
line-height 属性是指文本行基线之间的距离,用于设置多行元素的空间量,如多行文本的间距。对于块级元素,它指定元素行盒(line boxes)的最小高度。
行高 line-height 实际上只影响行内元素和其他行内内容,而不会直接影响块级元素,也可以为一个块级元素设置line-height,但这个值只是应用到块级元素的内联内容时才会有影响。
在这里先列举几个概念:
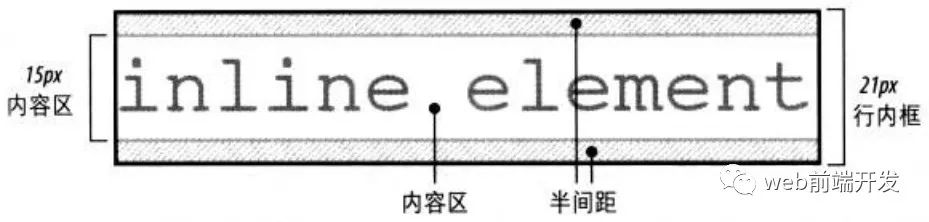
◾ 行高:一行文字的最小高度
◾ 行间距:两行文字之间的距离(也就是文字上边和下边的留白部分)
◾ 半行间距:1/2行间距
计算行高:
◾ 行高 = 字体大小 + 行间距
◾ 行高 = 行高倍数字 * 字体大小(倍数值与字体大小相乘必须为整数)
这里直接上图,便于理解什么是行高

设置文字在盒子中垂直居中,只需要将line-height的值设置为盒子高度~
语法:
p{
line-height: normal;/* 不设置行高 */
line-height: 3.5;/*值为数值*/
line-height: 5em;/*长度*/
line-height: 34%;/*值为百分比*/
}
normal:取决于客户端,桌面浏览器(包括Firefox)使用默认值,约为1.2,这取决于元素的 font-family 。
数值: 是这个无单位数字乘以该元素的字体大小(大多数情况下,这是设置line-height的推荐方法,不会在继承时产生不确定的结果。)
长度: 以 em 为单位的值可能会产生不确定的结果
百分比: 与元素自身的字体大小有关。 计算值是给定的百分比值乘以元素计算出的字体大小(百分比值可能会带来不确定的结果)
细心地小伙伴已经发现,在上面我提到设置line-height时推荐使用无单位数值!!
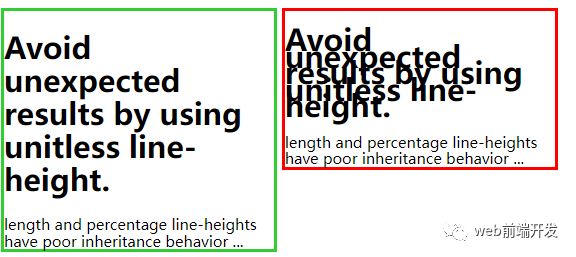
为什么推荐无单位数值?
直接上示例,一看就明白了~
<div class="box green">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
<div class="box red">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
.green {
line-height: 1.1;
border: solid limegreen;
}
.red {
line-height: 1.1em;
border: solid red;
}
h1 {
font-size: 30px;
}
.box {
width: 18em;
display: inline-block;
vertical-align: top;
font-size: 15px;
}
效果如下:

如果文字的大小要随页面的缩放而变化,请使用无单位的值,以确保行高也会等比例缩放。
基线对齐(vartical-align)
vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。
vertical-align属性应用场景:
◾ (1)使行内元素盒模型与其行内元素容器垂直对齐。例如,用于垂直对齐一行文本内的图片

◾ (2)垂直对齐表格单元内容

注意:vertical-align 只对行内元素、表格单元格元素生效:不能用它垂直对齐块级元素!
取值:
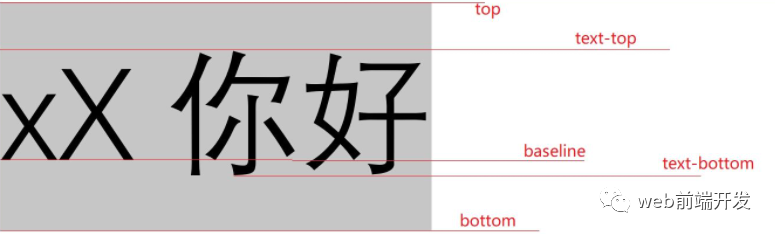
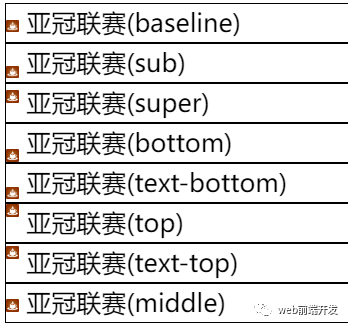
vartical-align:top 文字顶部对齐(包括半行间距)
vartical-align:text-top 文字顶部对齐
vartical-align:baseline 默认对齐方式
vartical-align:text-bottom 文字底部对齐
vartical-align:bottom 文字底部对齐(包括半行间距)
vertical-align:sub 使元素的基线与父元素的下标基线对齐
vertical-align:super 使元素的基线与父元素的上标基线对齐
vertical-align:middle 使元素的中部与父元素的基线加上父元素x-height(译注:x高度)的一半对齐
vertical-align:(+-n)px 元素相对于基线上下偏移npx
vertical-align:x% 相对于元素的line-height值
vertical-align::inherit 从父元素继承vertical-align属性的值
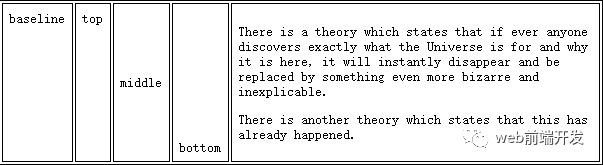
通过下面这两张图可以更好地理解各个属性值的具体含义!


另外,当在表格中使用基线对齐时:
baseline (以及 sub, super, text-top, text-bottom, <length>, <percentage>)使单元格的基线,与该行中所有以基线对齐的其它单元格的基线对齐。
top:使单元格内边距的上边缘与该行顶部对齐。
middle:使单元格内边距盒模型在该行内居中对齐。
bottom:使单元格内边距的下边缘与该行底部对齐。
注意:可以是负数。
最后,本文完~
学习更多技能
请点击下方公众号


