虽然平时学习有写笔记的习惯,可是都没有上传过。
记录一下学习日常吧,以后也会更容易整理了
因为在每个版本,对各个设备的配置情况都有一些细小的区别,希望我的记录也同时可以帮助一下需要的朋友
现在的时间点是2020/9/28
我的电脑是:MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports)
1、安装nodejs
下载地址:https://nodejs.org/en/

选择的是LTS的版本(Long Term Support),这个版本将会长期受到支持
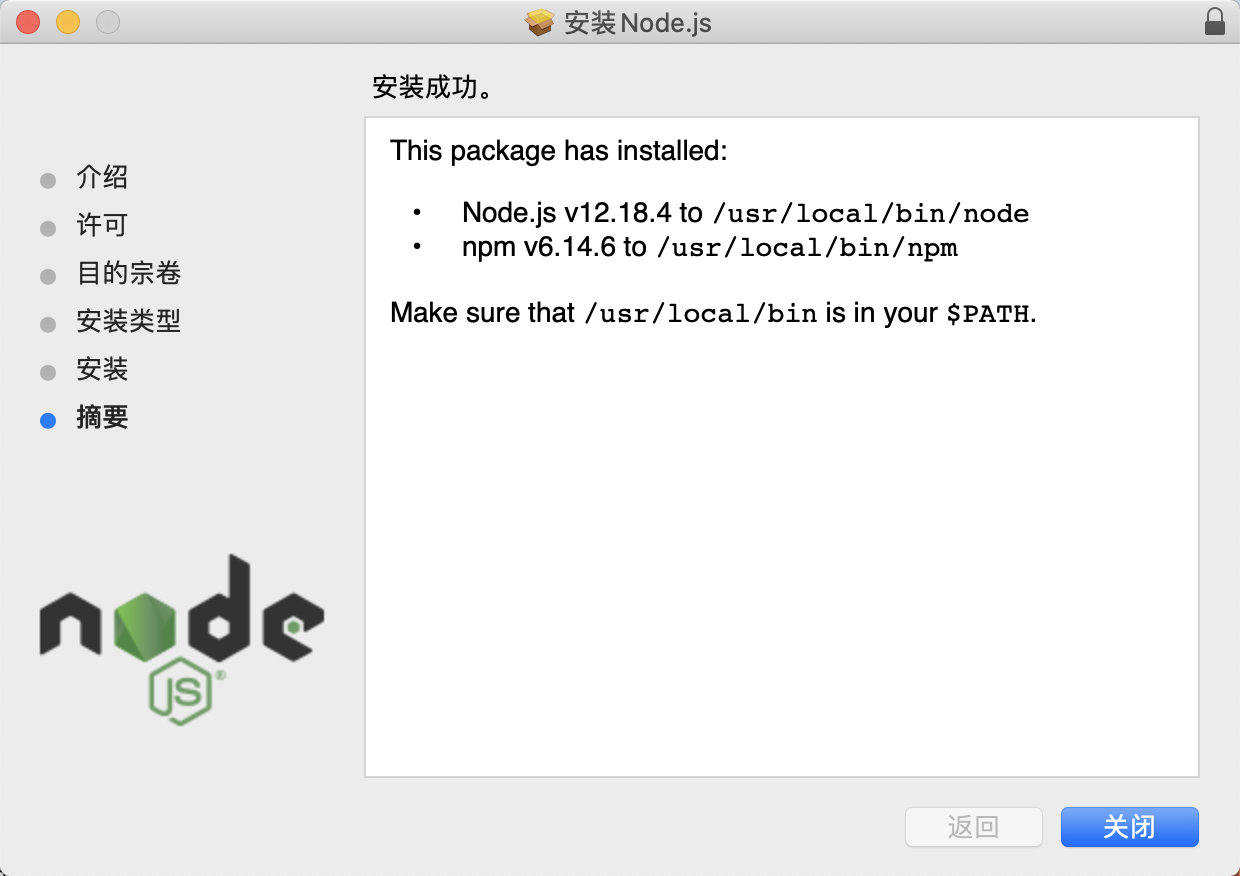
安装软件神准则——无脑next

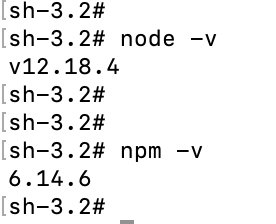
打开终端,用-v参数来看看安装好了没,看看有环境变量设置有没有问题,如果没有,修改PATH变量,加上上图提示的路径即可,至于如何具体操作,百度一下,你就知道。

2、安装淘宝的cnpm管理工具
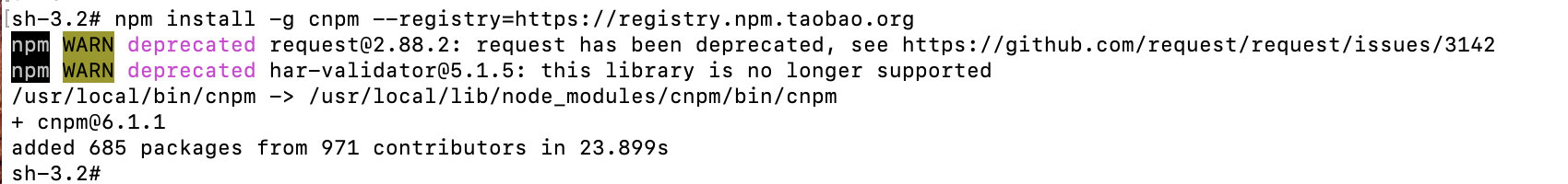
命令行安装
sh-3.2# npm install -g cnpm --registry=https://registry.npm.taobao.org

3、使用cnpm安装hexo客户端
命令行安装
sh-3.2# cnpm install -g hexo-cli

使用hexo -v指令,查看安装情况

3、初始化一个hexo
在自己愿意的地方创建一个文件夹,用来放置所有blog的文件
我在home目录下创建了hexo_blog文件夹,进入这个文件夹
使用hexo init 指令自动初始化一个项目
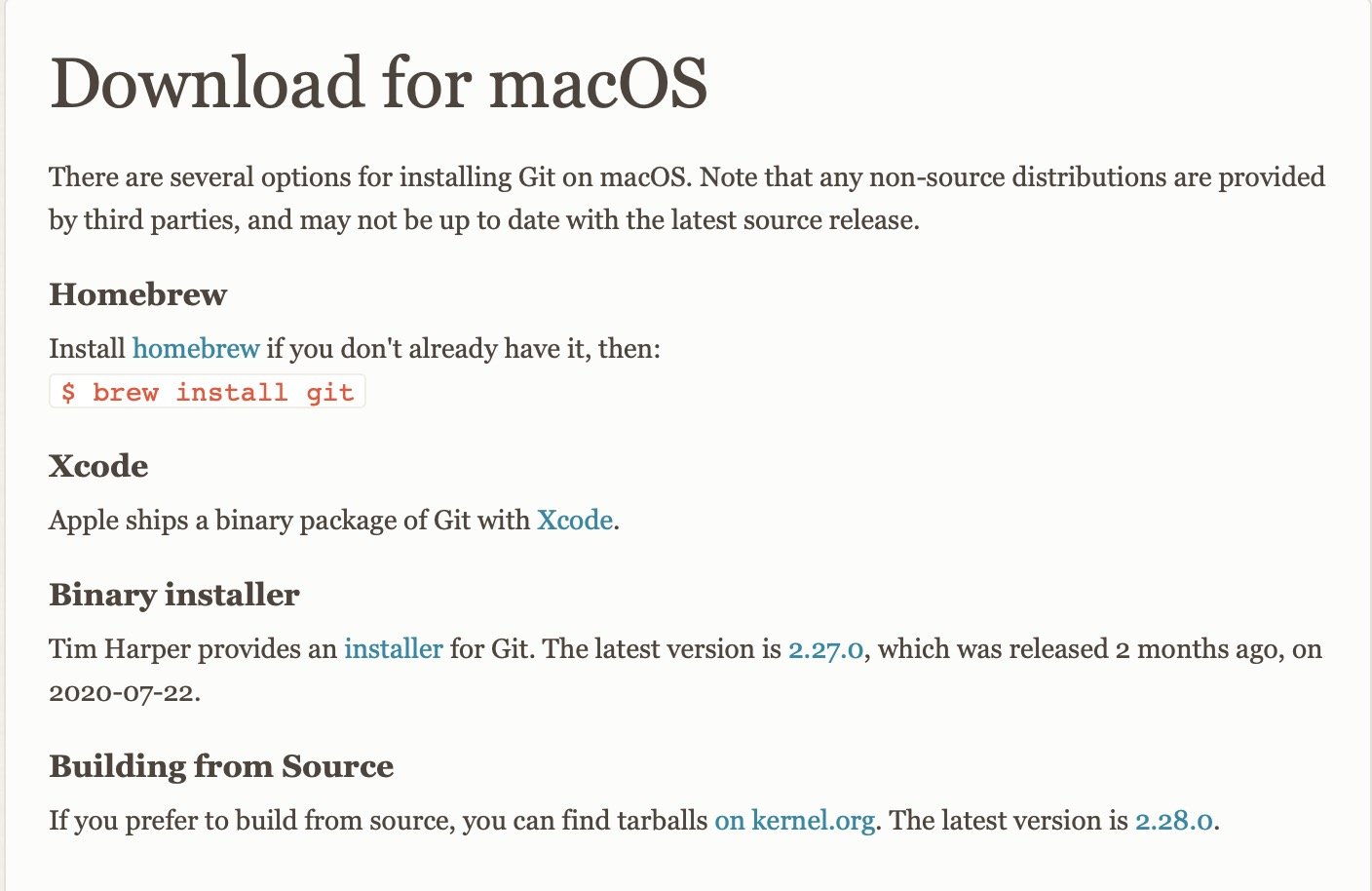
如果在这一一步,你卡住了,那么就要下载git
下载地址:https://git-scm.com/downloads

homebrew是个神器,mac上非常推荐安装,记得要换国内的镜像源,这儿就用homebrew下载了
安装完成的前提下
git clone git git@github.com:hexojs/hexo-starter.git
进hexo-starter:hexo s
npm install
进hexo-starter:
hexo start
最后再次执行 hexo init 指令,等待,无尽的等待,我还算是比较快吧

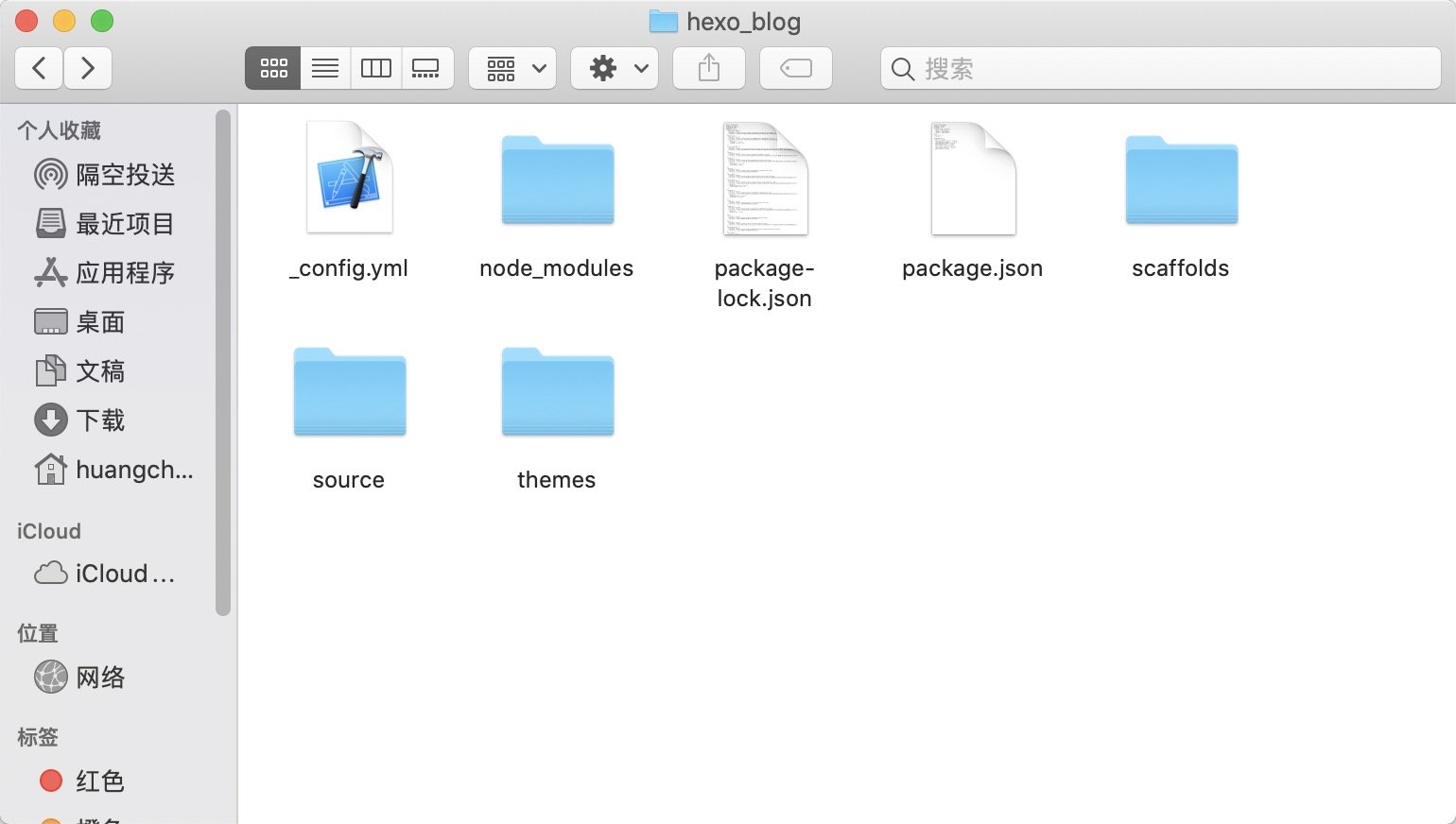
这时候,进入到访达,可以看到这些初始化的文件了

4、启动博客
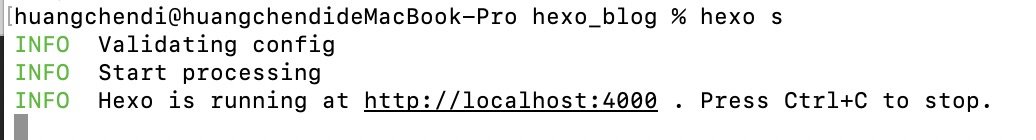
直接使用指令hexo s ,这个s就是上边上的start

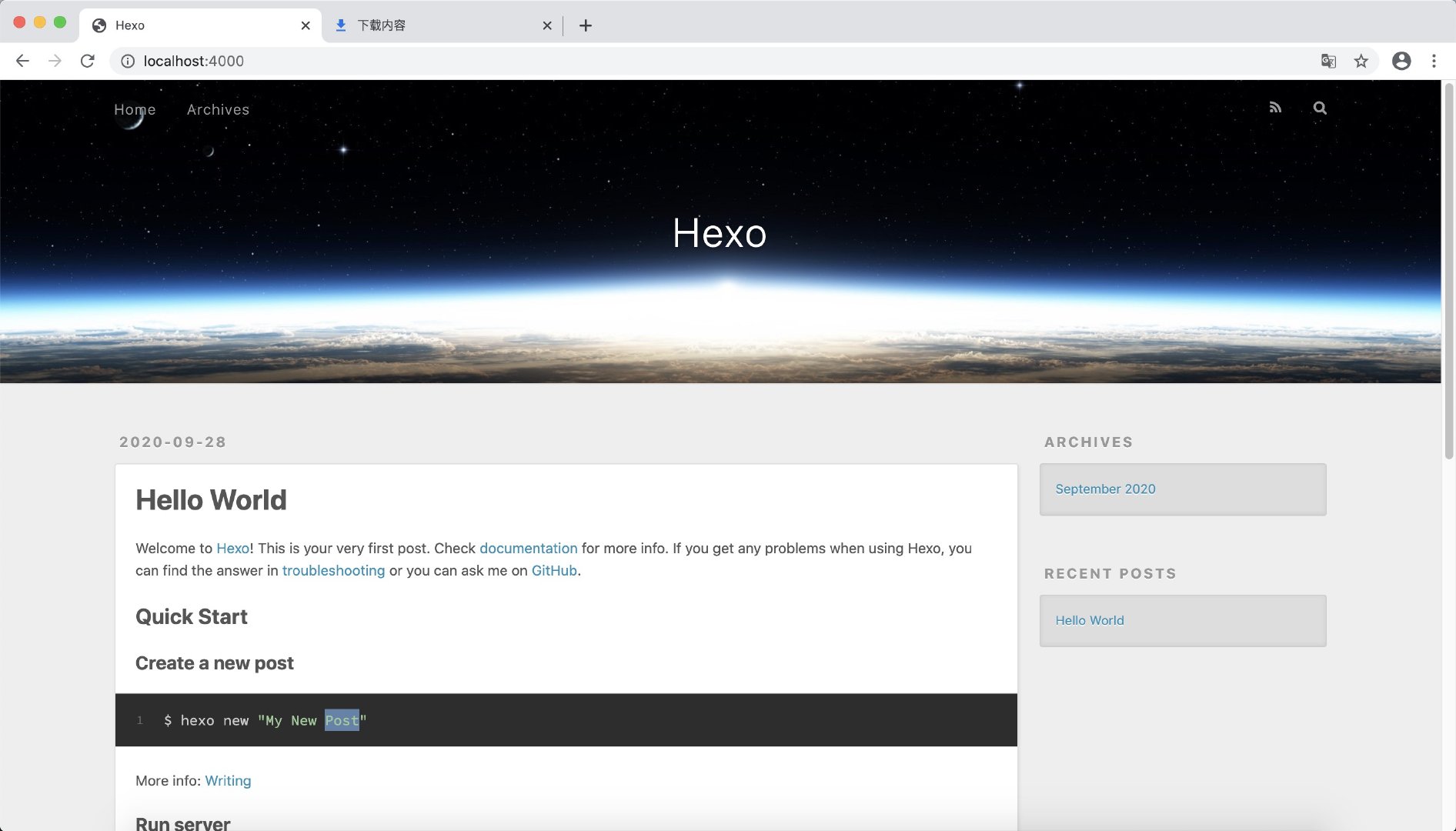
可以看到,这时就可以打开浏览器,访问localhost的400端口,浏览你的博客了,在这个页面里,你可以看到Hexo的quick start

5、编辑md文本,并上传到你的博客
接下来,使用你喜欢的markdown编辑器,编辑一片任意的文本,存储在/Users/‘你的用户名’/hexo_blog/source/_posts文件夹下

接下来打开的你的终端命令行,输入指令 hexo clean 接着再重新输入指令hexo d , 完成之后,再打开浏览器看看你的博客,看看有什么变化

我的新博客已经上传成功了
6、将博客部署到github
因为节省成本,使用github大大减少穷苦人民的开销,首先,你当然需要一个github账号,哪个正经程序员会没有github账号呢
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)