先展示一下效果图:

一、代码
1.1 html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 针对于ie的设置。-->
<!--[if lt IE 9]>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.min.js"></script>
<![endif]-->
<!--保证css在各个浏览器上都有相同的效果,可以写网络上的资源路径,也可以写本地的路径-->
<link rel="stylesheet" href="../css/normalize.css">
<link rel="stylesheet" href="../css/menu3.css">
<title>Title</title>
</head>
<body>
<nav id="menu">
<header></header>
<ul class="level-1">
<li>
<a href="page1.html">无人机控制</a>
<ul class="level-2">
<li><a href="javascript:void(0);">1</a></li>
<li><a href="javascript:void(0);">2</a></li>
<li><a href="javascript:void(0);">3</a></li>
</ul>
</li>
<li>
<a href="page2.html">航点规划</a>
<ul class="level-2">
<li><a href="javascript:void(0);">1</a></li>
<li><a href="javascript:void(0);">2</a></li>
<li><a href="javascript:void(0);">3</a></li>
</ul>
</li>
<li>
<a href="page3.html">深度学习</a>
<ul class="level-2">
<li><a href="javascript:void(0);">1</a></li>
<li><a href="javascript:void(0);">2</a></li>
<li><a href="javascript:void(0);">3</a></li>
</ul>
</li>
<li>
<a href="page4.html">无人机调参</a>
<ul class="level-2">
<li><a href="javascript:void(0);">1</a></li>
<li><a href="javascript:void(0);">2</a></li>
<li><a href="javascript:void(0);">3</a></li>
</ul>
</li>
</ul>
</nav>
</body>
</html>
1.2 css
#menu{
background-color: rgba(255,228,196,0.5);
position: fixed; /* 位置固定 */
z-index: 10; /* 图层的第十层 */
top: 0; /* 紧贴上方 */
width: 100%;
margin: 0;
padding: 0;
}
/* id menu 下的所有ul */
#menu ul{
background-color: #ffe4c4;
padding-left: 0px;
list-style: none; /* 去掉前面的点*/
margin: 0; /* 确保与上面紧贴 */
}
#menu ul li a{
color: grey;
width: 120px;
text-align: center;
}
#menu ul.level-1 > li{
display: inline-block;
}
#menu ul.level-1 > li a{
display: block;
margin-top: 5px;
margin-bottom: 5px;
}
#menu ul.level-2{
display: none;
position: absolute;
}
#menu ul.level-1 > li:hover ul.level-2{
display: block;
}
#menu ul li a:hover{
background-color: red;
color: white;
}
二、代码分析
2.1 浏览器配置
2.1.1 normalize.css
由于浏览器的不同,可能对css的解析有些偏差,导致相同的代码在不同的浏览器上显示的效果不同,所以需要一个文件使得css文件在不同的浏览器上均有相同的效果。
该文件的绝对路径为:https://github.com/necolas/normalize.css/blob/master/normalize.css
可以在html的head中直接引入该文件。如:
<link rel="stylesheet" href="https://github.com/necolas/normalize.css/blob/master/normalize.css">
也可以将其下载至本地硬盘,通过相对路径引入该文件,如:
<link rel="stylesheet" href="../css/normalize.css">
通过引用该文件,css的修饰将在不同浏览器上产生完全相同的效果。
2.1.2 html5shiv
IE浏览器完全不支持HTML5标签,为了解决该问题,需要在head内写入html判别式,判别是否是IE9以后的版本,若是就载入html5shiv.js文件。
由于该js文件不一定常用 ,可以使用别人提供的cdn主机资源。
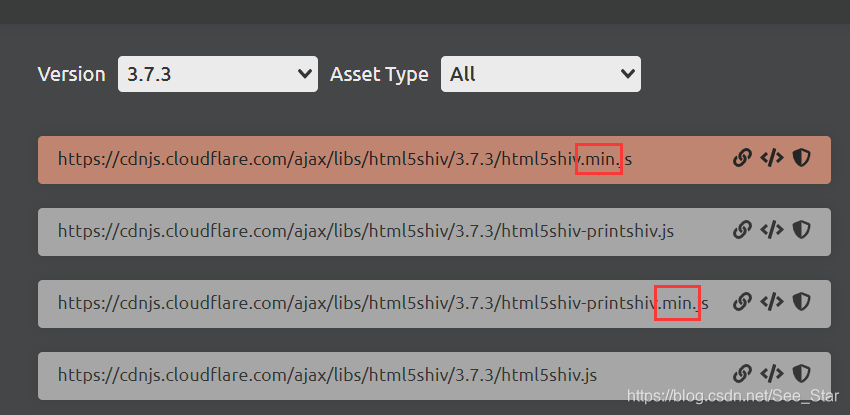
一个提供html5shiv.js的cdn资源网站:https://cdnjs.com/libraries/html5shiv

其中min版本实压缩版本,就是省略空格、注释的版本,因为其体积小,所以加载快,选择该版本。
在html的head部分引入:
<!--[if lt IE 9]>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.min.js"></script>
<![endif]-->
通过if语句,如ie版本大于9,则调用这个js文件。
2.2 html分析
<nav id="menu">
...
</nav>
<nav> 标签定义导航链接的部分。
<nav> 元素只是作为标注一个导航链接的区域。
在不同设备上(手机或者PC)可以制定导航链接是否显示,以适应不同屏幕的需求。
<ul class="level-1">
<li>
<a href="page1.html">无人机控制</a>
<ul class="level-2">
<li><a href="javascript:void(0);">1</a></li>
<li><a href="javascript:void(0);">2</a></li>
<li><a href="javascript:void(0);">3</a></li>
</ul>
</li>
...
</ul>
在html中,菜单栏一般均以列表的形式表现出来。
2. css解析
#menu{
background-color: rgba(255,228,196,0.5);
position: fixed; /* 位置固定 */
z-index: 10; /* 图层的第十层 */
top: 0; /* 紧贴上方 */
width: 100%;
margin: 0;
padding: 0;
}
将菜单栏紧贴页面最上方固定,并且设置图层在第10层,保证其不会被其他图层覆盖。
#menu ul{
background-color: #ffe4c4;
padding-left: 0px;
list-style: none; /* 去掉前面的点*/
margin: 0; /* 确保与上面紧贴 */
}
设置在id:menu下的所有ul类的背景颜色,左padding,margin等,设置list-style为none使得列表选项前没有圆圈。
#menu ul li a{
color: grey;
width: 120px;
text-align: center;
}
设置在id:menu下的ul类下的li类下的a的颜色、宽度、字体排版方式。
#menu ul.level-1 > li{
display: inline-block;
}
设置在id:menu下类名为level-1的ul,其下一层li(该处的li值得是名为level-1的ul下的li,而不是level-2下的li。),为inline-block排列,就是将原来的纵向排列改为横向排列。
#menu ul.level-1 > li a{
display: block;
margin-top: 5px;
margin-bottom: 5px;
}
设置在id:menu下类名为level-1的ul,其下一层li下的的a以块的形式显示,并且设置上下距离,只有将其设置为块block,才能设置其上下间距。
#menu ul.level-2{
display: none;
position: absolute;
}
设置在id:menu下类名为level-2的ul,其默认状态为不显示,并且位置是绝对的。
因为在鼠标没有滑动到该区域时,该子菜单不显示。显示的时候该子菜单在菜单栏的下方,位置是绝对的。
#menu ul.level-1 > li:hover ul.level-2{
display: block;
}
当id:menu下类名为level-1的ul下的li被鼠标滑到(hover),则名为level-2的ul的显示状态为block,相当于从不可见到可见。
#menu ul.level-1 li a:hover{
background-color: red;
color: white;
}
当id:menu下的ul下的li下的a被鼠标滑到后,其背景颜色变为红色,字体颜色变为白色。