前端传后台:
- form表单传递
<form method="post" action="login.action" id="login-form"><%--method:提交方式;action:跳转到controller层对应的方法名--%>
<label>username:</label>
<input type="text" name="userName" placeholder="username">
<label>password:</label>
<input type="password" name="userPassword" placeholder="Password">
<br>
<input type="submit" value="登录">
</form>
上述 <input type="submit" value="登录">可以替换成
<button type="button" class="btn btn-primary" onclick="regist()">注册</button>
加上相应的js函数(通过id提交)
function regist(){
$("#login-form").submit();//表单提交
}
- 通过ajax提交
<form method="post" action="login.action">
<label>username:</label>
<input type="text" name="userName" placeholder="username">
<label>password:</label>
<input type="password" name="userPassword" placeholder="Password">
<br>
<input id="code" name="code" type="text" placeholder="验证码" onblur="checkCode()">
<div>
<IMG id="captchaImg" style="CURSOR: pointer"
title="看不清楚?请点击刷新验证码!" align='absmiddle' src="${ctx}/captchaServlet"
height="18" width="55">
<a href="javascript:;"
onClick="changeCaptcha()" style="color: #666;">看不清楚</a> <span id="code_span" style="color: red"></span>
</div>
<br>
<input type="submit" value="登录">
</form>
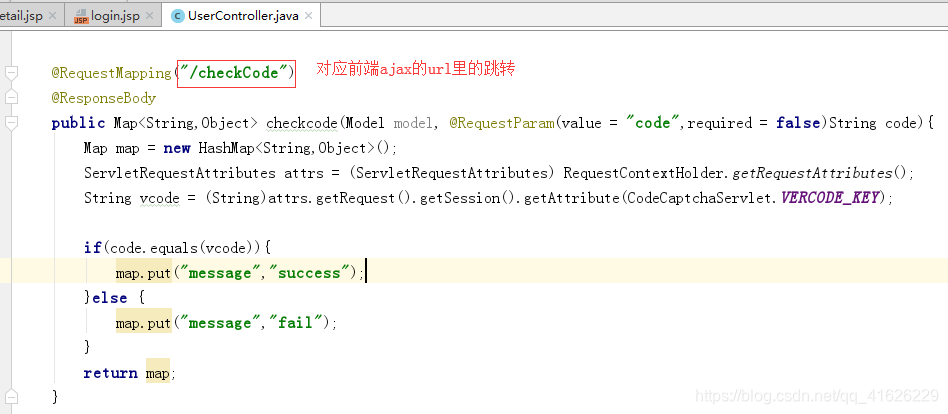
从前端传递验证码到后台js函数checkCode()
<script type="text/javascript">
//验证码校验
var flag_c = false;
function checkCode() {
var code = $("#code").val();
code = code.replace(/^\s+|\s+$/g,"");
if(code == ""){
$("#code_span").text("请输入验证码!").css("color","red");
flag_c = false;
}else{
$.ajax({
type: 'post',
url: '/checkCode',
data: {"code": code},
dataType: 'json',
success: function (data) {
var val = data['message'];
if (val == "success") {
$("#code_span").text("√").css("color","green");
flag_c = true;
}else {
$("#code_span").text("验证码错误!").css("color","red");
flag_c = false;
}
}
});
}
return flag_c;
}
</script>
 注意:input框里的name属性不仅和数据库的字段名对应,还要和跳转到controller层里的对应方法的参数名一致,无论传入的参数是否以@RequestParam方式传递,以下两种方式都可以
注意:input框里的name属性不仅和数据库的字段名对应,还要和跳转到controller层里的对应方法的参数名一致,无论传入的参数是否以@RequestParam方式传递,以下两种方式都可以
public String regist(Model model,@RequestParam(value = "userName",required = false)String username,
@RequestParam(value = "userPassword",required = false)String password,
@RequestParam(value = "userPhone",required = false)String phone,
@RequestParam(value = "userEmail",required = false)String email,
@RequestParam(value = "code",required = false)String code)
后台返回前端数据:
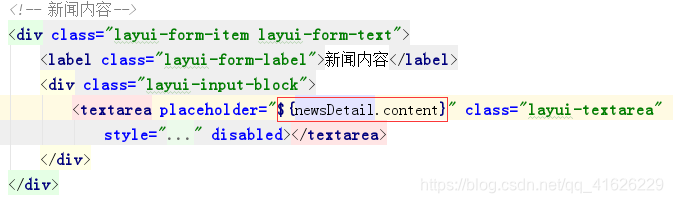
使用EL表达式:
- 通过model 获取
通过Controller层方法传参 Model model
用model.addAttribute(“user”,user);将user传递给前端
前端用${sessionScope.get(“user”).userId或
${sessionScope.user.userId}获取


2.通过session获取
Controller层方法传参HttpSession session
用session.setAttribute(“userSession”,user);将user传递给前端
前端用${sessionScope.get(“userSession”).userId或
${sessionScope.userSession.userId}获取
tips
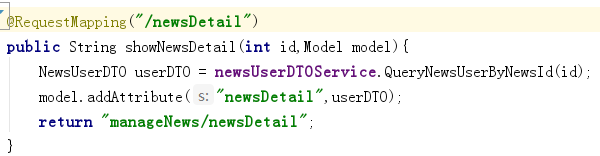
前端通过a标签也可以跳转到controller层的方法
<a href="/showNews">所有新闻</a>
还可以传入唯一标识的参数
<a href="${baseUri}/showNews?currentPage=1">[首页]</a>