目录
vue项目目录结构
es6导入导出语法
Vue项目开发规范单页面组件写法
vue项目集成axios,vue项目前后端打通
前后端交互之登录功能
props配置项
父组件通过自定义属性与子组件通信
混入
插件
scoped样式
localStorage,sessionStorage 和 cookie
Vue使用elementui
vue项目目录结构
项目名
├── node_modules -- 项目的依赖
├── public -- 文件夹
├ ├── favicon.ico -- 网站顶部小图标
├ └── index.html -- 单页面开发,项目唯一页面
├── src -- 文件夹,主要代码都在里面
├ ├── assets -- img,js,css,都可以放在这里
├ ├── components -- 小组件,放在页面组件中的
├ ├── store -- 安装了vuex就会生成
├ ├── router -- 安装了vue-router就会生成,配置路由
├ ├── views -- 页面组件存放在这
├ ├── App.vue -- 根组件,靠它和唯一的页面连接的
├ └── main.js -- 整个项目的入口
├── .gitignore -- git版本管理
├── babel.config.js -- babel的配置,不用管
├── jsconfig.json
├── package.json -- 项目的配置,和依赖的模块都在这
├── package-lock.json
├── README.md -- 项目的介绍
└── vue.config.js -- vue的配置信息
项目传给别人,node_modules这个文件夹要删掉,别人通过npm install 生成,装好该项目的依赖。
es6导入导出语法
在一个js文件中想要使用另一个js文件中的变量、函数等,就要用到导入导出语法。
导出
每个模块中,只允许使用唯一的一次export default,否则会报错。
export default 对象
导入
js后缀不用写,如果文件夹内有一个index.js,只导入文件夹,就相当于导入了文件夹下的index.js。
// 全部导入
import 起个名字 from 'js文件名'
// 单独导入
import {变量} from 'js文件名'
举例:
a.js:
const name = 'yietong'
const age = 22
export default {
name:name
}
b.js:
import aa from './a'
console.log(aa.name) // 正常取出
console.log(aa.age) // 没有值,因为没导出
Vue项目开发规范单页面组件写法
vue项目中的每一个vue后缀的文件都是一个组件。
一个vue组件包含以下内容:
- template:html内容
- script:js内容
- style:css样式
比如Vue项目views文件夹下的HomeVie.vue文件:
<template>
<div class="home">
<h1>{{ aa }}</h1>
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @就相当于/src,这里导入HelloWorld.vue组件
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
// 组件属性写在这
data() {
return {
aa: 'abcd'
}
},
components: {
HelloWorld
}
}
</script>
<!--scoped表示这个css样式只作用于当前组件-->
<style scoped>
img {
width: 100px;
}
</style>
main.js 是整个入口
1. 把App.vue跟组件导入了
2. 使用new Vue({render:h => h(App)}).$mount('#app')把App.vue组件中的数据和模板插入到index.html的id为app 的div中
3, 在每个组件的export default {}写之前学过的所有js的对象
4,在每个组件的template写模板,插值语法,指令
5,在每个组件的style写样式。
vue项目集成axios,vue项目前后端打通
安装axios
npm install axios --S
main.jsz导入使用
import axios from 'axios'
发送请求,获取数据
axios.get('http://127.0.0.1:8000/books/').then(res => {
console.log(res.data)
this.bookList=res.data
})
解决django项目跨域问题的一种方式
1,安装模块
pip3 install django-cors-headers
2, app中注册
INSTALLED_APPS = (
...
'corsheaders',
...
)
3,中间件注册
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
...
]
4, 复制下边的内容到配置文件中
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
)
前后端交互之登录功能
<template>
<div id="app">
<p>username:<input type="text" v-model="username"></p>
<p>password:<input type="password" v-model="password"></p>
<button @click="submitClick">登录</button>
<span>{{ error }}</span>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'App',
data() {
return {
username: '',
password: '',
error: ''
}
},
methods: {
submitClick() {
axios.post('http://127.0.0.1:8000/user/login/', {username: this.username, password: this.password}).then(item => {
if (item.data.code === 100) {
alert(item.data.msg)
} else {
this.error = item.data.msg
}
})
}
}
}
</script>
django后端
class Login(ViewSet):
@action(methods=['post'], detail=False, url_path='login')
def login(self, request):
username = request.data.get('username')
password = request.data.get('password')
user = authenticate(username=username, password=password)
if user is not None:
login(request, user)
return Response({'code': 100, 'msg': '登陆成功'})
return Response({'code': 101, 'msg': '用户名或密码错误'})
props配置项
接受父传子自定义的属性
数组写法
对象写法
数组套对象写法
父组件通过自定义属性与子组件通信
子组件components/Child.vue
<template>
<div>
<button>后退</button>
{{ title }}=>{{ msg }}=>{{ is_show1 }}
<button>前进</button>
</div>
</template>
<script>
export default {
name: "Child",
data() {
return {
title: 'Child页'
}
},
// 方式一:
// props: ['msg', 'is_show1']
// 方式二:
// props: {
// msg: String,
// is_show1: Boolean
// },
// 方式三:
props: {
msg: {
type: String, //类型
required: true, //必不必须
default: '不传的默认值' //默认值
},
is_show1: {
type: Boolean,
required: true,
default: false
}
},
created() {
console.log(typeof this.msg, typeof this.is_show1)
}
}
</script>
<style scoped>
</style>
父组件App.vue
<template>
<div id="app">
<child msg="父组件向子组件通信" :is_show1="true"></child>
</div>
</template>
<script>
import Child from "@/components/Child";
export default {
name: 'App',
data() {
return {
}
},
components:{Child}
}
</script>

写法总结
// 普通使用
props:['msg']
// 属性验证
props:{msg:String},
// 指定类型:必填和默认值
props:{
msg:{
type:String, //类型
required:true, //必要性
default:'yietong'} //默认值
},
混入
mixin混入 可以把多个组件共用的配置提取成一个混入对象
把多个组件中公用的东西,抽取出来,以后跨域全局或者局部使用
步骤
1. 写一个mixin/index.js
export const mixin1 = {
methods: {
printMsg() {
console.log('混入')
}
},
mounted() {
console.log("你好啊");
},
}
export const mixin2 = {
data() {
return {
x: 100,
y: 200
}
}
}
2,局部导入:在组件中
<template>
<div id="app">
<button @click="printMsg">点我打印</button>
{{ x }}====={{ y }}
</div>
</template>
<script>
import {mixin2, mixin1} from '@/mixin'
export default {
name: 'App',
mixins: [mixin2, mixin1]
}
</script>
3,全局使用,在main.js中,以后所有组件都可以使用
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import {mixin1,mixin2} from "@/mixin";
Vue.config.productionTip = false
Vue.mixin(mixin1)
Vue.mixin(mixin2)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')

插件
插件的目的时为了增强Vue
本质时包含install方法的一个对象, install的第一个参数是Vue,第二个以后的参数是插件使用者传入的数据
步骤
写一个plugins/index.js
import Vue from "vue";
import axios from 'axios'
import {mixin1, mixin2} from "@/mixin";
export default {
install(vm) {
console.log(vm)
Vue.prototype.$name = 'yeitong'
Vue.prototype.$axios = axios
// 使用插件 全局加入混入
Vue.mixin(mixin1)
Vue.mixin(mixin2)
}
}
2. 在main.js中使用插件
import plugins from '@/plugins'
Vue.use(plugins) // 本子,使用use,会自动触发插件对象中得install
3 以后再组件中可以直接用插件中写的东西


scoped样式
在styple上写 <style scoped> </style>,以后只针对于当前组件生效
localStorage,sessionStorage 和 cookie
window 浏览器对象有的东西
如果想在浏览器中存储数据
永久存储: localStorage 不等了加购物车/搜索过的内容
临时存储: sessionStorage 关闭页面数据就消失
过期消失: cookie 设置一个过期时间,到时候过期
安装vue-cookie
npm install vue-cookie --save
main.js中使用
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import VueCookies from 'vue-cookie'
Vue.config.productionTip = false
Vue.use(VueCookies)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
在vue组件中可以通过this.$cookies进行操作。
API
设置cookie
this.$cookies.set(keyName,value)
获取cookie
this.$cookies.get(keyName)// return value
删除cookie
this.$cookies.delete(keyName)
检查某个 cookie name是否存在
this.$cookies.isKey(keyName) // return false or true
获取所有 cookie name,以数组形式返回
this.$cookies.keys() // return a array
在mainjs中需要这样写,例如:
VueCookies.get(keyName)
App.vue
<template>
<div id="app">
<h1>localStorage</h1>
<button @click="setLocalStorage">添加</button>
<button @click="getLocalStorage">查看</button>
<button @click="removeLocalStorage">删除</button>
<h1>sessionStorage</h1>
<button @click="setSessionStorage">添加</button>
<button @click="getSessionStorage">查看</button>
<button @click="removeSessionStorage">删除</button>
<h1>cookie</h1>
<button @click="setCookie">添加</button>
<button @click="getCookie">查看</button>
<button @click="removeCookie">删除</button>
</div>
</template>
<script>
export default {
name: 'App',
methods: {
setLocalStorage() {
let obj = {name: 'yietong', age: 22}
localStorage.setItem('data', JSON.stringify(obj))
},
getLocalStorage() {
console.log(localStorage.getItem('data'))
},
removeLocalStorage() {
// 清空
// localStorage.clear()
localStorage.removeItem('data')
},
setSessionStorage() {
let obj = {name: 'yietong', age: 22}
sessionStorage.setItem('data', JSON.stringify(obj))
},
getSessionStorage() {
console.log(sessionStorage.getItem('data'))
},
removeSessionStorage() {
// 清空
// sessionStorage.clear()
sessionStorage.removeItem('data')
},
setCookie() {
console.log(this)
let obj = {name:'yietong',age:22}
this.$cookie.set('data', JSON.stringify(obj),1000)
},
getCookie() {
console.log(this.$cookie.get('data'))
},
removeCookie() {
this.$cookie.delete('data')
}
}
}
</script>

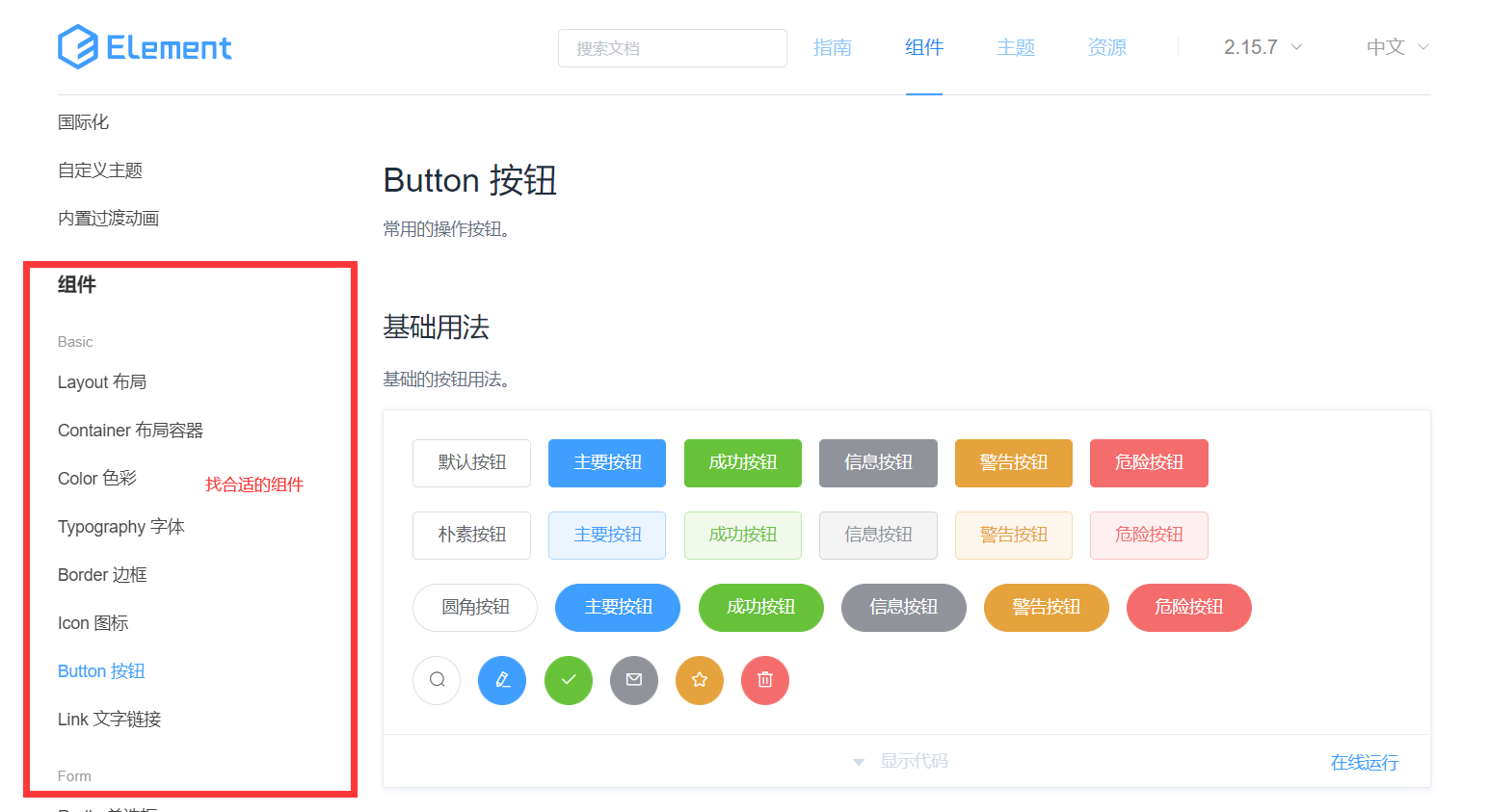
Vue使用elementui
elementui可以快速构建出好看的页面。
官方地址:组件 | Element
第一步:安装elementui,在Vue项目下,输入命令:
npm i element-ui -S
-S表示安装到当前项目下,并添加到依赖(package.json)中。
第二步:在main.js中添加配置:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
第三步:去官网,复制粘贴合适的组件到<template>标签下,在调整一下即可。地址:组件 | Element

第三方样式库
比较常见的有 elementui, iview, 移动端的ui vant