前言:
微信授权登录是系统用户表绑定了微信小程序OpenID后,通过前端发起微信的登录授权,顺利获得微信授权后获得code,并在我们自己的服务后台接口通过code解析出用户的OpenId,然后获得对应用户的身份token信息返回给前端,前端完成登录后的跳转处理。
1、微信授权登录界面
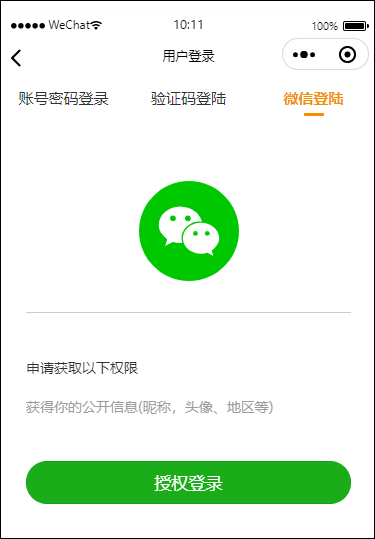
我们前面介绍过常规的账号密码登录处理和验证码登录处理,第三种登录方式微信授权登录也是很常见的,因此整合在系统中方便使用,界面效果如下所示。

这个界面很简单,只需要提供一个按钮触发授权登录即可。
不过,授权登录需要用户登录系统后绑定微信才能进行一键登录,否则是无法识别用户的openid,也就无法一键登录了。

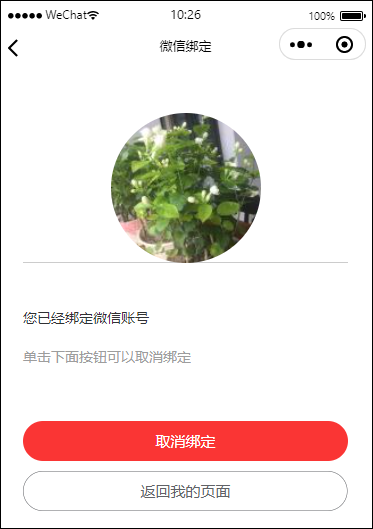
一旦绑定微信,也就是建立了用户和小程序OpenId 之间的关联,也就可以实现微信授权登录了。授权绑定需要获取用户信息,因此需要发起用户授权的确认操作,如下界面所示。

如果需要取消,那么随时取消授权也可以,系统提供入口处理即可,一般在同一界面中根据状态绑定或者解绑。

以上就是大概的界面处理流程,剩下的就是我们需要编码实现相应的逻辑即可。
2、微信授权绑定和一键登录系统处理
用户授权绑定或者解绑,我们通过状态来识别提供相关的功能即可,如下界面代码所示。
<view class="bottom">
<u-button v-if="!vuex_user.openid" shape="circle" type="success" @click="authLogin">授权绑定</u-button>
<u-button v-else shape="circle" type="error" @click="cancelBind">取消绑定</u-button>
<u-gap height="20"></u-gap>
<u-button shape="circle" @click="gotoMyInfo">返回我的页面</u-button>
</view>
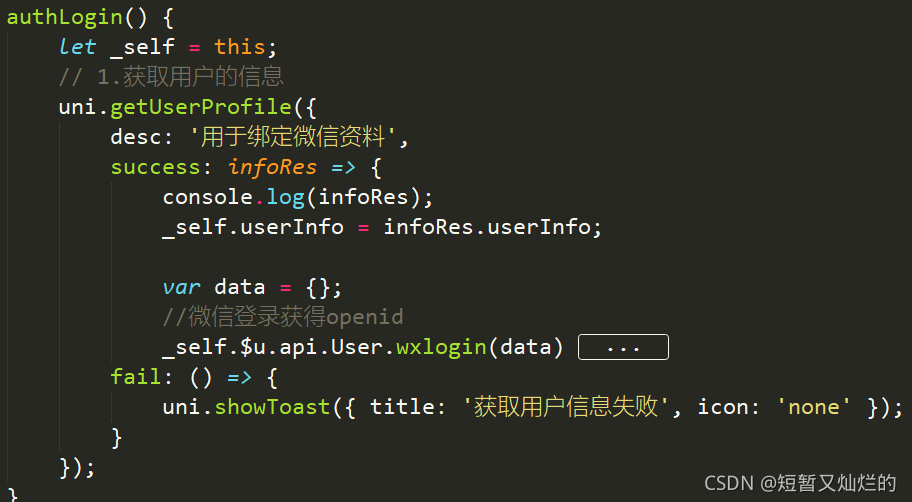
微信授权登录的绑定微信操作代码如下所示。
首先先通过uni.getUserProfile获得用户信息,返回的信息,不包括openid信息,只是一些基础的昵称,头像等信息,如下所示

不过它本身的加密信息,是我们可以通过它来在服务器后端解析出来openid的。注意,前端在正式发布后,腾信API是不在授权名单中,因此不能通过纯前端的方式解析openid,除非通过定义云函数方式调用(也就是离不开服务器)。
我们这里通过服务器端进行解析,因此服务端的域名是在授权Https列表中的

一般服务器端的接口顺利获取openid等数据,就直接resolve执行成功的回调操作
服务端直接通过jscode2session的处理即可获取对应的数据了
public JSCode2SessionResult JSCode2Session(string appid, string secret, string js_code, string grant_type = "authorization_code")
{
var url = string.Format("https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type={3}", appid, secret, js_code, grant_type);
var result = WeJsonHelper<JSCode2SessionResult>.ConvertJson(url);
return result;
}
如果前端通过下面代码测试非正式的环境,也可以获得openid,正式环境下,小程序不接受https://api.weixin.qq.com的域名的。
uni.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=' +
data.appid +
'&secret=' +
data.secret +
'&js_code=' +
loginRes.code +
'&grant_type=authorization_code',
success: codeRes => {
// console.log(codeRes)
resolve(codeRes.data)
},
fail: () => {
var tips = '获取 SesssionKey OpenId 失败'
vm.$u.toast(tips)
reject(tips)
},
})
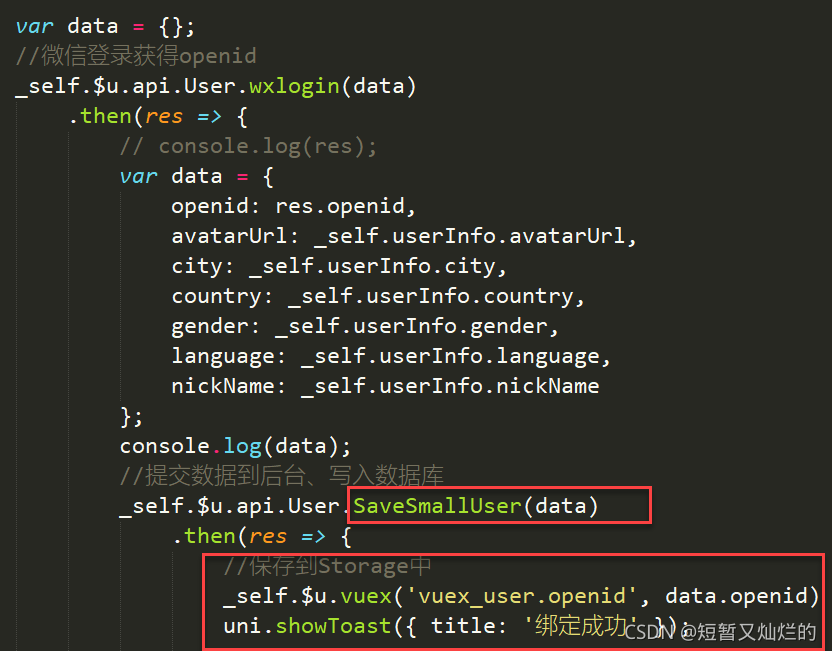
一般我们获得用户的openid等详细信息,我们可以把这些信息写入服务器的相关表中,并更新用户的openid即可

服务端接口接受用户数据,并写入或者更新小程序用户表信息,同时更新系统用户的openid即可。
一般前端顺利获得结果,就跳转用户页面即可。
setTimeout(() => {
uni.switchTab({ url: '/pages/task/login/myinfo' });
}, 3000);
而取消用户绑定,只需要置空服务器端用户表对应记录的openId,并置空本地用户的openid信息即可。
cancelBind() { //取消绑定微信
var param = {id: this.vuex_user.id}
this.$u.api.User.CancelBindWechat(param).then(res=> {
console.log(res)
if(res.success){
this.$u.toast('已取消绑定')
this.$u.vuex('vuex_user.openid', '')
this.$u.vuex('vuex_user.wechatInfo', null) // 重置微信信息
this.headimg = '/static/images/wx_ico.png'
} else {
this.$u.toast('取消绑定失败')
}
})
},
至此,我们就完成了用户绑定和解绑微信的相关操作了。剩下的就是我们需要处理登录界面上一键登录的处理了。

登录的方法代码如下所示。
login() {
let _self = this;
// 0. 显示加载的效果
uni.showLoading({ title: '登录中...' });
var data = {}
_self.$u.api.User.wechatlogin(data) //微信登陆授权
.then(res => {
console.log(res);
uni.hideLoading();
_self.$u.toast('登录成功');
uni.switchTab({
url: '/pages/task/login/myinfo'
});
})
.catch(error => {
console.log(error);
_self.error = error;
});
}
也就是我们封装了一个微信授权登录的逻辑,一旦成功返回,就跳转到指定页面上去即可。
其中封装的Promise函数逻辑代码如下所示

先在前端发起登录处理,获得code提交给服务器进行处理验证即可。
大概的步骤分为:
1)通过code 换取 session_key
2)从系统中判断是否存在用户
3)根据用户身份生成tokenresult
代码逻辑如下所示

以上就是微信授权绑定和一键登录系统的相关处理逻辑及代码,其实无论常规的账号密码登陆、短信验证码登陆、微信一键登录,大致的处理过程都大同小异,就是先通过直接或者间接的方式确认用户身份的有效性,然后获得用户的信息,构建返回的token令牌信息给前端使用即可。前端则负责处理结果逻辑,是提示用户还是顺利跳转到默认用户页面即可。
推荐阅读:
实现单点登录的三种方式