1. 需求
- 前端通过后端字段遍历formItem
- 由于字段可能是金额。电话号码等,单独if太多了太麻烦,所以想到柯里化
2. 代码
// 响应请求
xxx().then(res => {
if (res.data.list.length == 0) {
return false;
}
res.data.list.forEach(res => {
this.$set(this.form, res.name, res.value);
// 动态添加校验规则
this.rules[res.name] = {
validator: curryingCheck(res.showtype,res.showname),
required: true,
trigger: "blur"
};
});
// html通过遍历changeField得出表单
this.changeField = res.data.list;
});
export const isPrice = (rule, value, callback) => {
const reg = /(^[1-9]([0-9]+)?(\.[0-9]{1,2})?$)|(^(0){1}$)|(^[0-9]\.[0-9]([0-9])?$)/;
if (value == '' || value == undefined || value == null) {
callback('请输入金额!');
} else {
if ((!reg.test(value)) && value != '') {
callback(new Error('请输入正确的金额!'));
} else {
callback();
}
}
}
export const isdefault = (rule, value, callback, text) => {
if (value == '' || value == undefined || value == null) {
callback(`请输入${text}`);
}else{
callback()
}
}
//柯理化
export const curryingCheck = (type, limit) => {
// 设置金额的type为2 这个值应当由后段传给我们
let obj = { '2': isPrice }
return function (rule, value, callback) {
return !obj[type] ? isdefault(rule, value, callback, limit) : obj[type](rule, value, callback,...limit)
}
}
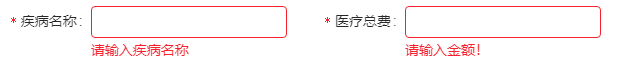
3. 效果
相关数据
list = [
{
name: "diseasename",
showname: "疾病名称",
showtype: 1,
value: "11"
},
{
name: "totalmedicalexpenses",
showname: "医疗总费",
showtype: 2,
value: 1,
}
]


3. 小结
貌似element也是用的同个校验方法,通过这种方法就不用去if单个校验类型了,需要的话直接在校验里面添加校验规则就可以了