React Native 可以理解为一个基于 JavaScript, 具备动态配置能力, 面向前端开发者的移动端开发框架. 目前为止虽然一直还没有V1.0.0版本, 但是相信很多小伙伴都了解过或者已经入坑了. 为什么RN那么有人气呢? 我们可以先简单分析一下RN的场景.
-
项目方面
在项目方面往大的方面说RN可以统一技术栈, 开发之间更容易交流, 代码也更加容易维护. 往小的方面说也可以提高native端的组件化程度. 个人感觉最重要的一点还是解放生产力, 正如RN宣传的那样 Learn once, write anywhere, 不仅如此, 在理想状态下native端只需要封装通用的module并把这些module和调用的接口暴露给js端就完工了, js端拿着这些封装好并且是统一协议的module就可以做业务开发. 业务部分几个端只需要写一份代码就OK, native端的重心就可以放到优化RN 和RN的组件性能上, 可以解放出不少人力.
-
性能和体验 Native >= RN > H5
因为RN调用的都是native的控件, 所以RN比H5用户体验要好, 效果接近于native. 但是由于要加载RN的框架, 所以性能方面一些场景会比native弱一些.
-
开发更新和维护 Native > RN >= H5
在开放更新和维护方面的开销肯定是Native最高了, 每个端都要写一套业务, 更新版本和修复线上Bug也都是非常不灵活. RN还具有H5其他方面的优点, 首先是上面提到的解放生产力, 其次是RN的动态部署能力, RN 可以动态部署和分发bundle到终端, 这就意味着RN可以随时修改线上的业务流程或者修复bug.
从上面的简单分析可以了解到, RN框架的方案可以说是结合了Native和H5的优点达到目前阶段来说的最优解. 那么想要了解或者入坑RN最先要做的就是环境的搭建, 项目的简历, IDE的选择, 如何运行已经调试等. 这篇文章就简单总结一些这几个方面的内容.
搭建React Native环境
RN的环境搭建很简单, 官网已经说得很详细了. 这里结合实际使用过程当中碰到的一些问题稍微调整一下.
-
安装NVM(node version manager)
官网是直接安装node. 这里不推荐这种直接安装的方式, 因为在真正的开发过程中可能要来回切换版本, 而直接安装node在切换版本的时候会比较麻烦. 所以推荐先安装NVM, 通过NVM来管理node的版本.下面以v0.33.1版本为例, 简单介绍NVM的安装和使用.将包从github上拉下来并安装到.nvm路径下.
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.1/install.sh | bash
配置NVM的环境变量.
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
配置完成之后可以使用以下命令方便得管理node版本.
-
nvm list 查看已经安装的nodejs版本.
-
nvm install xxx 安装xxx版本的nodejs.
-
nvm use xxx 切换当前使用版本为xxx.
-
配置NPM(node js package manager)并安装RN cli
如果使用默认镜像很慢的话可以切换为淘宝镜像.
npm config set registry https://registry.npm.taobao.org
npm info underscore
使用配置好的npm全局安装 react native的命令行工具
npm install -g react-native-cli
执行react-native -version验证cli是否安装成功.
-
安装watchman
watchman是Facebook开源的一个文件监控服务, RN强烈推荐安装, 因为它可以通过监控文件变化执行一些任务, 例如后面会说到的Live Reload, 当js文件修改保存之后就可以自动触发刷新配置.
brew install watchman
-
Android和IOS的编译运行环境搭建这里就不重复了.
新建项目
环境配置就绪之后就可以新建第一个RN项目. 使用刚才安装的RN cli工具可以很方便得创建出一个RN工程.从下图可以看到创建工程之后会触发npm安装这个项目的依赖, 也可以看出目前使用的npm是淘宝源的.

安装完依赖之后就可以看到生成出来的项目, 他的主要目录结构如下. 其中根据不同的开发流程可以将android/和ios/两个native端独立出来到不同仓库中, 这样可以方面不同端互相协作.
-
mode_modules/
node依赖的模块, 根据package.json中的配置通过npm install安装出来. 建议将该目录加入到gitignore中.
-
android/
android native 项目路径.
-
ios/
ios native 项目路径.
-
index.android.js
android项目的JS代码实现入口, 通常通过require引入公共代码.
-
index.ios.js
ios 项目的JS代码实现入口, 通常通过require引入公共代码.
-
package.json
文件中描述了当前项目的配置信息, 可以通过npm init生成. 其中包括了项目名称版本, 项目依赖, 构建信息等信息.
-
app.json
描述当前node项目的基本信息.
项目已经创建出来了, 接下来就是要选择日常coding的IDE了. 由于RN是开源, 并且使用NodeJS环境, 所以市面上有很多IDE, 开发团队可以结合自己的实际情况选择.
-
Atom
Facebook基于Atom 提供了React Native支持的Nuclide插件. 目前主要支持Linux, Mac, 对Windowns支持有问题可以通过Issues 321 跟进进度.
-
Sublime
有很多辅助的插件可以安装, 但是不能达到100% Nuclide的效果.
-
WebStorm
与Intellij IDEA同源, 对Android开发者比较友好. 但是收费.
-
Visual Studio Code
微软提供的开源免费IDE, 可以通过安装vscode-react-native插件提供对RN的支持.
-
Deco
Deco是一款专门针对RN开发的IDE, 支持控件的拖拽和可视化编辑, 整合了IOS的模拟器. 但是只支持Mac系统.
运行
运行以android为例, 直接使用react-native run-android来启动工程.从命令的执行过程我们可以看到cli是先以项目根目录为根路径开启了一个JS Server, 接着就进入android native工程目录下执行./gradlew installDebug 来编译android项目并且将apk安装进终端里.

将手机端8081端口的数据通过reverse命令逆向绑定到PC端的8081端口, 并启动activity.

而启动起来的JS Server是在Dev模式下原生android程序拉取rn配置文件的桥梁. 在android app启动起来之后访问RN相关页面时就会从JS Server上拉取RN配置文件.

将与index.android.js绑定过的配置文件请求到终端之后, 就根据配置文件将RN页面渲染出来. 就可以看到在js文件中写的Welcome to React Native信息. 到这里应用就已经启动起来了, 可以根据提示进入Dev Menu. 这里介绍一下目前经常用到的几项.
-
Reload
重新绑定对应平台的js文件.
-
Debug JS Remotely
远程调试JS代码, 下面的调试章节会介绍.
-
Enable Live Reload
启动实时加载, 当js代码有变化时就会触发实时加载js, 然后刷新整个页面.
-
Enable Hot Reloading
启动热加载, 与实时加载的区别是不会刷新整个页面, 而是局部刷新. 官方有介绍introducing-hot-reloading.
-
Show Pref Monitor
开启性能监控, 会在屏幕上显示出UI和JS的FPS信息等.
-
Dev Setting
供开发者使用的一些设置. 其中包括设置加载bundle时的参数, 例如Server host & port, dev, minify等.
在项目开发过程中可能会遇到一个协作问题. 由于文档中都是直接使用run-android或run-ios来运行程序的. 如果移动客户端只负责写各自的native代码, 而JS代码是由前端写, 前端并没有android或ios项目的代码和环境, 那么前端怎么运行程序看效果呢? 其实通过上面分析启动的流程就知道run-android这个命令都执行了哪些任务, 所以我们也可以不用这个命令. 通过拆解过的几个步骤实现run-android的功能.
-
npm start 开启JS Server.
-
adb reverse tcp 非必须.
- 启动客户端App.
- 进入Dev Settings 设置 Debug Server host & port
调试
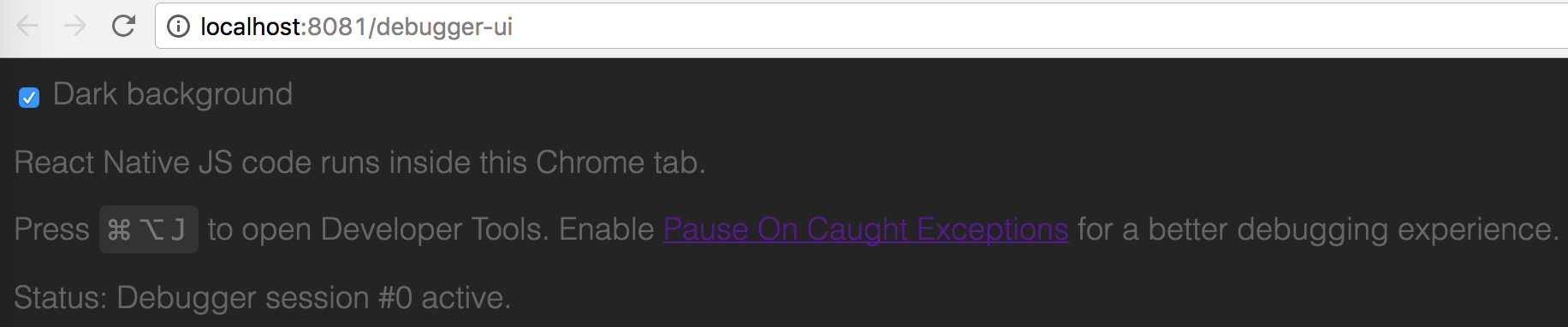
移动端Native部分的调试跟接入RN之前是一样的, 这里就主要展开JS部分的调试. 首先需要确保有安装chrome浏览器或者使用Nuclide, 在移动端 app中进入Dev Menu选择Debug JS Remotely, 会自动在chrome中打开一个tab调起RN debugger. 在Debugger Thread建立起来之后就可以开启chrome的Developer Tools对RN部分进行调试了.

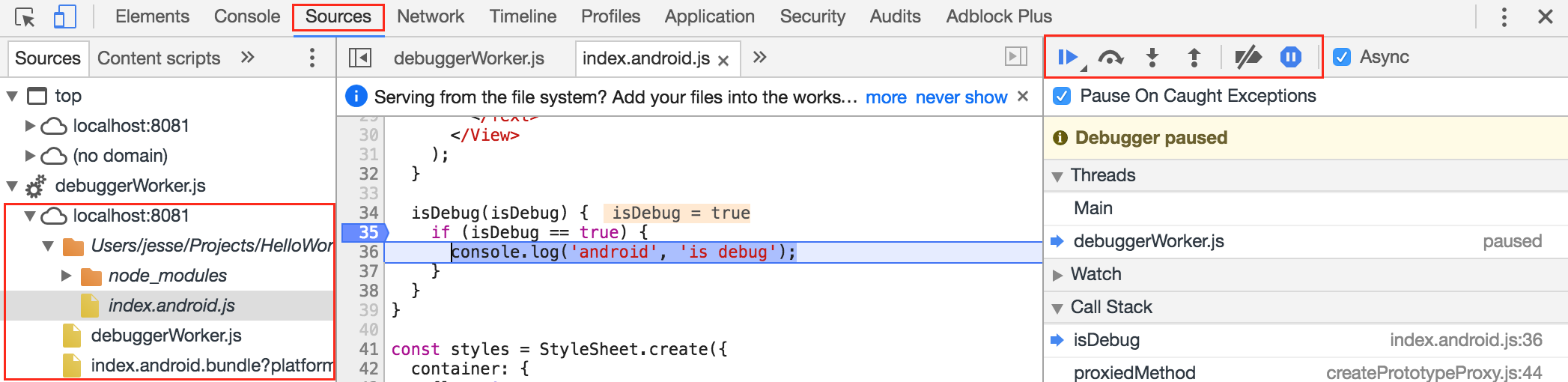
在source tab中可以找到当前要调试的js代码. 在要调试的代码上加上断点, 例如我们在isDebug方法中增加一个断点, 然后控制app触发该方法就可以看到js代码暂停在断点处. 接下来就可以单步调试了.

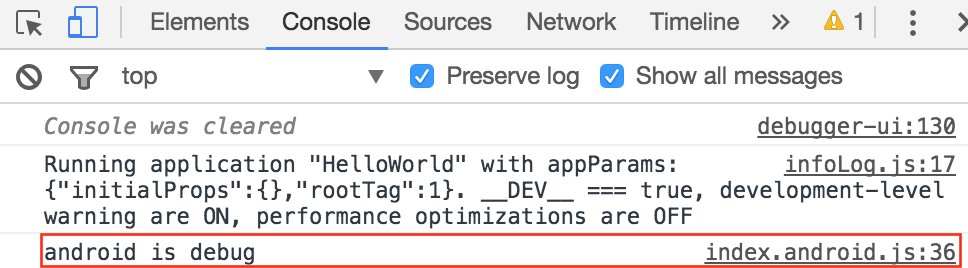
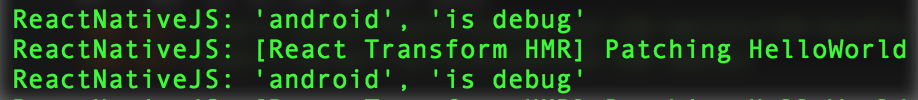
上边代码会执行console.log方法, 这是js打印日志的方法. 那么日志打印在哪里了呢? 有两个地方可以看到该日志: chrome开发者工具中的console tab中可以看到日志的打印.在Android终端处也可以看到日志打印.


转载请注明出处:http://blog.csdn.net/l2show/article/details/69080344