前言
我们知道在Cesium for Unreal中默认使用的是DynamicPawn来浏览地图场景。DynamicPawn适用全球浏览,可以按自定义曲线进行飞行。但是DynamicPawn是使用的是地理参考坐标系,并不是标准的UE坐标系,当我们全球浏览结束后,可能需要在某一个地方进行浏览,可能就需要涉及到切换Pawn的操作。
效果
当使用DynamicPawn飞行到另一个地点时,点击切换控制按钮实现切换到自定义Pawn

步骤
1. 首先找一个适合浏览建筑的Pawn,将其迁移到当前Cesium工程中。
在虚幻商城中搜索“ArchViz Explorer”并创建该工程。

2. 创建好后打开该工程并运行,可以发现使用鼠标左键可以围绕视角中心进行上下左右旋转,鼠标右键可以左右前后平移视角,鼠标滚轮可以拉近视角,当然还可以使用WSAD来控制移动,当长时间没有操作时,会有一个Idle的状态(即自动左右旋转)。

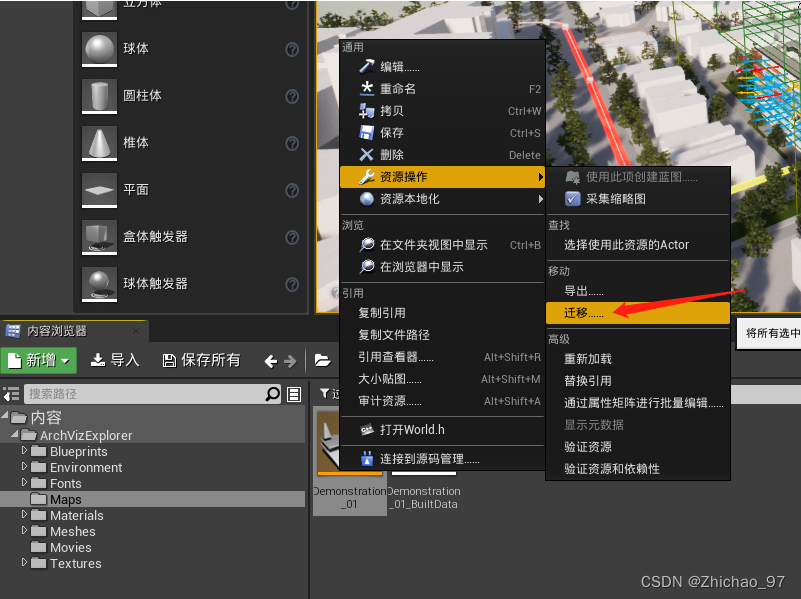
3. 找到关卡“Demonstration_01”,然后点击迁移

取消勾选“Environment”、‘“Meshes”、“SunPosition”’,因为用不到。

选择目标工程的Content文件夹
当看到如下提示表示迁移成功。
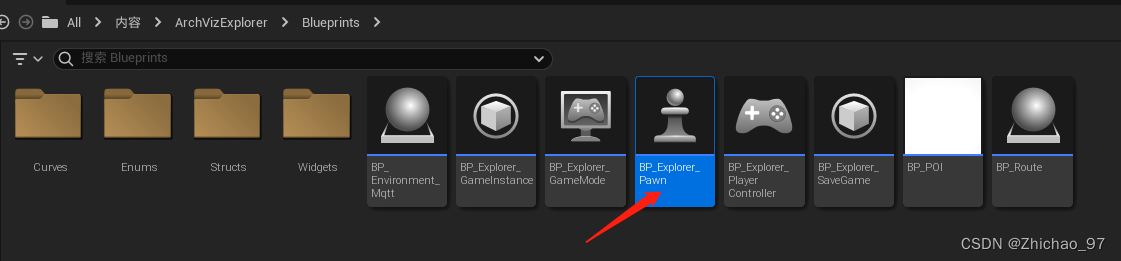
4. 打开Cesium工程,可以看到迁移后有如下迁移的文件,打开其中的“BP_Explorer_Pawn”

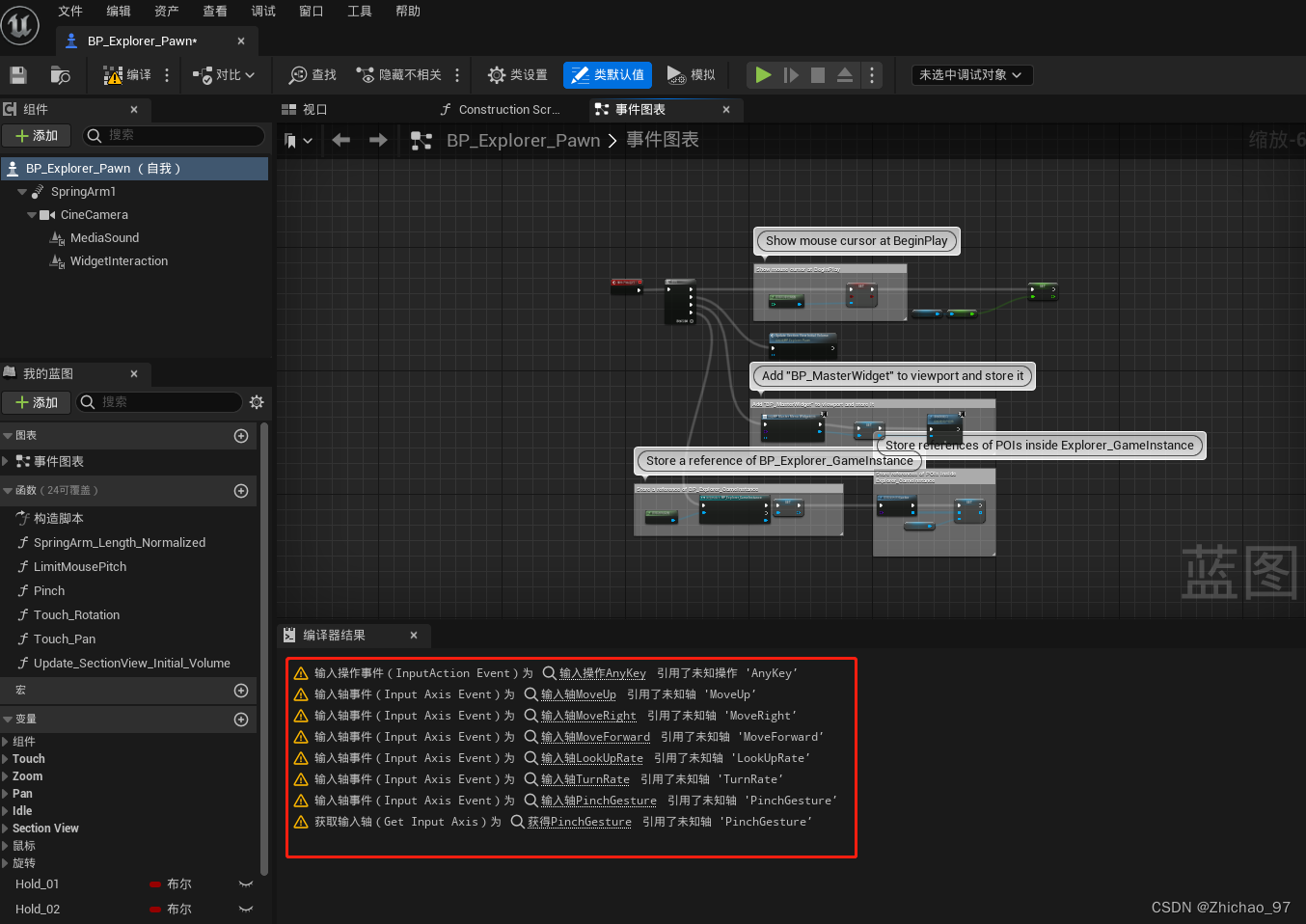
打开该蓝图后可以看见如下警告,引发这些警告的原因主要是在导入的工程没有设置操作映射和轴映射。

5. 打开导入前的工程的项目设置,可以看到这里设置了一些操作映射和轴映射

点击导出按钮

保存到Cesium工程的“Saved-》Config-》WindowsEditor”文件夹内

6. 回到Cesium项目中,打开项目设置,点击导入按钮

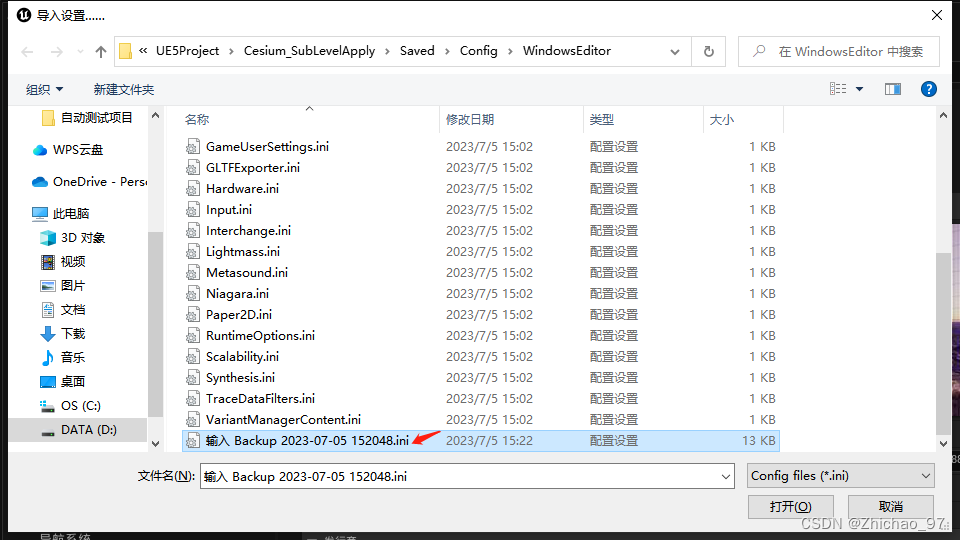
选择打开刚才保存的配置文件

此时Cesium项目就有了相同的操作映射进而轴映射。

在项目设置中的地图和模式中设置默认的游戏模式为“BP_Explorer_GameMode”,默认Pawn类为“BP_Explorer_Pawn”,玩家控制器类设置为“BP_Explorer_PlayerController”
 游戏实例类选择“BP_Explorer_GameInstance”
游戏实例类选择“BP_Explorer_GameInstance”

7. 重新编译“BP_Explorer_Pawn”,可以看到此时编译成功。

8. 新建一个控件蓝图,这里命名为“BPW_SwitchPawn”,打开该控件蓝图

添加一个按钮控件再画布面板的右下角

当该按钮点击时切换控制不同的Pawn

在关卡蓝图中设置显示该控件蓝图

9. 如果不想显示迁移过来的UI界面,可以打开“BP_MasterMenu_Widget”

将不想显示的UI控件的可视性设置为隐藏

10. 将“BP_Explorer_Pawn”拖入视口

运行效果如文章开头所示。