vue-element-admin
是开发后台管理系统的一个比较完备的前端解决方案
本地运行体验
git clone https://github.com/panjiachen/vue-element-admin.git # 从github上拉取代码
$ git clone https://gitee.com/mirrors/vue-element-admin.git # 从码云上拉取
$ cd vue-element-admin # 切换到具体目录下
$ npm install # 安装所有依赖
$ npm run dev # 启动开发调试模式 查看package.json文件的scripts可知晓启动命令
ue-admin-template 基础的模板
$ git clone https://gitee.com/panjiachen/vue-admin-template.git # 从码云拉取代码
$ cd vue-admin-template #切换到具体目录下
$ npm install #安装所有依赖
$ npm run dev #启动开发调试模式 查看package.json文件的scripts可知晓启动命令
本地项目初始化
- 先将vue-admin-template下原来的.git文件夹删除掉 (这个文件夹默认情况下是隐藏的,如果你看不到这个文件夹,则需要去设置一下显示隐藏文件夹)
- 修改项目信息
- 重命名项目文件夹,把vue-admin-template的改成vue-hr(或者其它的名字)
- 修改package.json中的说明。
- 项目进行git初始化
(1)git init # 初始化项目, 这句命令会新建一个.git文件夹
(2)git add . # 将修改添加到暂存
(3) git commit -m "人资项目初始化" # 将暂存提到本地仓库
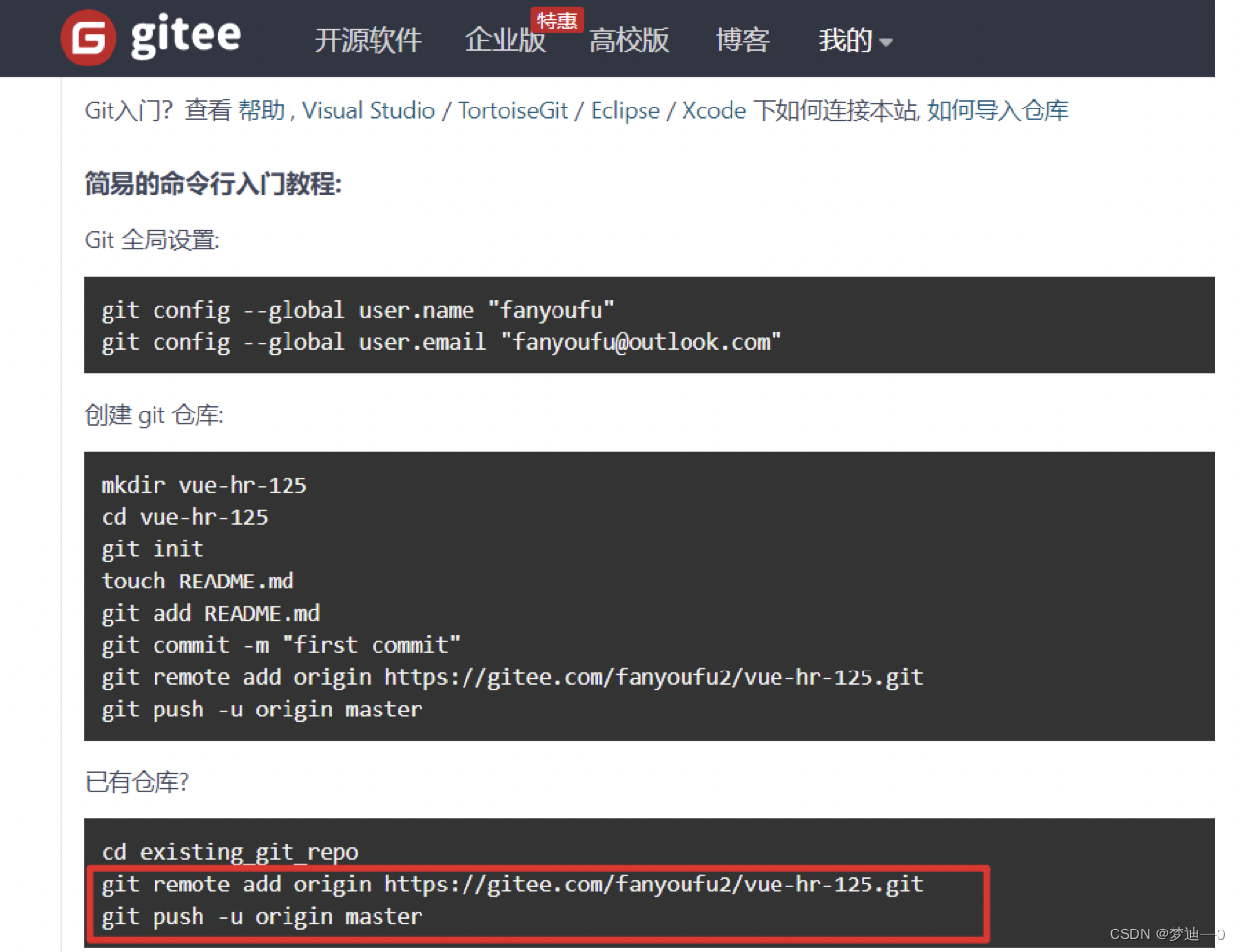
建立远程仓库
在gitee上创建一个与本地同名的、 空的 、公开的远程仓库。

1 建立关联
$ git remote add origin <远程仓库地址> #添加远程仓库地址
# git remote add origin https://gitee.com/用户名/项目名.git
2 推送master分支到远程仓库*
$ git push -u origin master
#将master分支推送到origin所代表的远程仓库地址
目录结构
├── build # 构建相关
├── mock # 项目mock 模拟数据,在接口服务器没有就绪时,临时充当接口
├── public # 静态资源
│ ├── favicon.ico # favicon图标
│ └── index.html # html模板
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源 不会参与打包 直接直出
│ ├── components # 全局公用组件 和业务不相关 上传组件
│ ├── icons # 项目所有 svg icons
│ ├── layout # 全局 layout 负责搭建项目的整体架子结构 html结构
│ ├── router # 路由
│ ├── store # store管理 vuex管理数据的位置 模块化开发 全局getters
│ ├── styles # 全局样式
│ ├── utils # 全局公用方法 request.js
│ ├── vendor # 公用vendor
│ ├── views # views 所有页面 路由级别的组件
│ ├── App.vue # 入口页面 根组件
│ ├── main.js # 入口文件 加载组件 初始化等
│ └── permission.js # 权限管理
│ └── settings.js # 配置文件
├── tests # 测试
├── .env.xxx # 环境变量配置
├── .eslintignore # eslint 忽略文件
├── .eslintrc.js # eslint 配置项
├── .gitignore # git 忽略文件
├── .travis.yml # 自动化CI配置
├── .babel.config.js # babel-loader 配置
├── jest.config.js # 测试配置
├── vue.config.js # vue-cli 配置
├── postcss.config.js # postcss 配置
└── package.json # package.json
src目录回顾项目的运行机制
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源
│ ├── components # 全局公用组件
│ ├── icons # 项目所有 svg icons
│ ├── layout # 全局 layout
│ ├── router # 路由
│ ├── store # 全局 store管理
│ ├── styles # 全局样式
│ ├── utils # 全局公用方法
│ ├── vendor # 公用vendor
│ ├── views # views 所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
│ └── permission.js # 权限管理
│ └── settings.js # 配置文件
整体运行方式
- webpack的入口是main.js
- 在main.js中引入其他文件
