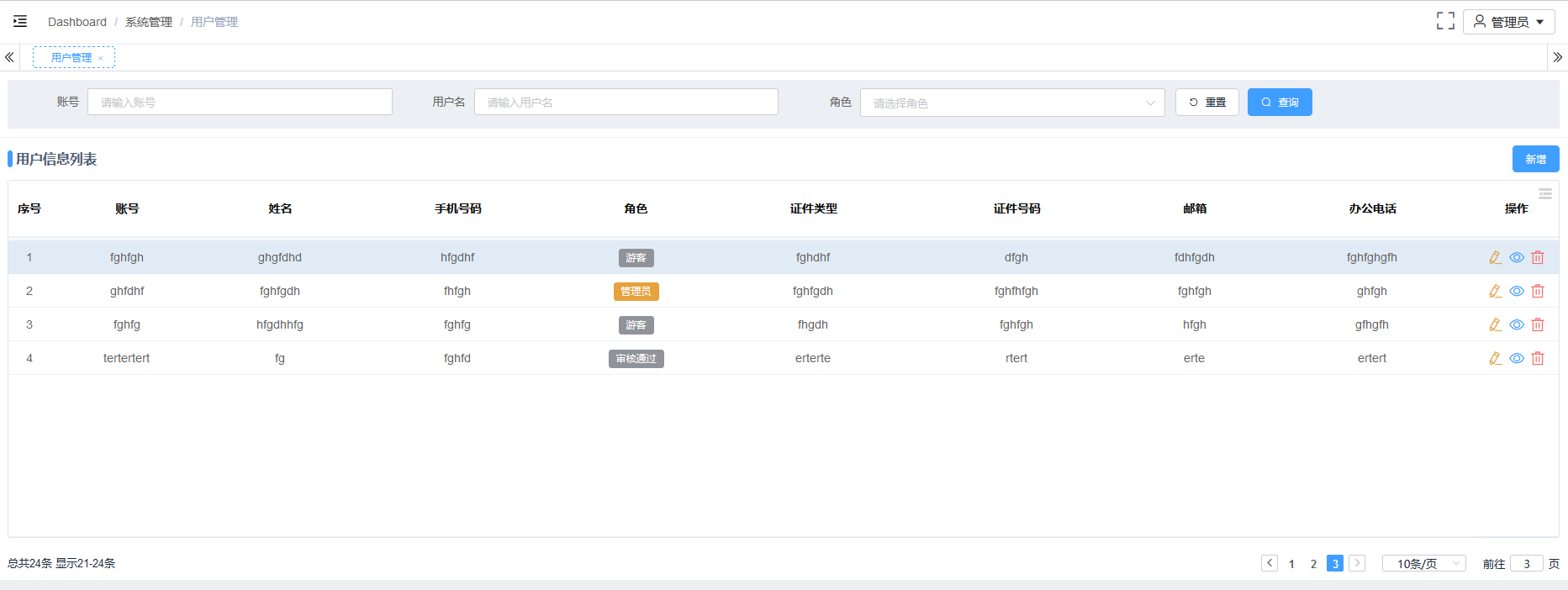
1.展示效果(分页)

2.分页主要字段
分页主要字段包括 pageSize 每页条数、pageNum 第几页、startRow 当前开始页编号、endRow 当前结束页编号、total 总数量。主要是根据前端分页的参数,进行处理后,返回前端正确的数据,其实是一个很常见且简单的功能。但是是非常也是非常重要的。
pageSize 每页条数
pageNum 第几页
startRow 当前开始页编号
endRow 当前结束页编号
total 总数量
计算 3.startRow 和 endRow
封装成一个函数
/* 分页公共函数*/
module.exports = handlePages = (pageNum, pageSize, total) => {
let startRow = total > 0 ? ((pageNum - 1) * pageSize + 1) : 0;
let endRow = pageNum * pageSize <= total ? pageNum * pageSize : total;
return {
pageNum,
pageSize,
recordCounts:total,
startRow,
endRow
}
}
4.接口函数中使用该函数
从前端传参中获取,分页所需要的数据。
let { nickname, name, role, pageSize, pageNum } = ctx.request.body;
//此处进行处理
let pageNum1 = (pageNum - 1) * pageSize
//获取用户信息列表
async getAllUserList(ctx) {
let { nickname, name, role, pageSize, pageNum } = ctx.request.body
let res = []
let pageNum1 = (pageNum - 1) * pageSize
let total = (await User.getAllUserListTotal())[0].recordCounts
if (!nickname && !name && !role) {
res = (await User.getAllUserListNotCond(pageSize, pageNum1))
} else {
res = (await User.getAllUserList(nickname, name, role, pageSize, pageNum1))
}
ctx.body = {
code: 0,
data: res.map(v => {
if (v.password) {
delete v.password
}
return v
}),
//分页所有的参数
...handlePages(pageNum, pageSize, total)
}
}
5.分页中的MySql语句
根据分页查询数据库的数据
//根据分页查询用户列表
async getAllUserListNotCond(pageSize, pageNum) {
return await query(`SELECT * FROM user LIMIT ${pageNum},${pageSize}`)
}
mySql获取数据库数据总条数
//获取用户信息列表的总条数
async getAllUserListTotal() {
return await query(`SELECT COUNT(*) as recordCounts FROM user`)
}
关于mySql的COUNT()函数
作用:COUNT() 函数返回匹配指定条件的行数。
SQL COUNT(column_name) 语法
COUNT(column_name) 函数返回指定列的值的数目(NULL 不计入):
SELECT COUNT(column_name) FROM table_name
SQL COUNT(*) 语法
COUNT(*) 函数返回表中的记录数:
SELECT COUNT(*) FROM table_name
SQL COUNT(DISTINCT column_name) 语法
COUNT(DISTINCT column_name) 函数返回指定列的不同值的数目:
SELECT COUNT(DISTINCT column_name) FROM table_name
6.切换分页的效果
切换分页后的效果 还是很正常的。

7.总结
主要是包含mysql的基本使用。目前还在学习当中,有不当的地方,欢迎指正和一起交流学习。目前正在处理权限管理模块。下一篇文章将讲解如何进行权限控制,有兴趣的可以继续关注。