概述
在 LVGL 中,样式都是以对象的方式存在,一个对象可以描述一种样式。每个控件都可以独立添加样式,创建的样式之间互不影响。
可以使用 lv_style_t 类型创建一个样式并初始化:
static lv_style_t style;
lv_style_init(&style);
样式是延迟渲染的,因此需要使用 static 存储类别说明符或将其声明为全局变量。
样式是多方面的,不仅包括颜色和形状,还包括边距、边框,甚至动画变换效果等细节。
举例:
/* ... create and init style ... */
lv_style_set_radius(&style_btn_safe, 15);
lv_style_set_bg_opa(&style_btn_safe, LV_OPA_COVER);
lv_style_set_bg_color(&style_btn_safe, lv_palette_main(LV_PALETTE_GREEN));
lv_style_set_border_width(&style_btn_safe, 5);
所有的设置样式函数都是 lv_style_set_…() 形式,完整的样式规则将在之后介绍。未指定的样式规则将保持控件的默认样式。
然后就可以将样式分配给控件,例如,以下创建了一个按钮并利用 lv_obj_add_style() 函数设置其样式为刚才创建的样式了:
lv_obj_t* btn = lv_btn_create(lv_scr_act());
lv_obj_set_size(btn, 120, 50);
lv_obj_t* label = lv_label_create(btn);
lv_label_set_text(label, "Button");
lv_obj_add_style(btn, &style_btn_safe, 0);
这样按钮的外观就会被改变了,效果为:

以上修改了按钮的颜色,如果对颜色的创建过程不太理解也不要紧,以后会介绍颜色的代码描述。可以简单地将 GREEN 改成其它颜色名来改变不同的颜色。设置样式的函数最后有一个参数 0 ,它代表的是样式的 选择器,将会在接下来介绍。
一个文件内可以创建多种不同的样式对象,这样同一个界面中按钮可以表现出多种不同的样式。
样式的级联
所谓“级联”(cascading),指的是将多个样式分配给一个对象。此时如果多个样式间设置的样式属性有重复,那么将使用最后设置的样式值。也就是说,后设置的样式具有更高的优先级。
控件在创建时可以视为同时添加了一个默认的样式,因此在代码中指定的任意样式都会覆盖默认的样式。
还有一种特殊的局部样式(local styles),局部样式具有最高的优先级,但只对单个控件有效。局部样式的创建类似如下
一般在: lvgl/src/core/ 目录下
lv_obj_set_style_bg_color(btn, lv_palette_main(LV_PALETTE_RED), 0);
它们都是 lv_obj_set_style_…() 形式的函数。
局部样式一旦被设置,只能再次通过局部样式修改回来。因此,局部样式需要谨慎使用。
选择器
样式通过选择器选择需要作用的元素;而 LVGL 中,样式通过选择器作用于控件的部分。
要明白什么是控件的部分,需要分析控件的组成。例如,以下代码可以创建一个滑块(slider)控件:
lv_obj_t* slider01 = lv_slider_create(lv_scr_act());

仔细观察滑块的组成,滑块可以由:
- 主体外形(main)
- 把手(knob), (就是可变化的小圆点,有的控件没有这个模块)
- 进度指示条(indicator)
以上三种组成。
可以通过选择器单独设置这三个构成部分的样式。
例如,假设需要更改这三个部分的样式,就可以通过选择器分别指定修改的结构:
static lv_style_t style_slider_main;
lv_style_init(&style_slider_main);
lv_style_set_bg_opa(&style_slider_main, LV_OPA_COVER);
lv_style_set_bg_color(&style_slider_main, lv_palette_main(LV_PALETTE_YELLOW));
/* using selectors */
lv_obj_add_style(slider01, &style_slider_main, LV_PART_MAIN);
lv_obj_set_style_radius(slider01, 0, LV_PART_KNOB);
lv_obj_set_style_bg_color(slider01, lv_palette_main(LV_PALETTE_RED), LV_PART_INDICATOR);
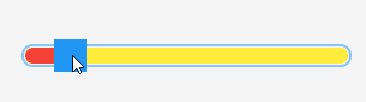
这里分别使用全局样式和局部样式修改控件的各个部分。修改之后,把手部分变成了方形,主体和进度进度的颜色都发生了变化:

选择器的一个更妙的用途是和控件状态做按位或运算,从而可以修改某个部分在某个状态下的样式。例如,选择器
lv_obj_add_style(slider01, &style_slider_main,
LV_PART_MAIN | LV_STATE_PRESSED);

滑块在拖动过程中,会不断触发 LV_EVENT_VALUE_CHANGED 事件,可以使用函数:
static inline int32_t lv_slider_get_value(const lv_obj_t* obj);
获取当前获取的滑块数值(介于 0~100 )。更多的滑块 API 可以参考官方文档的介绍。
各个API接口说明:LVGL 8.3版本仅供参考
注意:说明省去 “lv_style_set_” 开头
选择器操作使用:
路径:src/core/obj.h
/**
* The possible parts of widgets.
* The parts can be considered as the internal building block of the widgets.
* E.g. slider = background + indicator + knob
* Not all parts are used by every widget
*/
LV_PART_MAIN = 0x000000, /**< 主体,一般是背景 */
LV_PART_SCROLLBAR = 0x010000, /**< 滚动条 */
LV_PART_INDICATOR = 0x020000, /**< 指示器,例如滑块、栏、开关或复选框的勾框 */
LV_PART_KNOB = 0x030000, /**< 就像抓住手柄来调整数值,例如:滑块控件上的滑动块,弧控件上的滑动块,开关控件上的开关小白点 */
LV_PART_SELECTED = 0x040000, /**< 指示当前选择的选项或部分 */
LV_PART_ITEMS = 0x050000, /**< 当小部件有多个相似元素时使用(例如表格单元格) */
LV_PART_TICKS = 0x060000, /**< 刻度上的刻度,如图表或仪表上的刻度 */
LV_PART_CURSOR = 0x070000, /**< 标记一个特定的位置,例如文本区域的光标或图表 */
LV_PART_CUSTOM_FIRST = 0x080000, /**< 自定义小部件的扩展点* */
LV_PART_ANY = 0x0F0000, /**< 在某些函数中可以使用特殊值来针对所有部分 */
//具体查看原文,src/core/obj.h
对象可以处于以下状态:
/**
* Possible states of a widget.
* OR-ed values are possible
*/
enum {
LV_STATE_DEFAULT = 0x0000, //正常,没有操作
LV_STATE_CHECKED = 0x0001, //调整或检查
LV_STATE_FOCUSED = 0x0002, //通过键盘或编码器聚焦或通过触摸板/鼠标点击
LV_STATE_FOCUS_KEY = 0x0004, //
LV_STATE_EDITED = 0x0008, //用编码器编辑
LV_STATE_HOVERED = 0x0010, //鼠标悬停(现在不支持)
LV_STATE_PRESSED = 0x0020, //按下
LV_STATE_SCROLLED = 0x0040, //滚屏
LV_STATE_DISABLED = 0x0080, //禁用
LV_STATE_USER_1 = 0x1000,
LV_STATE_USER_2 = 0x2000,
LV_STATE_USER_3 = 0x4000,
LV_STATE_USER_4 = 0x8000,
LV_STATE_ANY = 0xFFFF, /**< 在某些函数中可以使用特殊值来针对所有状态 */
};
混合属性(Mixed properties)
- radius(lv_style_int_t):设置背景的半径。0:无半径,LV_RADIUS_CIRCLE:最大半径。默认值:0。
- clip_corner(bool):true 可以将溢出的内容剪切到圆角(半径> 0)上。默认值:false。
- size(lv_style_int_t):小部件内部元素的大小。是否使用此属性,请参见窗口小部件的文档。默认值:。LV_DPI / 20
- transform_width (lv_style_int_t):使用此值使对象在两侧更宽。默认值:0。
- transform_height (lv_style_int_t):使用此值使对象在两侧都较高。默认值:0。
- transform_angle (lv_style_int_t):旋转类似图像的对象。它的 uinit 为 0.1 度,对于 45 度使用450。默认值:0。
- transform_zoom (lv_style_int_t)缩放类似图像的对象。LV_IMG_ZOOM_NONE 正常大小为 256(或) ,一半为 128,一半为 512,等等。默认值:LV_IMG_ZOOM_NONE。
- opa_scale(lv_style_int_t):继承。按此比例缩小对象的所有不透明度值。由于继承了子对象,因此也会受到影响。默认值:LV_OPA_COVER
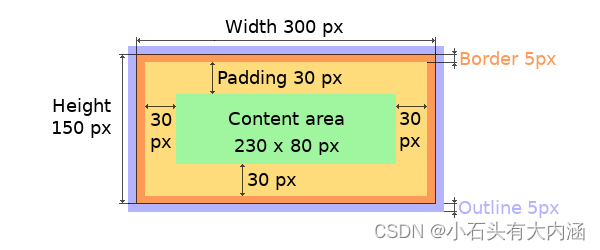
填充和边距属性(Padding and margin properties)
填充( Padding )可在边缘的内侧设置空间。意思是“我不要我的孩子们离我的身体太近,所以要保留这个空间”。填充内部
设置了孩子之间的“差距”。 边距( margin )在边缘的外侧设置空间。意思是“我想要我周围的空间”。
如果启用了布局或 自动调整,则这些属性通常由 Container 对象使用。但是,其他小部件也使用它们来设置
间距。有关详细信息,请参见小部件的文档。

- pad_top(lv_style_int_t):在顶部设置填充。默认值:0。
- pad_bottom(lv_style_int_t):在底部设置填充。默认值:0。
- pad_left(lv_style_int_t):在左侧设置填充。默认值:0。
- pad_right(lv_style_int_t):在右侧设置填充。默认值:0。
- pad_inner(lv_style_int_t):设置子对象之间对象内部的填充。默认值:0。
- margin_top(lv_style_int_t):在顶部设置边距。默认值:0。
- margin_bottom(lv_style_int_t):在底部设置边距。默认值:0。
- margin_left(lv_style_int_t):在左边设置边距。默认值:0。
- margin_right(lv_style_int_t):在右边设置边距。默认值:0。
背景属性(Background properties)
背景是一个可以具有渐变和 radius 舍入的简单矩形。
- bg_color(lv_color_t)指定背景的颜色。默认值:LV_COLOR_WHITE
- bg_opa(lv_opa_t)指定背景的不透明度。默认值:LV_OPA_TRANSP。
- bg_opa(lv_opa_t)指定背景的不透明度。默认值:LV_OPA_TRANSP。
- bg_main_stop(uint8_t):指定渐变应从何处开始。0:最左/最上位置,255:最右/最下位置。默认值:0。
- bg_grad_stop(uint8_t):指定渐变应在何处停止。0:最左/最上位置,255:最右/最下位置。预设值:255。
- bg_grad_dir(lv_grad_dir_t)指定渐变的方向。可以 LV_GRAD_DIR_NONE/HOR/VER。默认值:LV_GRAD_DIR_NONE。
- bg_blend_mode(lv_blend_mode_t):将混合模式设置为背景。可以LV_BLEND_MODE_NORMAL/ADDITIVE/SUBTRACTIVE) 。默认值:LV_BLEND_MODE_NORMAL。
我们上一个代码,对照效果说明下
void lvgl_style_bg_properties_test(void)
{
static lv_style_t style;
lv_style_init(&style);
lv_style_set_radius(&style, LV_STATE_DEFAULT, 5);
/*Make a gradient*/
lv_style_set_bg_opa(&style, LV_STATE_DEFAULT, LV_OPA_COVER);
lv_style_set_bg_color(&style, LV_STATE_DEFAULT, LV_COLOR_RED);
lv_style_set_bg_grad_color(&style, LV_STATE_DEFAULT, LV_COLOR_BLUE);
lv_style_set_bg_grad_dir(&style, LV_STATE_DEFAULT, LV_GRAD_DIR_HOR);
/*Shift the gradient to the bottom*/
lv_style_set_bg_main_stop(&style, LV_STATE_DEFAULT, 0);
lv_style_set_bg_grad_stop(&style, LV_STATE_DEFAULT, 255);
/*Create an object with the new style*/
lv_obj_t* obj = lv_obj_create(lv_scr_act(), NULL);
lv_obj_add_style(obj, LV_OBJ_PART_MAIN, &style);
lv_obj_align(obj, NULL, LV_ALIGN_CENTER, 0, 0);
}

边框属性(Border properties)
边框绘制在背景上方。它具有 radius 舍入。
- border_color(lv_color_t)指定边框的颜色。默认值:LV_COLOR_BLACK。
- border_opa(lv_opa_t)指定边框的不透明度。默认值:LV_OPA_COVER。
- border_width(lv_style_int_t):设置边框的宽度。默认值:0。
- border_side(lv_border_side_t)指定要绘制边框的哪一侧。可以LV_BORDER_SIDE_NONE/LEFT/RIGHT/TOP/BOTTOM/FULL。ORed 值也是可能的。默认值:LV_BORDER_SIDE_FULL。
- border_post(bool):如果 true 在绘制完所有子级之后绘制边框。默认值:false。
- border_blend_mode(lv_blend_mode_t):设置边框的混合模式。可以LV_BLEND_MODE_NORMAL/ADDITIVE/SUBTRACTIVE) 。默认值:LV_BLEND_MODE_NORMAL。
测试:
void lvgl_style_border_properties_test(void)
{
static lv_style_t style;
lv_style_init(&style);
/*Set a background color and a radius*/
lv_style_set_radius(&style, LV_STATE_DEFAULT, 20);
lv_style_set_bg_opa(&style, LV_STATE_DEFAULT, LV_OPA_COVER);
lv_style_set_bg_color(&style, LV_STATE_DEFAULT, LV_COLOR_SILVER);
/*Add border to the bottom+right*/
lv_style_set_border_color(&style, LV_STATE_DEFAULT, LV_COLOR_RED);
lv_style_set_border_width(&style, LV_STATE_DEFAULT, 5);
lv_style_set_border_opa(&style, LV_STATE_DEFAULT, LV_OPA_50);
lv_style_set_border_side(&style, LV_STATE_DEFAULT, LV_BORDER_SIDE_BOTTOM | LV_BORDER_SIDE_RIGHT);
/*Create an object with the new style*/
lv_obj_t* obj = lv_obj_create(lv_scr_act(), NULL);
lv_obj_add_style(obj, LV_OBJ_PART_MAIN, &style);
lv_obj_align(obj, NULL, LV_ALIGN_CENTER, 0, 0);
}

轮廓属性(Outline properties)
轮廓类似于边框,但绘制在对象外部。
- outline_color(lv_color_t)指定轮廓的颜色。默认值:LV_COLOR_BLACK。
- outline_opa(lv_opa_t)指定轮廓的不透明度。默认值:LV_OPA_COVER。
- outline_width(lv_style_int_t):设置轮廓的宽度。默认值:0。
- outline_width(lv_style_int_t):设置轮廓的宽度。默认值:0。
- outline_blend_mode(lv_blend_mode_t):设置轮廓的混合模式。可以LV_BLEND_MODE_NORMAL/ADDITIVE/SUBTRACTIVE) 。默认值:LV_BLEND_MODE_NORMAL。
测试:
void lvgl_style_outline_properties_test(void)
{
static lv_style_t style;
lv_style_init(&style);
/*Set a background color and a radius*/
lv_style_set_radius(&style, LV_STATE_DEFAULT, 5);
lv_style_set_bg_opa(&style, LV_STATE_DEFAULT, LV_OPA_COVER);
lv_style_set_bg_color(&style, LV_STATE_DEFAULT, LV_COLOR_SILVER);
/*Add outline*/
lv_style_set_outline_width(&style, LV_STATE_DEFAULT, 2);
lv_style_set_outline_color(&style, LV_STATE_DEFAULT, LV_COLOR_RED);
lv_style_set_outline_pad(&style, LV_STATE_DEFAULT, 8);
/*Create an object with the new style*/
lv_obj_t* obj = lv_obj_create(lv_scr_act(), NULL);
lv_obj_add_style(obj, LV_OBJ_PART_MAIN, &style);
lv_obj_align(obj, NULL, LV_ALIGN_CENTER, 0, 0);
}

阴影属性(Shadow properties)
阴影是对象下方的模糊区域。
- shadow_color(lv_color_t)指定阴影的颜色。默认值:LV_COLOR_BLACK。
- shadow_opa(lv_opa_t)指定阴影的不透明度。默认值:LV_OPA_TRANSP。
- shadow_width(lv_style_int_t):设置轮廓的宽度(模糊大小) 。默认值:0。
- shadow_ofs_x(lv_style_int_t):设置阴影的 X 偏移量。默认值:0。
- shadow_ofs_y(lv_style_int_t):设置阴影的 Y 偏移量。默认值:0。
- shadow_spread(lv_style_int_t):在每个方向上使阴影大于背景的值达到此值。默认值:0。
- shadow_blend_mode(lv_blend_mode_t):设置阴影的混合模式。可以(LV_BLEND_MODE_NORMAL / ADDITIVE / SUBTRACTIVE) 。默认值:LV_BLEND_MODE_NORMAL。
测试:
void lvgl_style_shadow_properties_test(void)
{
static lv_style_t style;
lv_style_init(&style);
/*Set a background color and a radius*/
lv_style_set_radius(&style, LV_STATE_DEFAULT, 5);
lv_style_set_bg_opa(&style, LV_STATE_DEFAULT, LV_OPA_COVER);
lv_style_set_bg_color(&style, LV_STATE_DEFAULT, LV_COLOR_SILVER);
/*Add a shadow*/
lv_style_set_shadow_width(&style, LV_STATE_DEFAULT, 8);
lv_style_set_shadow_color(&style, LV_STATE_DEFAULT, LV_COLOR_RED);
lv_style_set_shadow_ofs_x(&style, LV_STATE_DEFAULT, 10);
lv_style_set_shadow_ofs_y(&style, LV_STATE_DEFAULT, 20);
/*Create an object with the new style*/
lv_obj_t* obj = lv_obj_create(lv_scr_act(), NULL);
lv_obj_add_style(obj, LV_OBJ_PART_MAIN, &style);
lv_obj_align(obj, NULL, LV_ALIGN_CENTER, 0, 0);
}

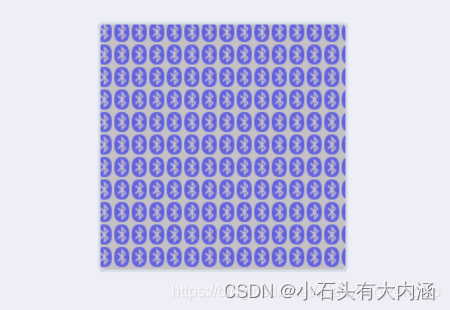
图案属性(Pattern properties) 注意:LVGL8.3 版本API接口不一样
图案是在背景中间绘制或重复以填充整个背景的图像(或符号) 。
- pattern_image(const void *):指向变量的指针,图像文件或符号的 path。默认值:NULL
- pattern_opa(lv_opa_t):指定图案的不透明度。默认值:LV_OPA_COVER。
- pattern_recolor(lv_color_t):将此颜色混合到图案图像中。如果是符号(文本) ,它将是文本颜色。默认值:LV_COLOR_BLACK。
- pattern_recolor_opa(lv_opa_t):重着色的强度。默认值:(LV_OPA_TRANSP 不重新着色) 。
- pattern_repeat(bool):true 图案将作为马赛克重复。false:将图案放置在背景中间。默认值:false。
- pattern_blend_mode(lv_blend_mode_t):设置图案的混合模式。可以 ( LV_BLEND_MODE_NORMAL / ADDITIVE / SUBTRACTIVE) 。默认值:LV_BLEND_MODE_NORMAL
测试:
void lvgl_style_patten_properties_test(void)
{
static lv_style_t style;
lv_style_init(&style);
/*Set a background color and a radius*/
lv_style_set_radius(&style, LV_STATE_DEFAULT, 5);
lv_style_set_bg_opa(&style, LV_STATE_DEFAULT, LV_OPA_COVER);
lv_style_set_bg_color(&style, LV_STATE_DEFAULT, LV_COLOR_SILVER);
/*Add a repeating pattern*/
lv_style_set_pattern_image(&style, LV_STATE_DEFAULT, LV_SYMBOL_BLUETOOTH);
lv_style_set_pattern_recolor(&style, LV_STATE_DEFAULT, LV_COLOR_BLUE);
lv_style_set_pattern_opa(&style, LV_STATE_DEFAULT, LV_OPA_50);
lv_style_set_pattern_repeat(&style, LV_STATE_DEFAULT, true);
/*Create an object with the new style*/
lv_obj_t* obj = lv_obj_create(lv_scr_act(), NULL);
lv_obj_set_size(obj, 200, 200);
lv_obj_add_style(obj, LV_OBJ_PART_MAIN, &style);
lv_obj_align(obj, NULL, LV_ALIGN_CENTER, 0, 0);
}

数值属性(Value properties)
值是绘制到背景的任意文本。它可以是创建标签对象的轻量级替代。
- value_str(const char *):指向要显示的文本的指针。仅保存指针!(不要将局部变量与 lv_style_set_value_str一起使用,而应使用静态,全局或动态分配的数据) 。默认值:NULL
- value_color(lv_color_t):文本的颜色。默认值:LV_COLOR_BLACK。
- value_opa(lv_opa_t):文本的不透明度。默认值:LV_OPA_COVER。
- value_font():指向文本字体的指针。默认值:。const lv_font_t *NULL
- value_letter_space(lv_style_int_t):文本的字母空间。默认值:0。
- value_line_space(lv_style_int_t):文本的行距。默认值:0。
- value_align(lv_align_t):文本的对齐方式。可以 LV_ALIGN_…。默认值:LV_ALIGN_CENTER。
- value_ofs_x(lv_style_int_t):与路线原始位置的 X 偏移量。默认值:0。
- value_ofs_y(lv_style_int_t):从路线的原始位置偏移 Y。默认值:0。
- value_blend_mode(lv_blend_mode_t):设置文本的混合模式。可以( LV_BLEND_MODE_NORMAL / ADDITIVE / SUBTRACTIVE) 。默认值:LV_BLEND_MODE_NORMAL。
测试:
void lvgl_style_value_properties_test(void)
{
static lv_style_t style;
lv_style_init(&style);
/*Set a background color and a radius*/
lv_style_set_radius(&style, LV_STATE_DEFAULT, 5);
lv_style_set_bg_opa(&style, LV_STATE_DEFAULT, LV_OPA_COVER);
lv_style_set_bg_color(&style, LV_STATE_DEFAULT, LV_COLOR_SILVER);
/*Add a value text properties*/
lv_style_set_value_color(&style, LV_STATE_DEFAULT, LV_COLOR_RED);
lv_style_set_value_align(&style, LV_STATE_DEFAULT, LV_ALIGN_IN_BOTTOM_RIGHT);
lv_style_set_value_ofs_x(&style, LV_STATE_DEFAULT, 10);
lv_style_set_value_ofs_y(&style, LV_STATE_DEFAULT, 30);
/*Create an object with the new style*/
lv_obj_t* obj = lv_obj_create(lv_scr_act(), NULL);
lv_obj_add_style(obj, LV_OBJ_PART_MAIN, &style);
lv_obj_align(obj, NULL, LV_ALIGN_CENTER, 0, 0);
/*Add a value text to the local style. This way every object can have different text*/
lv_obj_set_style_local_value_str(obj, LV_OBJ_PART_MAIN, LV_STATE_DEFAULT, "wireless link");
}

文本属性(Text properties)
文本对象的属性。
- text_color(lv_color_t):文本的颜色。默认值:LV_COLOR_BLACK。
- text_opa(lv_opa_t):文本的不透明度。默认值:LV_OPA_COVER。
- text_font(const lv_font_t *):指向文本字体的指针。默认值:。NULL
- text_letter_space(lv_style_int_t):文本的字母空间。默认值:0。
- text_line_space(lv_style_int_t):文本的行距。默认值:0。
- text_decor(lv_text_decor_t):添加文字修饰。可以LV_TEXT_DECOR_NONE/UNDERLINE/STRIKETHROUGH。默认值:LV_TEXT_DECOR_NONE。
- text_sel_color(lv_color_t):设置文本选择的背景色。默认值:LV_COLOR_BLACK
- text_blend_mode(lv_blend_mode_t):设置文本的混合模式。可以( LV_BLEND_MODE_NORMAL / ADDITIVE / SUBTRACTIVE) 。默认值:LV_BLEND_MODE_NORMAL
测试:
void lvgl_style_text_properties_test(void)
{
static lv_style_t style;
lv_style_init(&style);
lv_style_set_radius(&style, LV_STATE_DEFAULT, 5);
lv_style_set_bg_opa(&style, LV_STATE_DEFAULT, LV_OPA_COVER);
lv_style_set_bg_color(&style, LV_STATE_DEFAULT, LV_COLOR_SILVER);
lv_style_set_border_width(&style, LV_STATE_DEFAULT, 2);
lv_style_set_border_color(&style, LV_STATE_DEFAULT, LV_COLOR_BLUE);
lv_style_set_pad_top(&style, LV_STATE_DEFAULT, 10);
lv_style_set_pad_bottom(&style, LV_STATE_DEFAULT, 10);
lv_style_set_pad_left(&style, LV_STATE_DEFAULT, 10);
lv_style_set_pad_right(&style, LV_STATE_DEFAULT, 10);
lv_style_set_text_color(&style, LV_STATE_DEFAULT, LV_COLOR_RED);
lv_style_set_text_letter_space(&style, LV_STATE_DEFAULT, 5);
lv_style_set_text_line_space(&style, LV_STATE_DEFAULT, 20);
lv_style_set_text_decor(&style, LV_STATE_DEFAULT, LV_TEXT_DECOR_UNDERLINE);
/*Create an object with the new style*/
lv_obj_t* obj = lv_label_create(lv_scr_act(), NULL);
lv_obj_add_style(obj, LV_LABEL_PART_MAIN, &style);
lv_label_set_text(obj, "wireless link");
lv_obj_align(obj, NULL, LV_ALIGN_CENTER, 0, 0);
}

线属性(Line properties)
- line_color(lv_color_t):线条的颜色。默认值:LV_COLOR_BLACK
- line_opa(lv_opa_t):直线的不透明度。默认值:LV_OPA_COVER
- line_width(lv_style_int_t):线的宽度。默认值:0。
- line_dash_width(lv_style_int_t):破折号的宽度。仅对水平或垂直线绘制虚线。0:禁用破折号。默认值:0。
- line_dash_gap(lv_style_int_t):两条虚线之间的间隙。仅对水平或垂直线绘制虚线。0:禁用破折号。默认值:0。
- line_rounded(bool)::true 绘制圆角的线尾。默认值:false。
- line_blend_mode(lv_blend_mode_t):设置线条的混合模式。可以( LV_BLEND_MODE_NORMAL / ADDITIVE / SUBTRACTIVE) 。默认值:LV_BLEND_MODE_NORMAL。
测试:
void lvgl_style_line_properties_test(void)
{
static lv_style_t style;
lv_style_init(&style);
lv_style_set_line_color(&style, LV_STATE_DEFAULT, LV_COLOR_RED);
lv_style_set_line_width(&style, LV_STATE_DEFAULT, 10);
lv_style_set_line_rounded(&style, LV_STATE_DEFAULT, true);
#if LV_USE_LINE
/*Create an object with the new style*/
lv_obj_t* obj = lv_line_create(lv_scr_act(), NULL);
lv_obj_add_style(obj, LV_LINE_PART_MAIN, &style);
static lv_point_t p[] = { {0, 0}, {30, 30}, {60, 0} };
lv_line_set_points(obj, p, 3);
lv_obj_align(obj, NULL, LV_ALIGN_CENTER, 0, 0);
#endif
}