声明
本文仅供参考学习,切勿用于其他途径,违者后果自负!
前言
不了解ast-hook的小伙伴可以翻看上一篇文章。
链接: ast-hook
以一个简单的网站为例
网址:aHR0cHM6Ly93d3cueGluaXVkYXRhLmNvbS8=
接口:aHR0cHM6Ly93d3cueGluaXVkYXRhLmNvbS9hcGkyL3NlcnZpY2UveF9zZXJ2aWNlL3BlcnNvbl9ob21lL2xpc3RfaG9tZV90YWdfY29tcGFueQ==
定位参数
首先需要将ast-hook的服务开启


注意node版本要高于14。
运行成功后,开始下一步。将浏览器的代理设置为127.0.0.1:10086。
我在这里使用的是谷歌的一个代理插件Proxy SwitchyOmega,只需要简单配置一下就可以使用了。

将需要逆向的网站设置为代理模式就可以。
具体配置如下:

配置完代理记得保存。
准备工作完成,重新刷新页面。

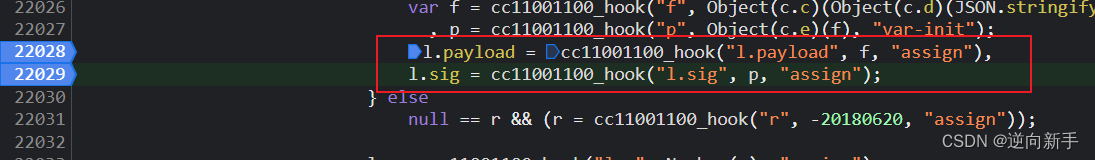
加密参数分别为payload和sig,按照常规方法我们需要搜索参数或者跟栈,如果参数进行了混淆还需要去分析。
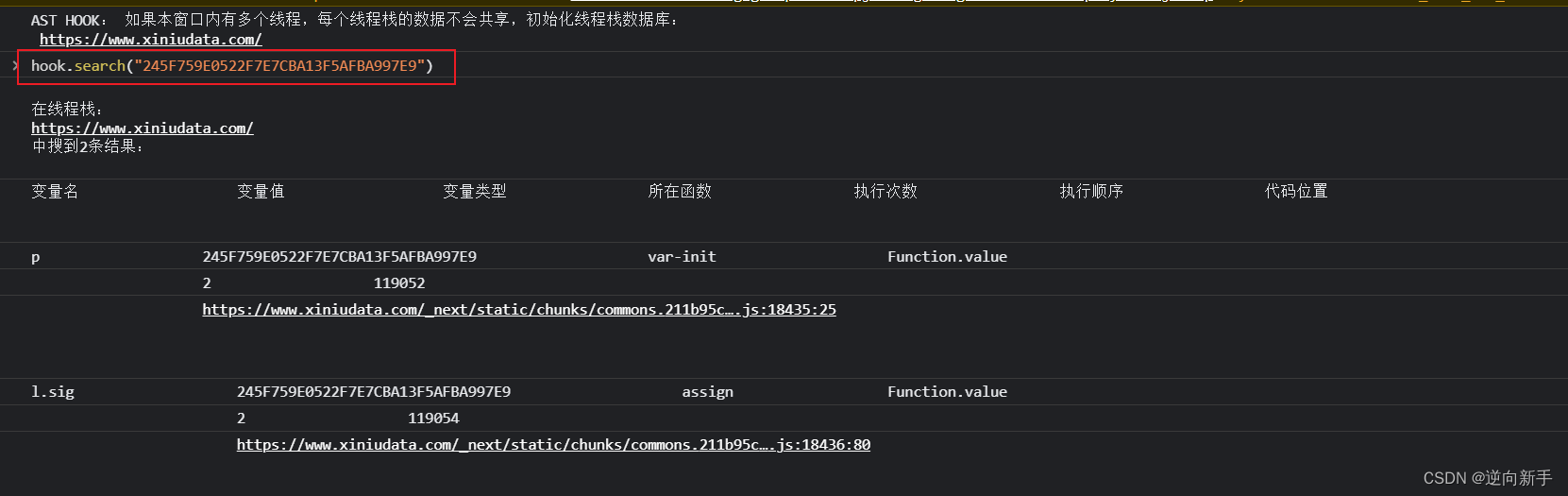
使用ast-hook只需要搜索参数的值就可以定位到参数的生成位置。

就是这么神奇,只要点进不同的js文件就可以快速定位到参数的生成位置。

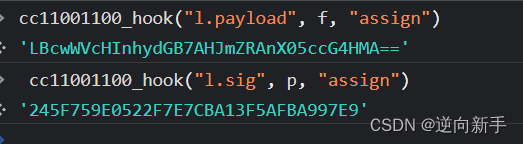
重新刷新一次,就可以断下。console中查看一下是否是我们需要的数据。

无论是payload还是sig的值都是一样的,前方的cc11001100_hook函数就是一个hook函数,接下来把代码本地还原就可以了。
是不是非常简单呢。
