前面的文章算是把Bootstrap CSS部分简单的学习了一遍,应该忽视了比较多的细节问题。不过大部分的内容我都过了一遍,并且用代码实现了一遍,而且看到了真实的效果。挺不错的。那么接下来的几篇文章主要来讲解Bootstrap的组件。那么本文主要来讲解以下内容
再来熟悉一下这个开始建立一个页面的代码,首先新建一个测试网页加入如下代码
复制代码代码如下:
Bootstrap
下拉菜单
用于显示链接列表的可切换、有上下文的菜单。
案例
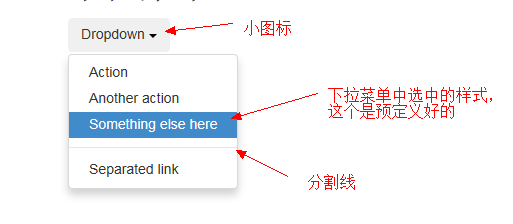
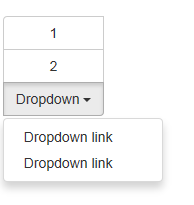
将下拉菜单触发器和下拉菜单都包裹在.dropdown里,然后添加组成菜单的HTML代码。
复制代码代码如下:
可以通过上面的代码发现,里面可能有很多陌生的样式类或者属性。
一个Dropdown按钮和右侧有个小图标caret,当然这个小图标和按钮的文本是平级的。
首先看button按钮中有个dropdown-toggle,还有一个data-toggle属性,根据这个属性来弹出下来列表。
紧接着ul标签的dropdown-menu应该是和上面button按钮的样式类dropdown-toggle联合使用,在通过aria-labelledby绑定上面的button按钮。
下来第四个li标签中有个divider其实是一个分割线的样式类。
大概我理解的就这个样子,理解的肯定不到位。

对齐选项
给下拉菜单.dropdown-menu加上.text-right使文字右对齐。
复制代码代码如下:
只是在上面的代码中的ul标签上添加了一个text-right的样式类。

标题
在任何下拉菜单中均可通过添加标题来标明一组动作。
复制代码代码如下:
下拉菜单
主要是添加了
Dropdown header 里面有个.dropdown-header的样式类。

禁用的菜单项
给下拉菜单中的
加上.disabled禁用链接。
继续修改上面的代码将Something else here行的代码进行替换
复制代码代码如下:
Something else here
主要是在li标签中添加.disabled的样式类。
你运行之后可以查看效果,其实效果和上面的标题样式差不多,当你点击的时候会有一个禁用的图标显示。截不到图。
按钮组
按钮组中的工具提示和弹出框需要特别的设置
当为.btn-group中的元素应用工具提示或弹出框时,必须指定container: 'body'选项,这样可以避免不必要的副作用(例如工具提示或弹出框触发时,会让页面元素变宽和/或失去圆角)。
基本案例
把一系列的.btn按钮放入.btn-group。
复制代码代码如下:
通过.btn-group就可以将一组button按钮并且为其添加样式类btn

按钮工具栏
把一组
组合进一个
做成更复杂的组件。
复制代码代码如下:

尺寸
只要给.btn-group加上.btn-group-*,而不是给组中每个按钮都应用大小类。
复制代码代码如下:

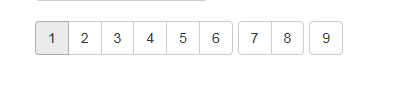
嵌套
想要把下拉菜单混合到一系列按钮中,就把.btn-group放入另一个.btn-group中。
复制代码代码如下:

垂直排列
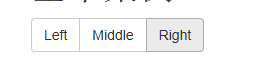
让一组按钮竖直显示而不是水平显示。
复制代码代码如下:

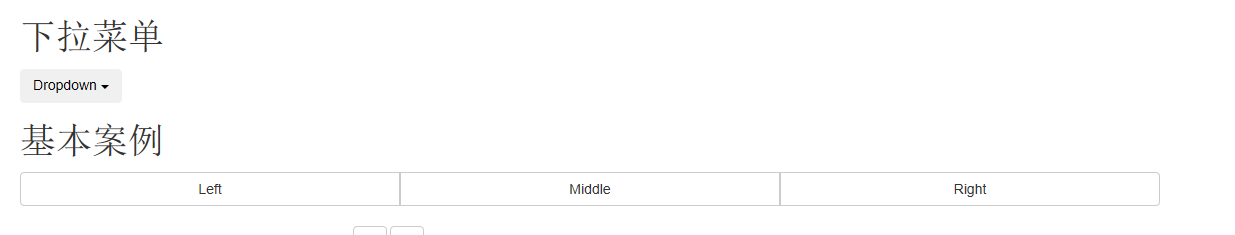
两端对齐的链接排列
让一组按钮拉长为相同的尺寸,适应父元素的宽度。
特定元素的用法
这只适用元素因为不能应用这些样式。
复制代码代码如下:

按钮式下拉菜单
把任何按钮放入.btn-group然后加入正确的菜单标记,就可以做成下拉菜单触发器。
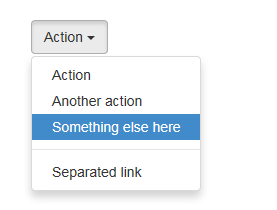
单按钮下拉菜单
只要改变一些基本的标记,就能把按钮变成下拉菜单开关。
复制代码代码如下:

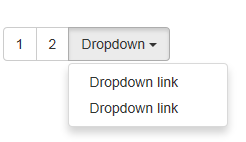
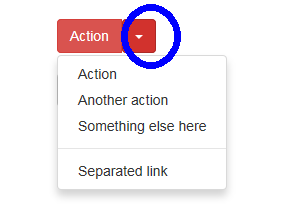
分裂式按钮下拉菜单
相似地,分裂式按钮下拉菜单也需要同样的改变标记,但只要多一个分开的按钮。
复制代码代码如下:

只能点击小图标才能出现下来菜单额。
尺寸
下拉菜单按钮适用所有尺寸的按钮。
复制代码代码如下:

通过样式类.btn-lg、 .btn-sm、.btn-xs来控制按钮的大小。
向上弹出式菜单
给父元素添加.dropup就能使触发的下拉菜单在元素上方。
复制代码代码如下:

总结
本文主要学习了按钮和下拉菜单,然后是对于按钮和下拉菜单的组合,变化还是蛮多的,样式也不错,但是开始使用还是没那么方便,因为这里的介绍并没有那么详细,学习起来还是有点费劲的。不过没关系,自己多多的实践就可以了,慢慢的领悟吧。