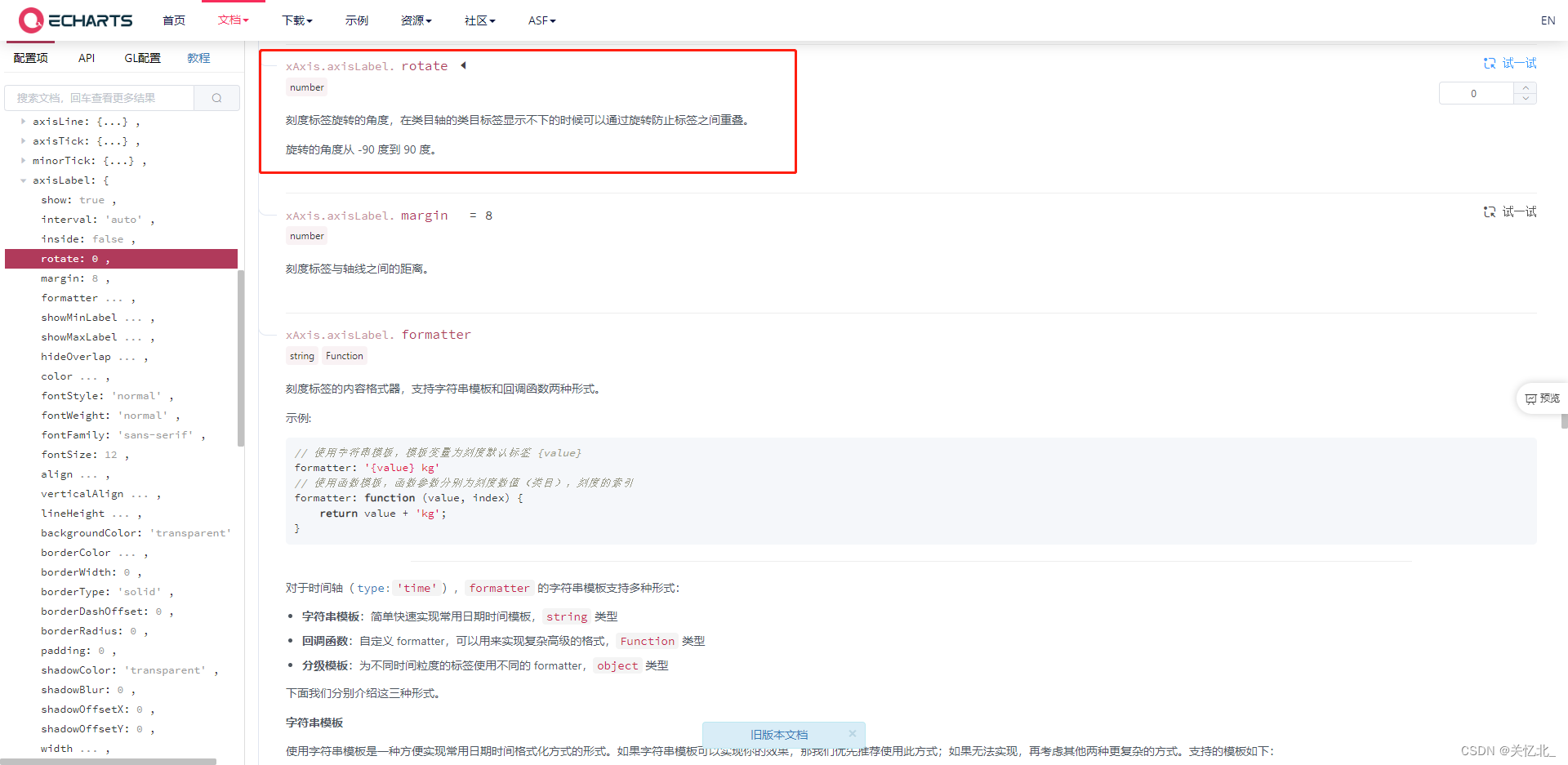
首先 把坐标轴上的刻度竖着排列 大家第一反应肯定想到的是 echarts里的rotate属性


在xAxis里设置axisLabel.rotate就搞定了 但是会发现这样垂直展示的话 可能不是很美观
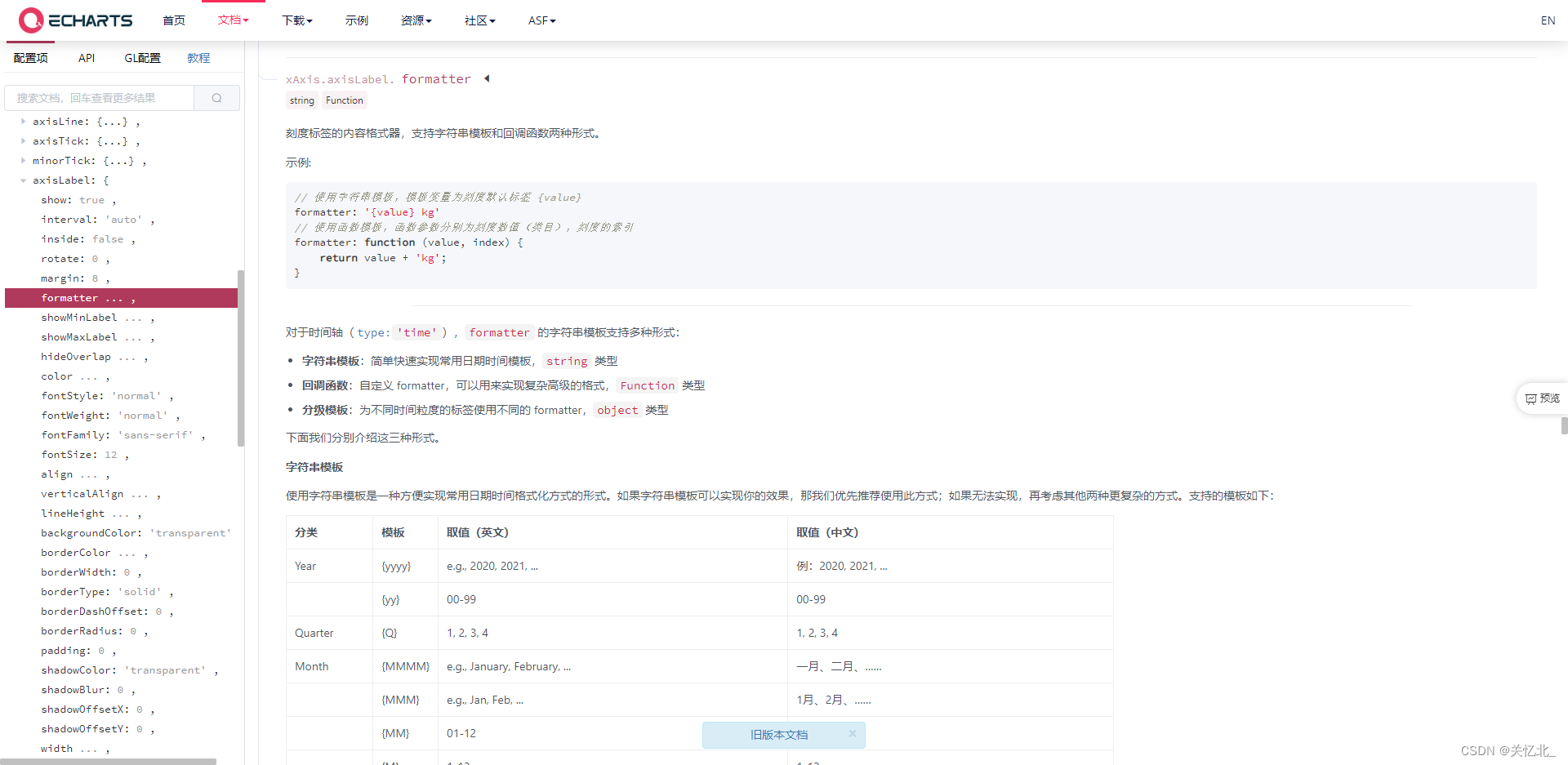
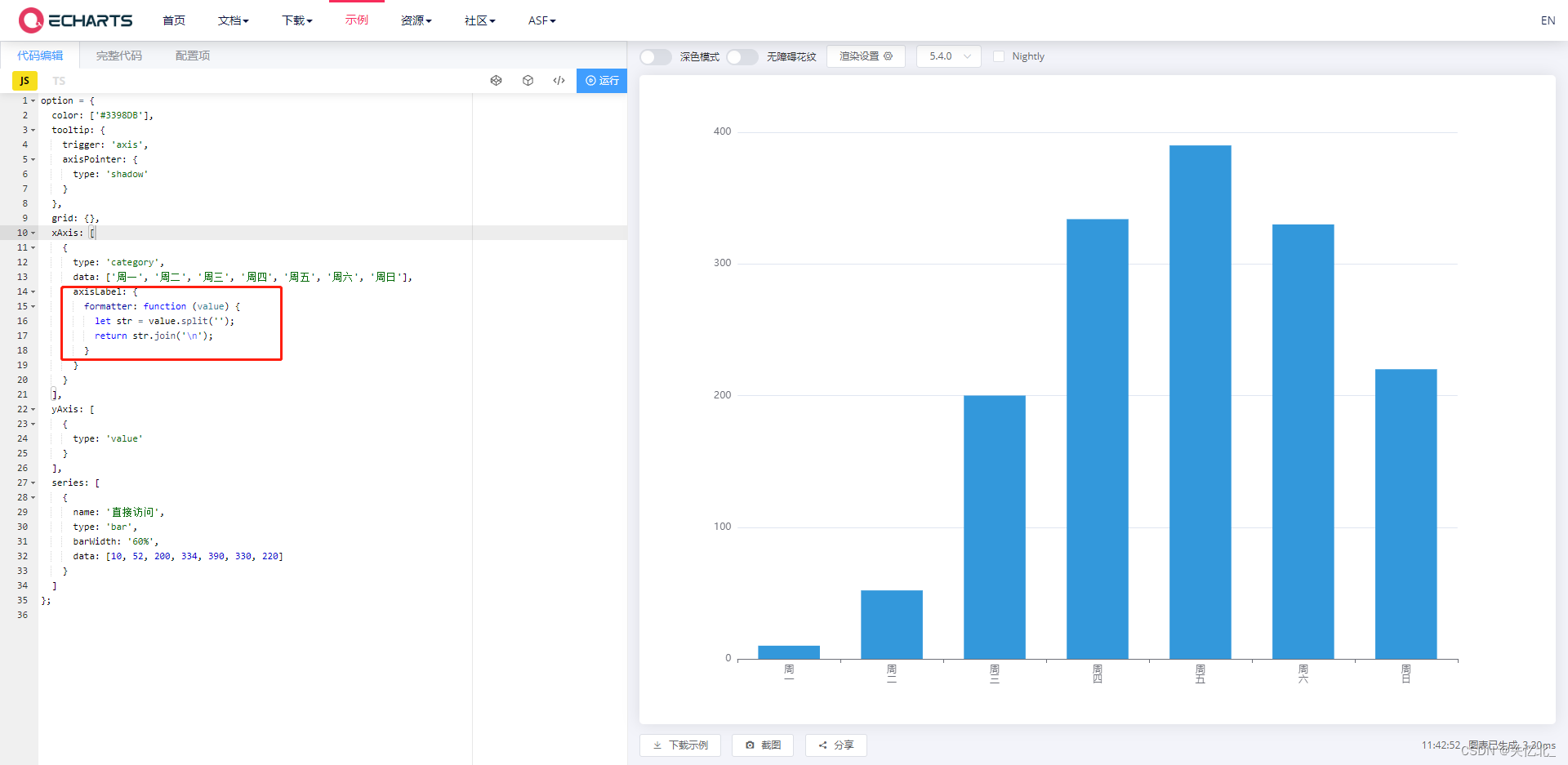
所以就找到了格式器formatter


变成formatter之后 是不是看起来效果就好了一点呢
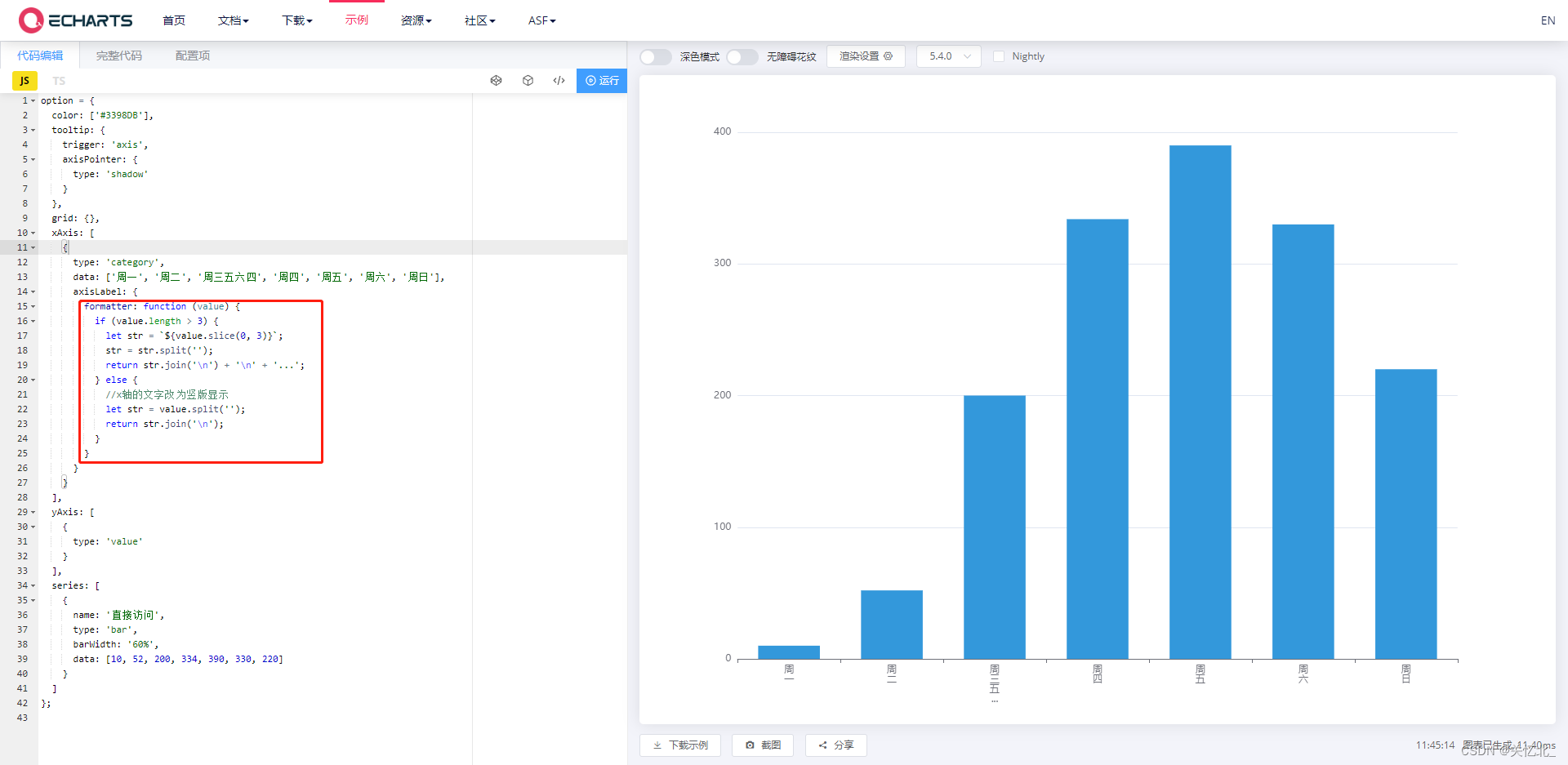
接下来就是超出隐藏
还是在formatter里 判断字符串长度大于多少省略

代码给大家粘下来
formatter: function (value) {
if (value.length > 3) {
let str = `${value.slice(0, 3)}`
str = str.split("");
return (str.join("\n") + "\n" + '...');
} else {
//x轴的文字改为竖版显示
let str = value.split("");
return str.join("\n");
}
}
接下来就是讲解
if里判断的是字符串长度 如上想要超出三个字隐藏 就判断是否大于3 接下来就是做处理 处理就是把字符串切割成数组 然后重新排回成字符串并加“\n”相当于换行,最后加上省略号
else里就是直接切割换行