
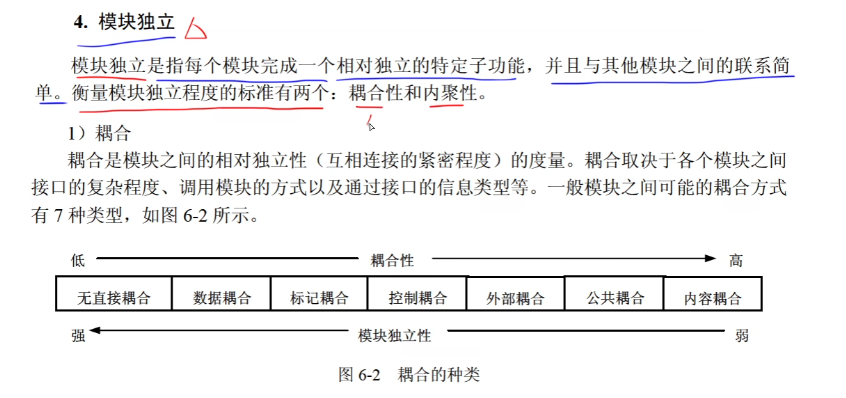
耦合



真题

A

A


B

D


B

封装在数据结构里面。。

D

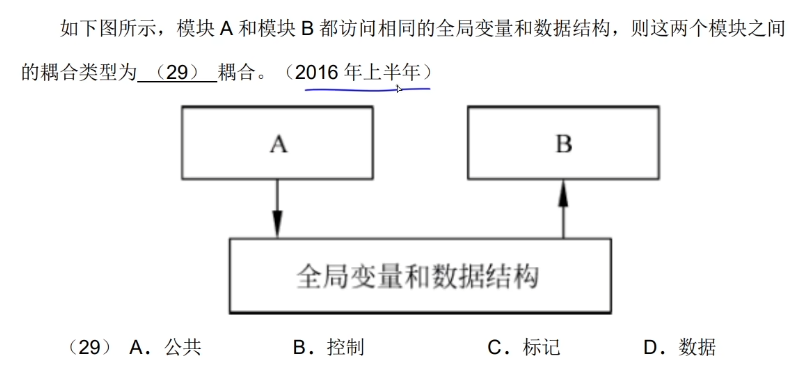
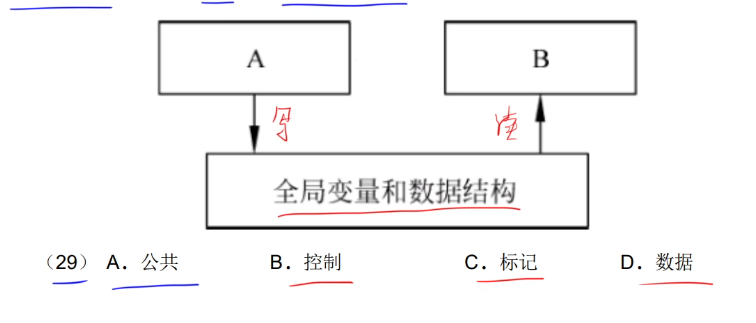
D
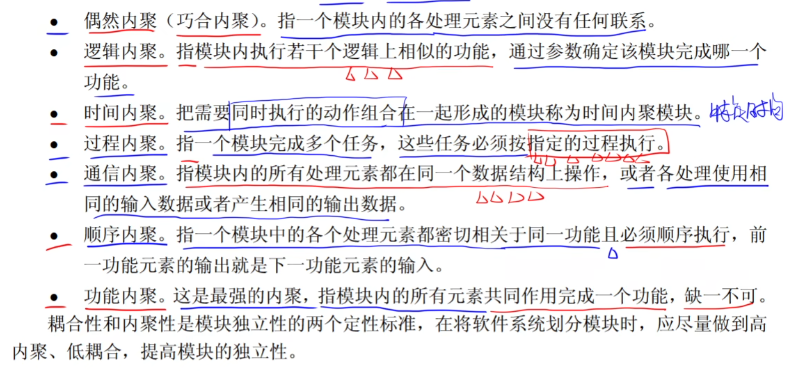
内聚


真题

C

d

D

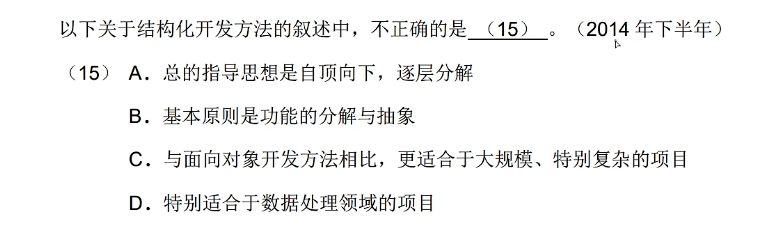
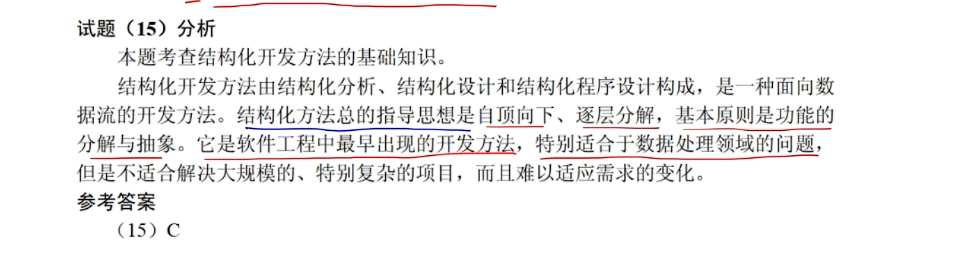
c


a
d


b

c

c

设计原则

真题

B

a

d

C


B(说反了)

a

b

b

c
系统文档


真题

c


a



D
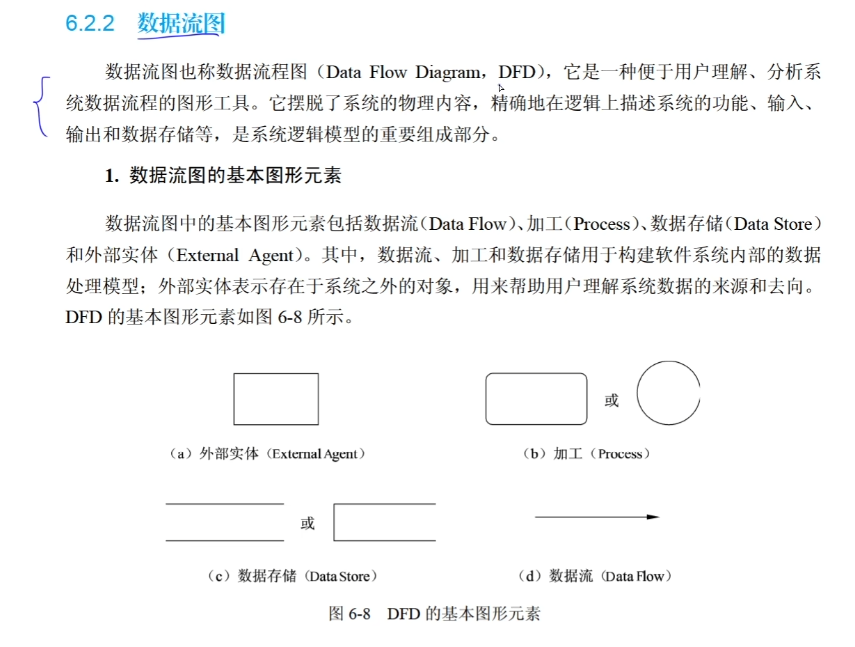
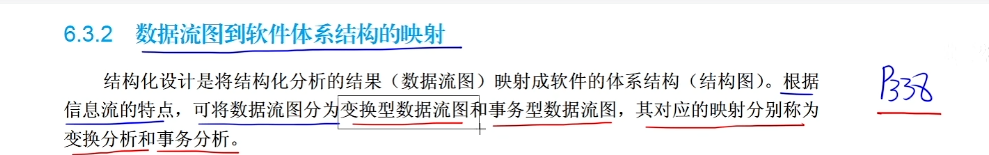
数据流图

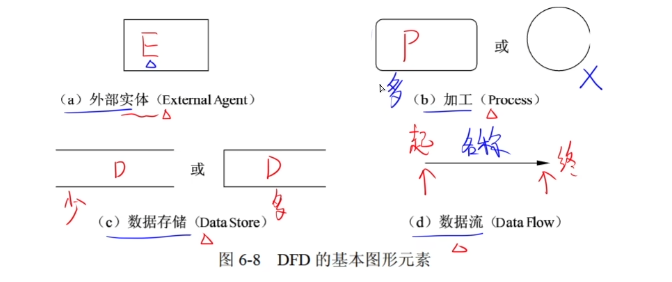
数据流图基本数据元素

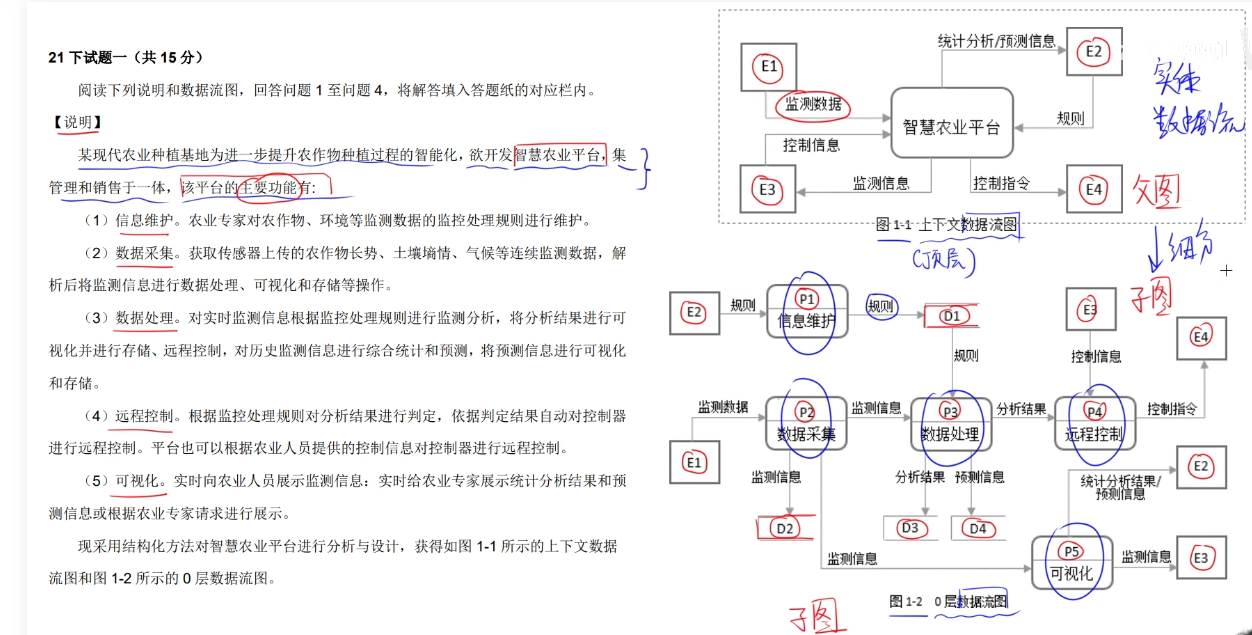
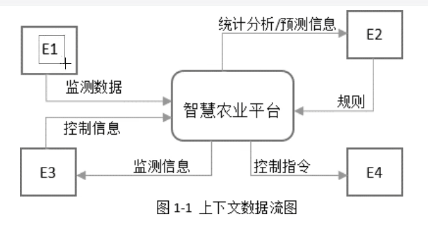
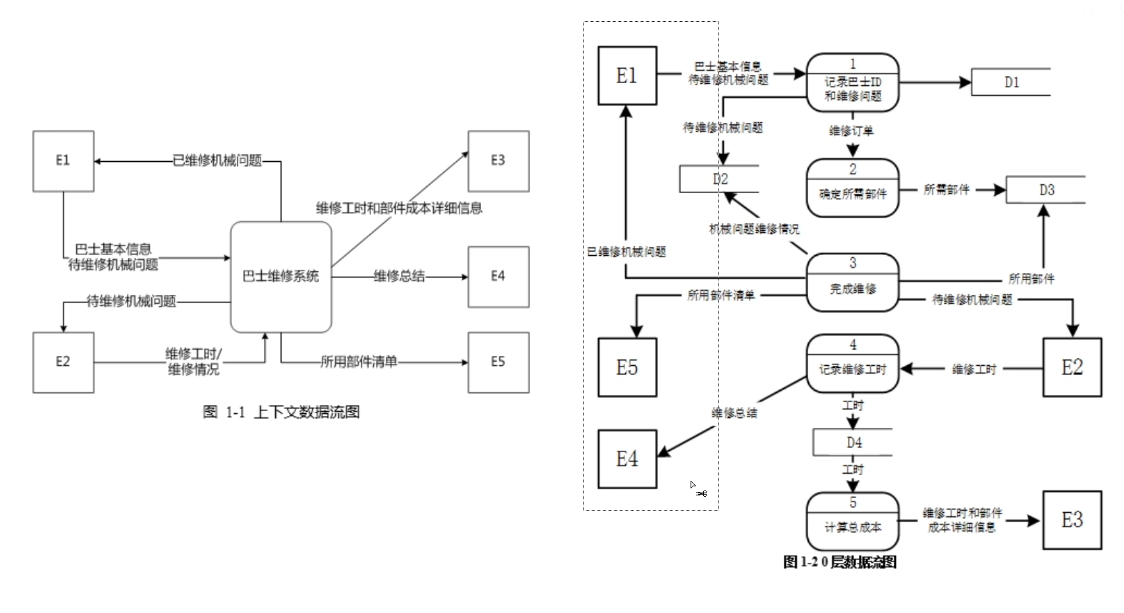
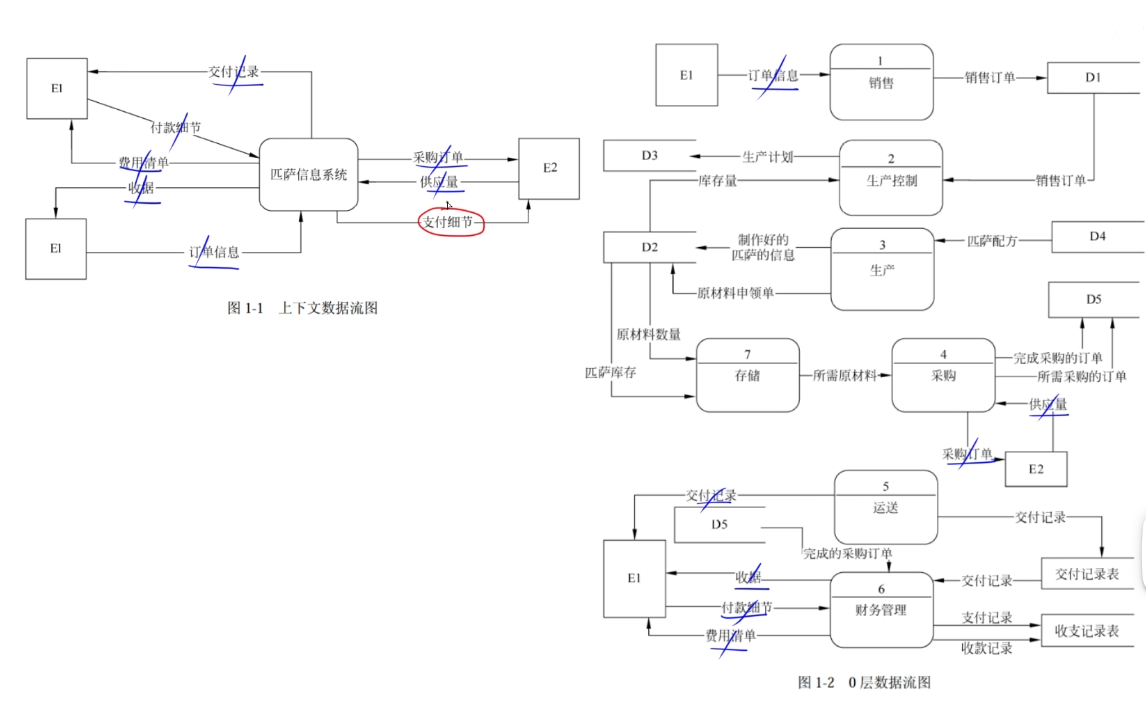
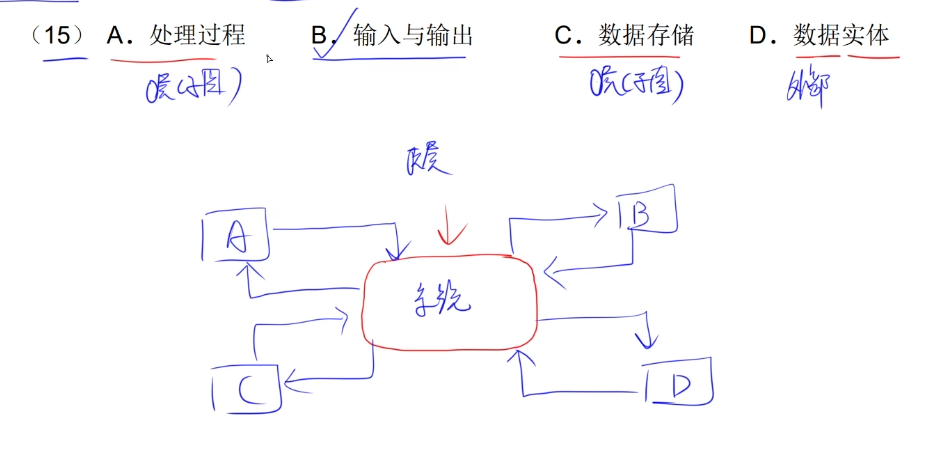
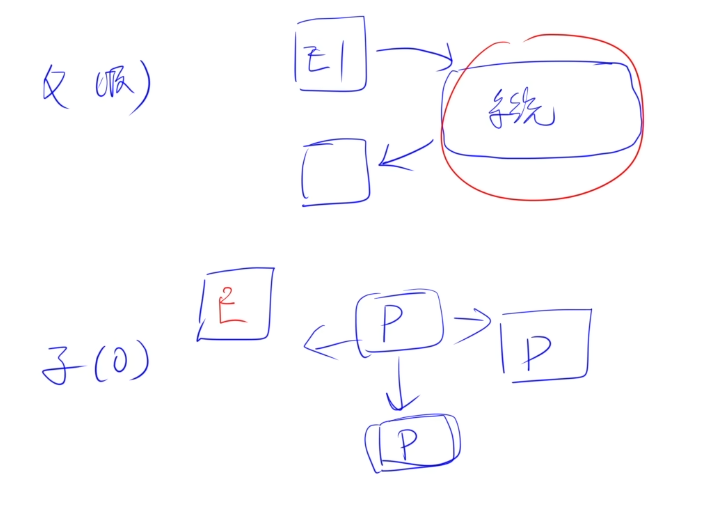
上下文数据流图(顶层数据流图)(父图):只有实体和数据流
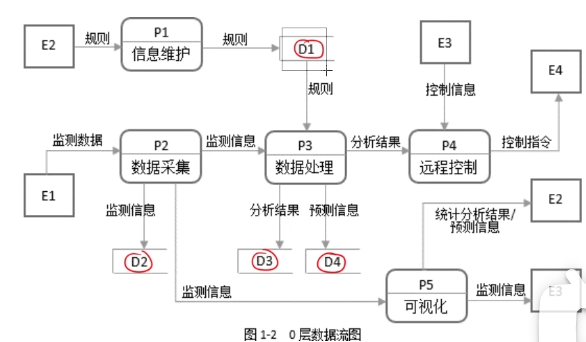
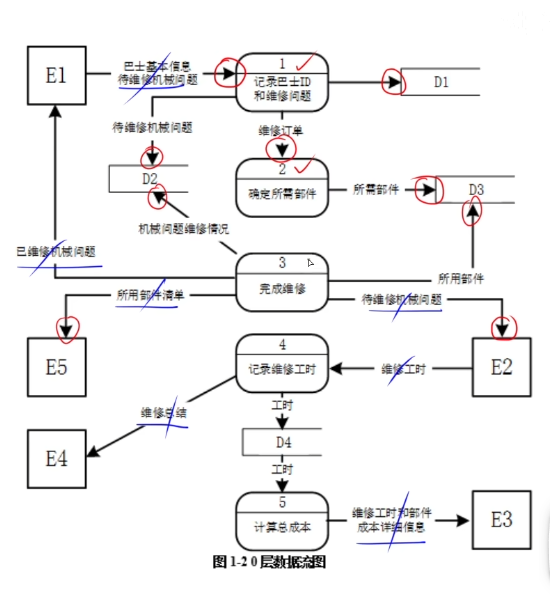
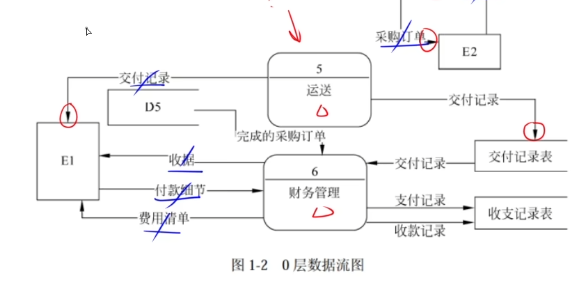
0层数据流图(子图):有实体,加工,数据存储



一个加工对应一个文字描述的主题。。。。
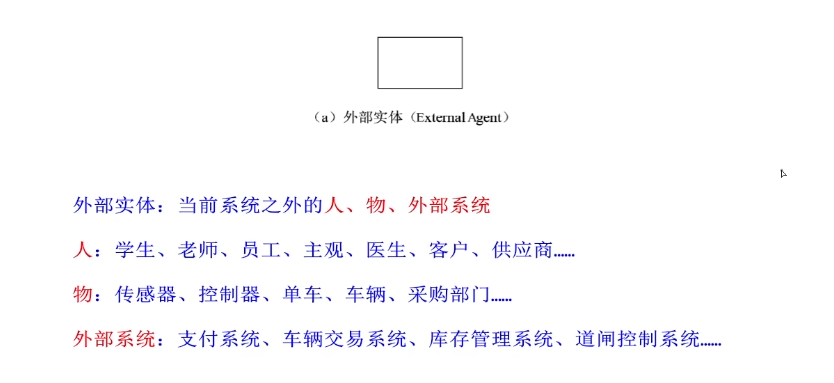
外部实体


数据存储


加工指向数据存储
数据存储指向加工
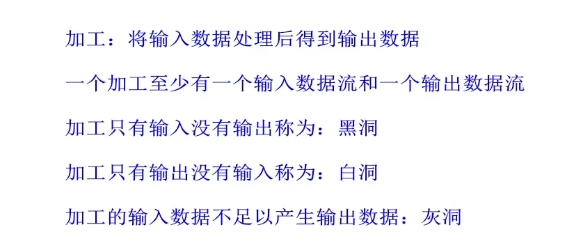
加工

数据流


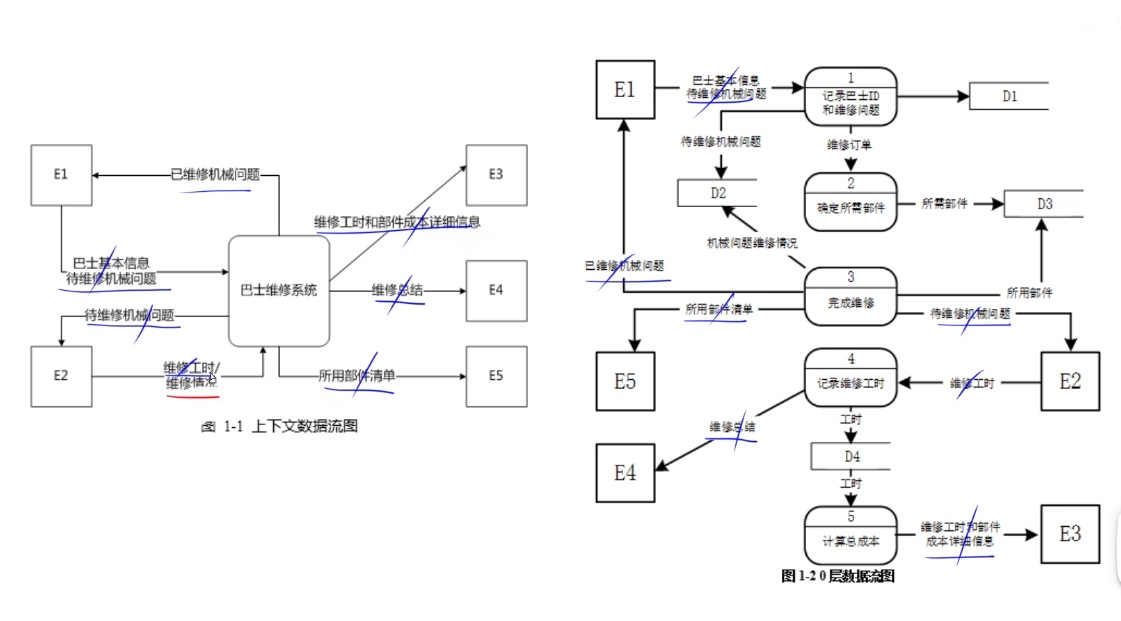
父图子图平衡

就是把巴士维修系统拆分为不同的加工和数据存储

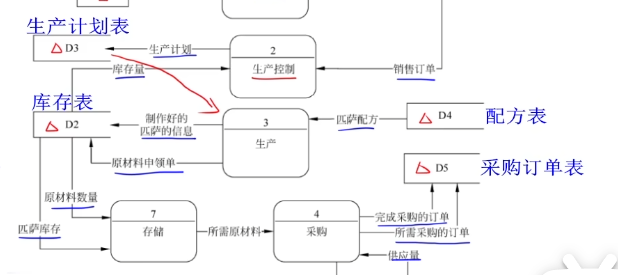
由图知,子图中少了一条从加工指向外部实体的:维修情况的数据流。。

由图只:子图少了一条从加工4(采购)指向e2外部实体的数据流
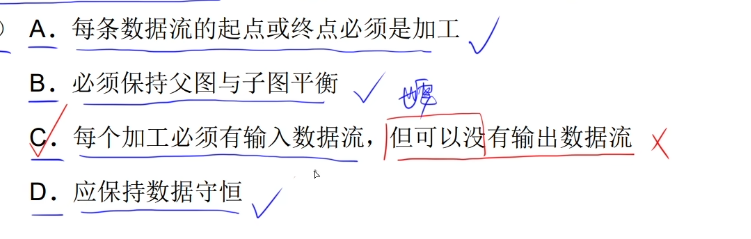
加工既要有输入数据流也要有输出数据流


加工3只有输出数据流,没有输入数据流。。。

5没有输入

数据守恒
描述和加工类需要一致:


缺少数据流的例子:


真题

b


c


B
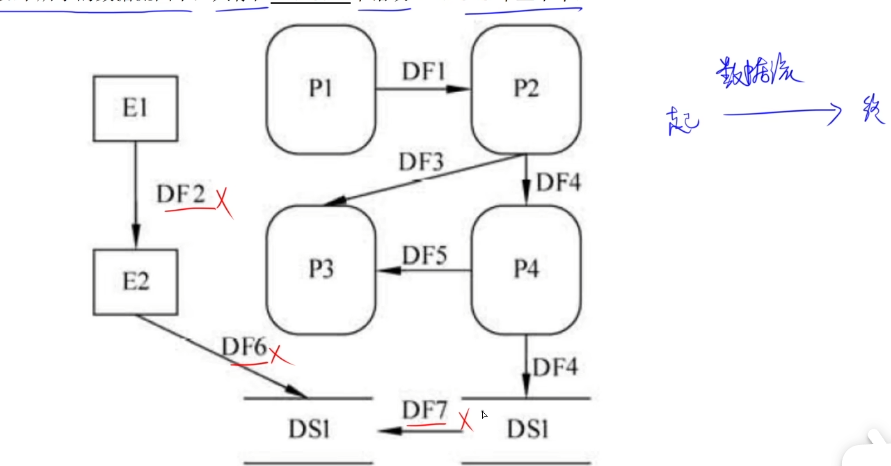
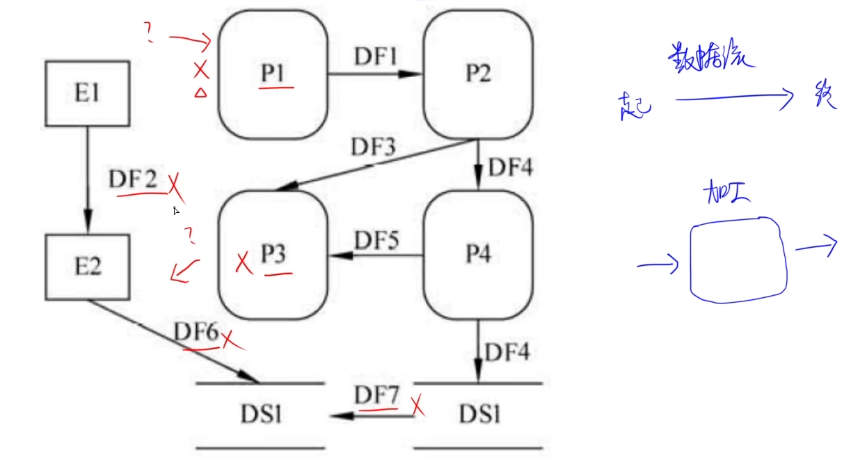
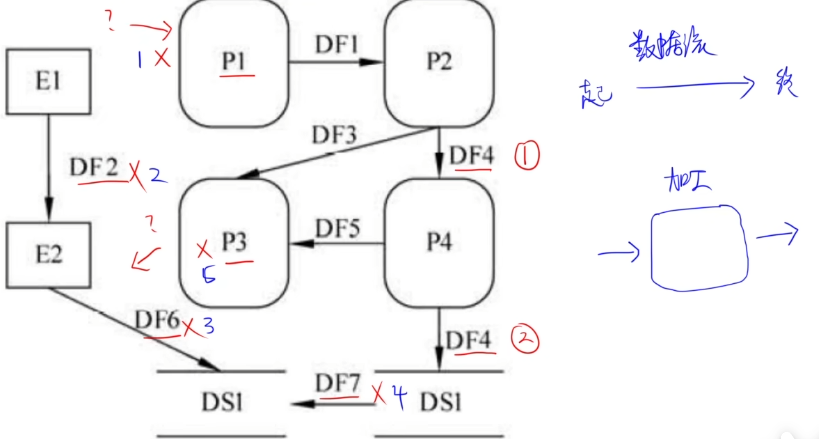
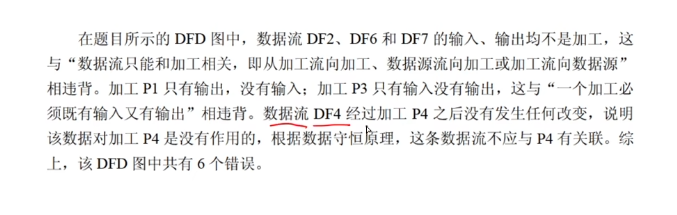
数据流的起点和终点至少有一个是加工

加工有输入数据和输出数据。。。

输入数据流和输出的数据流名称相同,说明加工没有做事情。。



b

a

A
A
DFD:数据流图
ERD:ER图

a

d

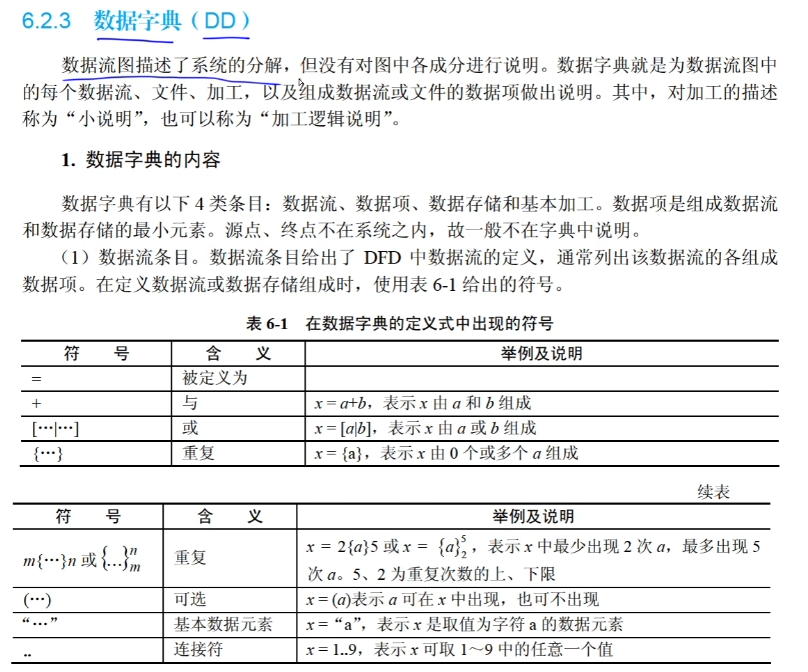
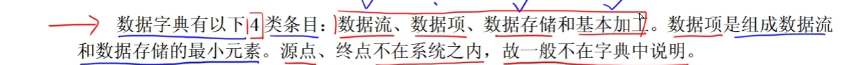
数据字典



下面的了解即可:

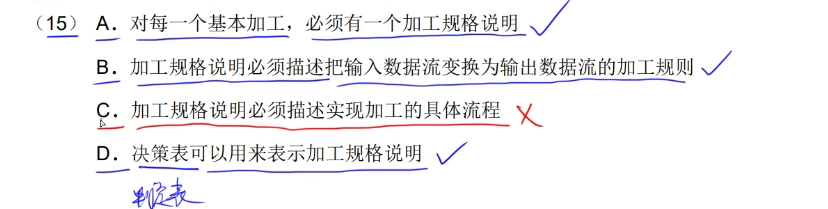
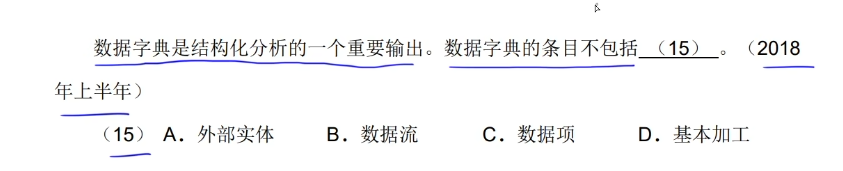
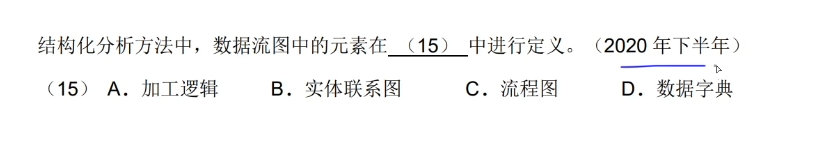
真题

c


A


D



c

杂题精选

b



A



d


D



c


c



b


d



D




D


A
C


记忆一下:

b



D



b



d


b


b