一、初始化脚手架
1.1 说明
1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
2. 最新的版本是 4.x。
1.2 具体步骤
第一步
(仅第一次执行):全局安装@vue/cli。
npm install -g @vue/cli
要全局安装@vue/cli之前,你需要确保满足以下准备工作:
-
安装Node.js:在使用Vue CLI之前,你需要先安装最新版本的Node.js。你可以从Node.js官网下载合适的安装程序,并按照指引进行安装。安装完后,你可以通过在命令行中输入node -v来验证是否成功安装。
-
安装npm或者Yarn:@vue/cli 使用npm或者Yarn作为包管理工具。当安装Node.js时,npm会一同安装,你可以通过在命令行中输入npm -v来验证。
如果你更喜欢使用Yarn,你可以通过运行npm install -g yarn来全局安装Yarn,然后通过运行yarn -v进行验证。
-
更新npm或者Yarn(可选):你可以通过运行以下命令来更新你的npm或Yarn至最新版本:
- npm:
npm install -g npm@latest
- Yarn:
npm install -g yarn@latest
完成上述准备工作后,你就可以开始全局安装@vue/cli了。
第二步
:
切换到你要创建项目的目录
,然后使用命令创建项目
vue create xxxx
第三步
:启动项目
npm run serve
备注:
1. 如出现下载缓慢请配置 npm 淘宝镜像:npm config set registry https://registry.npm.taobao.org
2. Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置, 请执行:vue inspect > output.js
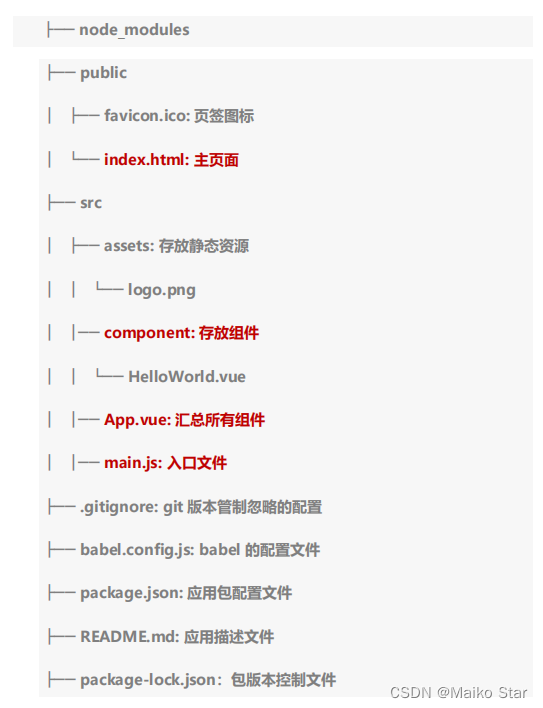
二、分析脚手架结构
模版项目结构: