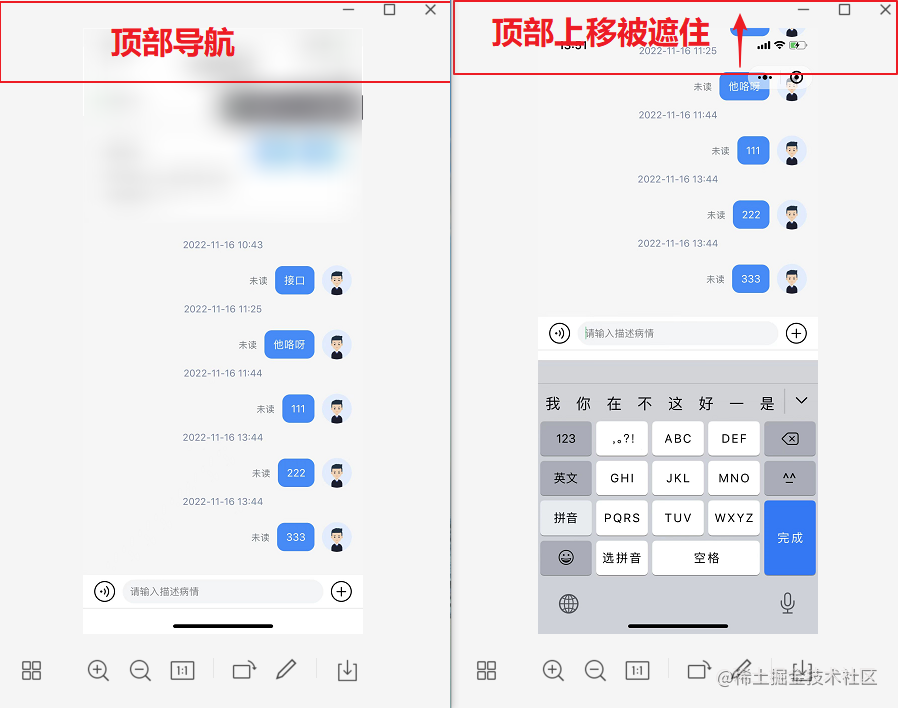
一.存在的问题: 微信小程序聊天界面,当input 框获取焦点时会自动调起手机键盘,当键盘弹起时,会导致页面整体上移,页面头信息会消失不见。
二.需要实现的效果
1.键盘弹出时, 底部的输入框跟随键盘上弹 ;
2.页面头固定在顶部不动; 3.聊天信息区域(即内容区)调整高度,该区域局部滚动;
效果图对比

三.解决思路
1.设置使键盘弹起使页面不上移;2.设置输入框所在盒子为绝对定位;3.键盘弹起时获取键盘高度;4.设置输入框所在盒子的bottom的键盘高度;5.清除输入框固定定位导致的浮动(在输入框盒子的上面盒子下方设置padding-bottom【高度与输入框相同】;或者在输入框所在盒子上面加一个块级元素【高度与输入框相同】)**注意:**我这里是将消息输入部分封装成了组件,引入到它所在的 【view】 里的,所以需要将键盘高度子传父传值给它所在的盒子,如果是在同一个文件中的话直接将获取到的键盘高度赋值给 【bottom】就可以。#### 四.实现代码
1.子组件input
//子组件
<input class="TUI-message-input-area" :adjust-position="false" // 修改为 false,使键盘弹起页面不上移cursor-spacing="20"v-model="inputText" @input="onInputValueChange" maxlength="140" type="text"placeholder-class="input-placeholder" placeholder="请输入描述"@focus="inputBindFocus" // 添加获取焦点键盘弹起事件@blur="inputBindBlur"> // 添加失去焦点键盘隐藏事件 //重点在这里!!!一定要用 px!!!
methods: {inputBindFocus(e) {// 获取手机键盘的高度,赋值给input 所在盒子的 bottom 值// 注意!!! 这里的 px 至关重要!!! 我搜到的很多解决方案都没有说这里要添加 pxthis.$emit('changeBottomVal' , e.detail.height +'px') },inputBindBlur({// input 失去焦点,键盘隐藏,设置 input 所在盒子的 bottom 值为0 this.$emit('changeBottomVal', 0)}, }
2.父组件引用
<view style="height: 200rpx;"></view>/**清除浮动**/
<view class="message-input " :style="{ bottom: bottomVal }">
<TUI-message-input ref="messageInput" :conversation="conversation" :isOrder="true"
@handleCall="handleCall" @sendMessage="sendMessage" @changeBottomVal="changeBottomVal">
</TUI-message-input>
</view>
<script> //引入输入框组件
import TUIMessageInput from "./components/chat/message-input/index";
export default {data() {return {bottomVal: '',}},
methods:{//键盘弹起事件changeBottomVal(val){this.bottomVal = val},
} </script>
<style lang="scss"> .message-input {position: absolute; // input 所在盒子设置绝对定位flex-shrink: 0;width: 100%;left: 0;bottom: 0;// 默认 0z-index: 199;padding-bottom: env(safe-area-inset-bottom);background: #FFFFFF;box-sizing: border-box;
} </style>
五.总结:
由于获取的系统的尺寸单位都是 px ,给 bottom 设置的值单位也一定要是 px ! 不能因为是手机端就用 rpx,2倍的 rpx 也不可以,因为并不是每个手机分辨率都是我们设计图上375的2倍,一定要用 px 啊!
最后
最近还整理一份JavaScript与ES的笔记,一共25个重要的知识点,对每个知识点都进行了讲解和分析。能帮你快速掌握JavaScript与ES的相关知识,提升工作效率。




有需要的小伙伴,可以点击下方卡片领取,无偿分享