获取设备信息少不了的一个JS脚本就是 : mobile-detect.js ,如图第二个script链接就是mobile-detect.js的网上链接。它的官方链接我给大家放在这里了:
mobile-detect.js官方地址 https://www.mobile-detect.cn/
https://www.mobile-detect.cn/
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mobile-detect@1.4.4/mobile-detect.min.js">
</script>
然后它的js代码就是如下:(直接粘贴复制即可)
<script>
//判断数组中是否包含某字符串
Array.prototype.contains = function(needle) {
for (i in this) {
if (this[i].indexOf(needle) > 0)
return i;
}
return -1;
}
var device_type = navigator.userAgent; //获取userAgent信息
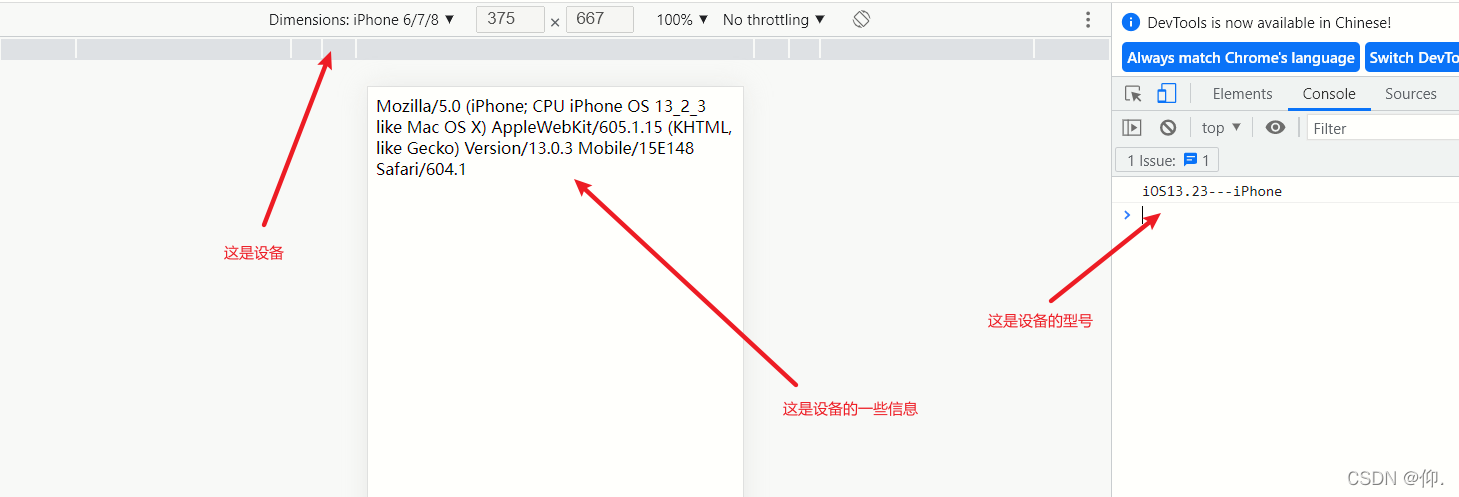
document.write(device_type); //打印到页面
var md = new MobileDetect(device_type); //初始化mobile-detect
var os = md.os(); //获取系统
var model = "";
if (os == "iOS") { //ios系统的处理
os = md.os() + md.version("iPhone");
model = md.mobile();
} else if (os == "AndroidOS") { //Android系统的处理
os = md.os() + md.version("Android");
var sss = device_type.split(";");
var i = sss.contains("Build/");
if (i > -1) {
model = sss[i].substring(0, sss[i].indexOf("Build/"));
}
}
console.log(os + "---" + model); //打印系统版本和手机型号
</script>
这是获取到的信息