转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
原文出处:https://blog.bitsrc.io/pure-html-widgets-for-your-web-application-c9015563af7a
在我们以往看到的页面效果中,很多效果是需要JS搭配使用的,而今天在本文中,我将介绍如何使用纯HTML打造属于自己的实用效果。
1. 折叠手风琴
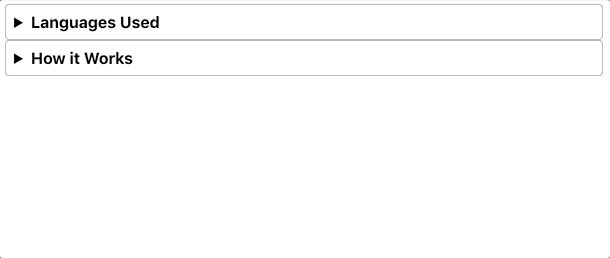
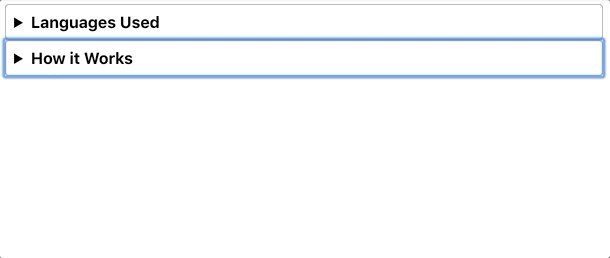
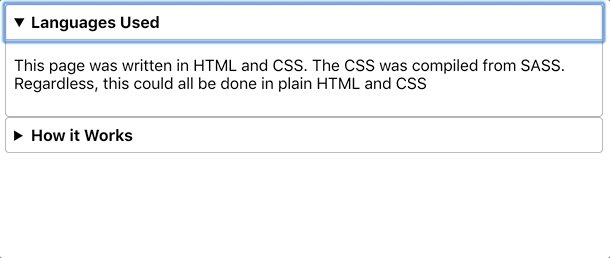
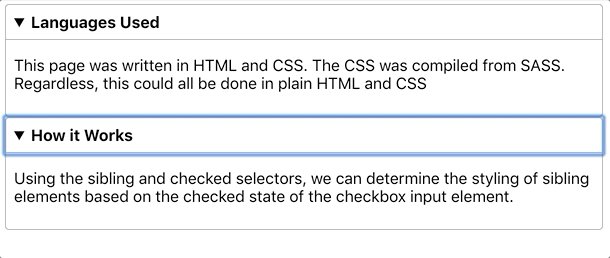
使用Details和Summary标签可以创建没有JavaScript代码的可折叠手风琴。
效果:

HTML
<details>
<summary>Languages Used</summary>
<p>This page was written in HTML and CSS. The CSS was compiled from SASS. Regardless, this could all be done in plain HTML and CSS</p>
</details>
<details>
<summary>How it Works</summary>
<p>Using the sibling and checked selectors, we can determine the styling of sibling elements based on the checked state of the checkbox input element. </p>
</details>
CSS
* {
font-size: 1rem;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
}
details {
border: 1px solid #aaa;
border-radius: 4px;
padding: .5em .5em 0;
}
summary {
font-weight: bold;
margin: -.5em -.5em 0;
padding: .5em;
}
details[open] {
padding: .5em;
}
details[open] summary {
border-bottom: 1px solid #aaa;
margin-bottom: .5em;
}
浏览器支持:

2. 进度条
该Meter和Progress 的元素标签的基础上,你可以调整属性呈现在屏幕上的进度条。进步有两个属性:max和value校准进度条,而Meter标签提供了更多的定制属性。
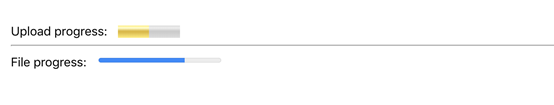
效果:

HTML: