
元素定位就是通过元素的信息或元素层级结构来定位元素。要使用Web自动化操作元素,必须首先找到此元素。
1 元素定位方式
1.1 基于元素属性特有的定位方式
(1)id: element = driver.find_element_by_id(id)
id定位就是通过元素的id属性来定位元素,HTML规定id属性在整个HTML文档中必须是唯一的。
(2)name: element = driver.find_element_by_name(name)
name定位就是根据元素name属性来定位。HTML文档中name的属性值是可以重复的
(3)class_name: element = driver.find_element_by_class_name(class_name)
class_name定位就是根据元素class属性值来定位元素。HTML通过class来定义元素的样式。如果class有多个属性值,只能使用其中的一个。
1.2 基于元素标签名称定位
<span style="background-color:#f8f8f8"><span style="color:#333333">tag_name: element = driver.find_element_by_tag_name(tag_name)
</span></span>
tag_name定位就是通过标签名来定位,HTML本质就是由不同的tag组成, 每一种标签一般在页面中会存在多个,所以不方便进行精确定位,一般很少使用,如果存在多个相同标签,则返回符合条件的第一个标签。
1.3 基于超链接文本
(1)link_text: element = driver.find_element_by_link_text(超链接的全部文本内容)
link_text定位是专门用来定位超链接元素(<a>标签</a>), 并且是通过超链接的文本内容来定位元素
(2)partial_link_text: element = driver.find_element_by_partial_link_text(这里可以是a标签的部分文本内容)
1.4 基于元素路径xpath的定位策略
XPath即为XML Path的简称,是一门在 XML 文档中查找元素信息的语言。HTML可以看做是XML的一种实现,所以Selenium用户可以使用这种强大的语言在Web应用中定位元素。XML是一种后缀名为.XML的标记语言,用于数据的存储和传递。
定位方法: element = driver.find_element_by_xpath(xpath)
1.4.1 路径定位
(1)绝对路径定位:从最外层元素到指定元素之间所有经过元素层级的路径
绝对路径以/html根节点开始, 使用/来分隔元素层级;如: /html/body/input;绝对路径对页面结构要求比较严格,一般不使用绝对定位
(2)相对路径定位:匹配任意层级的元素,不限制元素的位置
相对路径以//开始,如: //input 或者 //*
1.4.2 元素属性定位
//任意节点[@属性=‘属性值’] or //*[@属性=属性值]
扩展:
-
//包括有文本信息的节点[contains(text (),‘文本信息’)],如表达式://a[contains(text(),‘新闻活动’)]
-
属性中含有xxx的元素://*[contains(@属性名,‘XXX’)]
-
属性以xxx开头的元素://*[starts-with(@属性名,‘XXX’)]
1.4.3 属性与逻辑结合定位
//*[@属性名1='属性值1 and @属性名2=‘属性值2’]
解决元素之间个相同属性重名问题
1.4.4 层级与属性结合定位
//*[@属性名=‘属性值’]/标签等
若通过元素自身属性不方便直接定位到该元素,则可以先定位到其父级元素,然后再找到该元素
1.5 基于选择器css的定位策略
在selenium中,CSS定位比XPath定位速度要快,推荐使用。
定位方法: element = driver.find_element_by_css_selector(css_selector)
1.5.1 id选择器: #id属性值
1.5.2 class选择器: .class属性值
1.5.3 元素选择器: 标签名
根据元素的标签名选择,如:input
1.5.4 属性选择器:[属性名=属性值] 或 标签名[属性名=属性值]
根据元素的属性名和值来选择,如:[type=“password”]
扩展:
-
某属性以某字母开头的元素:标签名[属性名^=‘属性值’]
-
某属性以某字母结束的元素:标签名[属性名$=‘属性值’]
-
某属性包含某字母的元素:标签名[属性名*=‘属性值’]
1.5.4 层级选择器
根据元素的父子关系来选择。
格式1: 元素1>元素2,通过元素1来定位元素2,并且元素2必须为元素1的直接子元素,如:p[id=‘p1’]>input (定位指定p元素下的直接子元素input)
格式2: 元素1 元素2,通过元素1来定位元素2,并且元素2为元素1的后代元素,如:p[id=‘p1’] input(定位指定p元素下的后代元素input)
1.6 定位一组元素
get_elements_by_xxx()
返回的定位元素格式为列表,通过指定下标读取列表中的数据。
1.7 定位工具:火狐插件chropath
step1: 在火狐浏览器中搜索并安装插件ChroPath

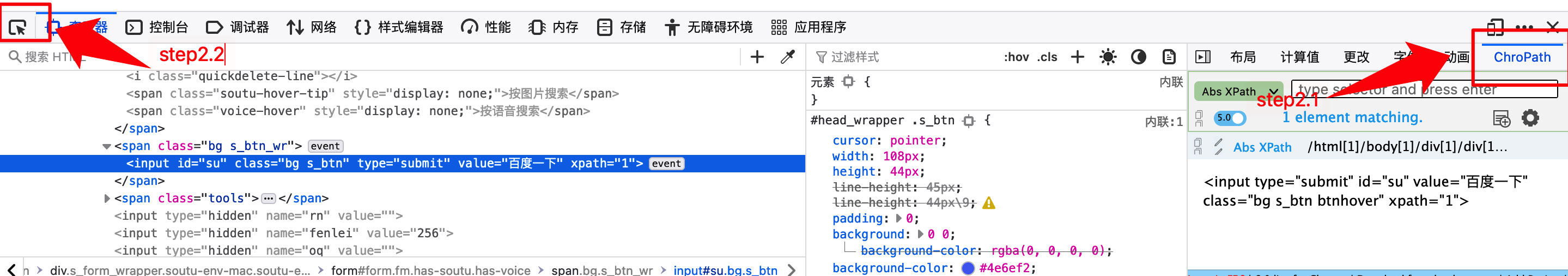
step2: 打开开发者工具,点击ChroPath,之后点击箭头小图标,鼠标移动到页面上选择需要执行操作的元素

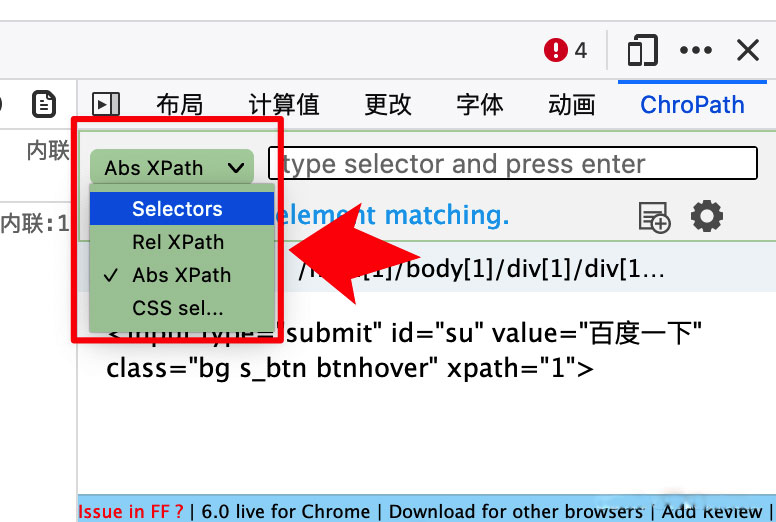
step3: 在ChroPath面板中选择元素定位策略

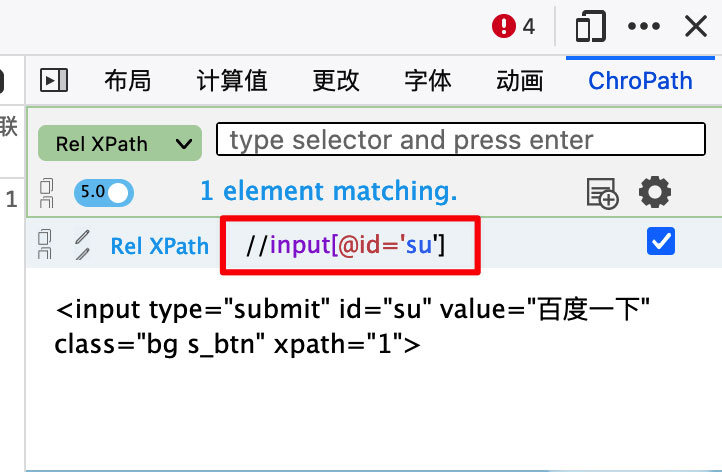
step4: 查看元素路径

2 常见问题解决方案:
2.1 问题1:提示错误: DeprecationWarning: find_element_by_* commands are deprecated. Please use find_element() instead
解决方法:
step1: 导入By类:from selenium.webdriver.common.by import By
<span style="background-color:#f8f8f8"><span style="color:#333333">class By(object):
"""
Set of supported locator strategies.
"""
ID = "id"
XPATH = "xpath"
LINK_TEXT = "link text"
PARTIAL_LINK_TEXT = "partial link text"
NAME = "name"
TAG_NAME = "tag name"
CLASS_NAME = "class name"
CSS_SELECTOR = "css selector"
</span></span>
step2: 更改元素定位语句为:driver.get_Element(By.ID,“id名”)NAME,CLASS_NAME,XPATH等写法一样find_element_by_id底层实现方法是调用find_element方法进行的封装。
<span style="background-color:#f8f8f8"><span style="color:#333333">def find_element_by_id(self, id_):
"""Finds an element by id.
:Args:
- id\_ - The id of the element to be found.
:Usage:
driver.find_element_by_id('foo')
"""
return self.find_element(by=By.ID, value=id_)</span></span>
