Vatic简介
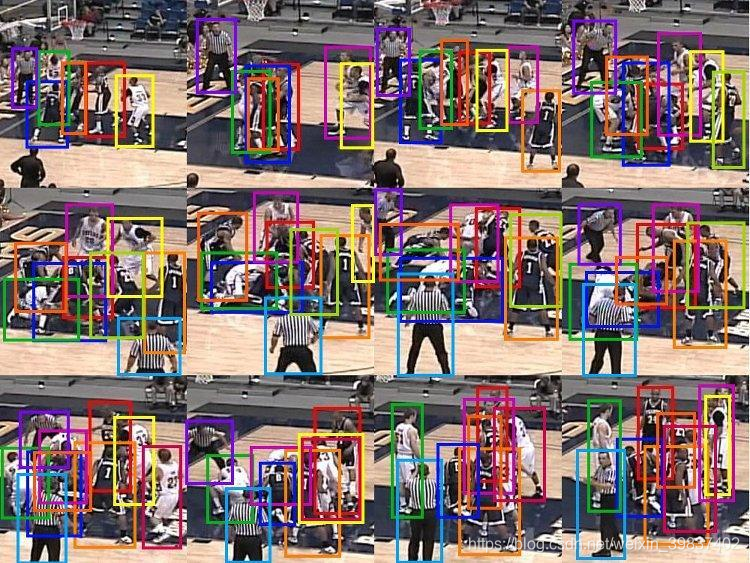
Vatic是一个带有目标跟踪的半自动化视频标注工具,适合目标检测任务的标注工作。输入一段视频,支持自动抽取成粒度合适的标注任务并在流程上支持接入亚马逊的众包平台Mechanical Turk,当然也可以自己在本地标注。最大的特点是它内含基于opencv的tracking,这样一段视频只需抽样标注就好了,大大减少了工作量。下图是官网一个标注篮球比赛球员的示例。

Vatic使用方法
vatic安装及启动
如果想自己手动配置,可以参考vatic的github。
但更推荐使用docker,可以使用如下命令拉取vatic镜像:
docker pull jldowns/vatic-docker-contrib
接着设置一个自己的标注project文件夹DATA_DIR,映射到vatic的工作文件夹病运行镜像:
docker run -it -p 8080:80 -v $DATA_DIR:/home/vagrant/vagrant_data jldowns/vatic-docker-contrib:0.1
启动MySQL和Apache服务:
/home/vagrant/start_services.sh
vatic标注
在标注前,首先要把自己的视频文件中的帧抽取出来:
cd /home/vagrant/vatic
turkic extract /home/vagrant/vagrant_data/your_video.mp4 /home/vagrant/vagrant_data/your_video_frames/
vatic默认把每一帧resize到720x480,可以通过width和height指定自己想要的尺寸:
turkic extract /home/vagrant/vagrant_data/your_video.mp4 /home/vagrant/vagrant_data/your_video_frames/
--width 1000 --height 1000
如果你已经将视频抽取为帧,可以使用如下命令讲其转化为vatic使用的格式:
turkic formatframes /home/vagrant/vagrant_data/your_video_frames /home/vagrant/vagrant_data/vatic_video_frames/
第二步载入视频帧文件夹,为该标注任务设置一个job_id,并指定标注的label:
turkic load job_id /home/vagrant/vagrant_data/your_video_frames/ Label1 Label2 Label3 --offline
离线在本地发布任务:
turkic publish --offline
vatic会自动将视频分割成几段来进行标注,每一段都会有一个URL,执行上一条命令会返回每一段任务的URL:
http://localhost/?id=1&hitId=offline
http://localhost/?id=2&hitId=offline
http://localhost/?id=3&hitId=offline
http://localhost/?id=4&hitId=offline
http://localhost/?id=5&hitId=offline
访问上述地址进行标注,端口号为启动vatic时指定的映射端口号,在本例中为8080,所以URL应该是http://localhost:8080/?id=1&hitId=offline。
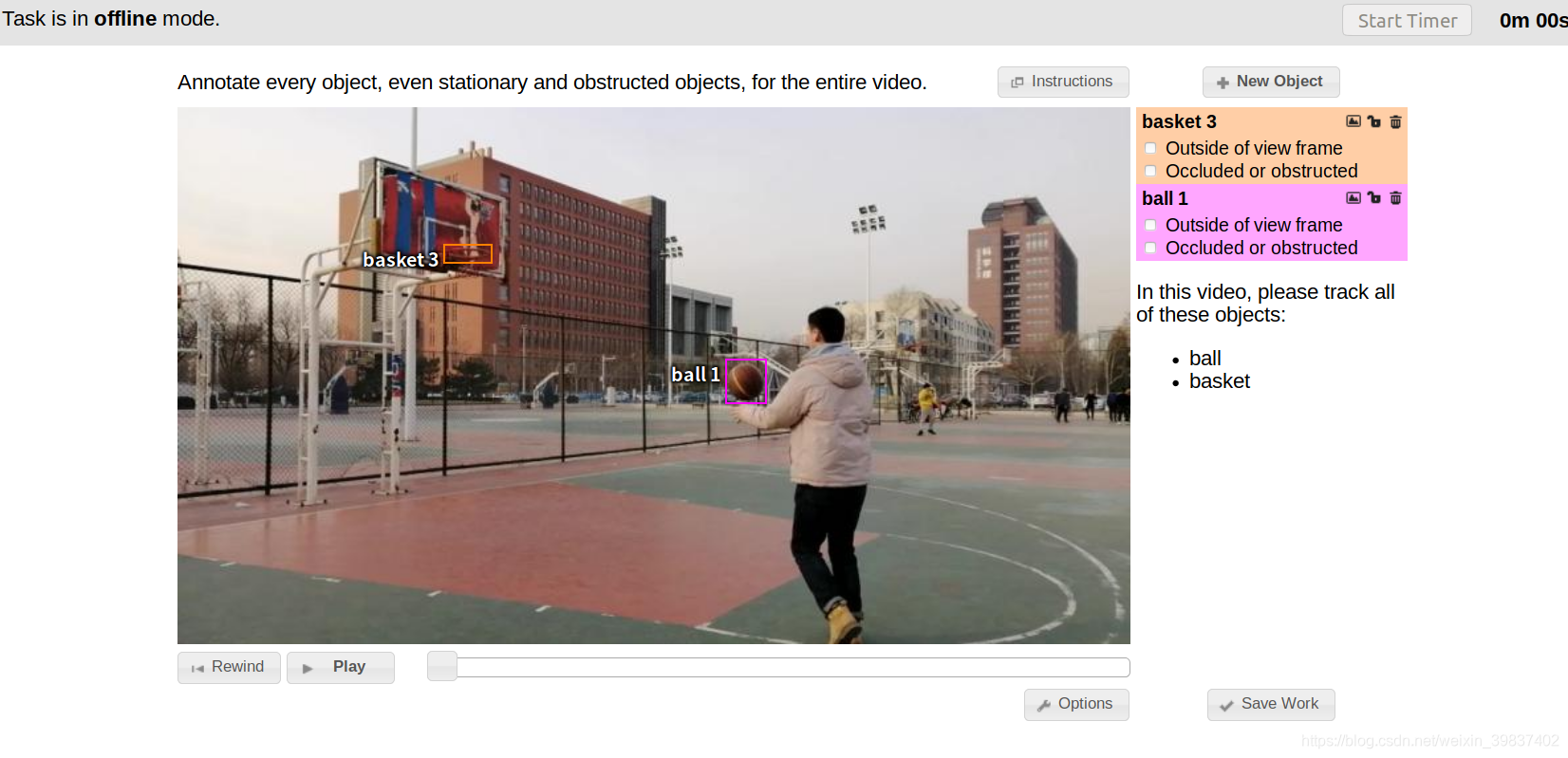
如图所示是在浏览器打开URL的标注页面。

结束标注并保存后使用如下命令讲标注结果导出,
turkic dump job_id -o /home/vagrant/vagrant_data/annotations --pascal --pascal-skip 1
vatic支持以下保存格式,可以在保存时指明自己想要的格式,默认txt,例如常用的pascal格式,--pascal-skip用来指定相隔多少帧保存一次数据,默认是15帧。
--xml Use XML
--json Use JSON
--matlab Use MATLAB
--pickle Use Python's Pickle
--labelme Use LabelMe video's XML format
--pascal Use PASCAL VOC format, treating each frame as an image
以上就是vatic最基本的功能,更多细节请参考vatic github主页。