teleport传送门
Teleport 是一种能够移动 DOM到Vue根节点之外的技术。
例: 蒙层特效
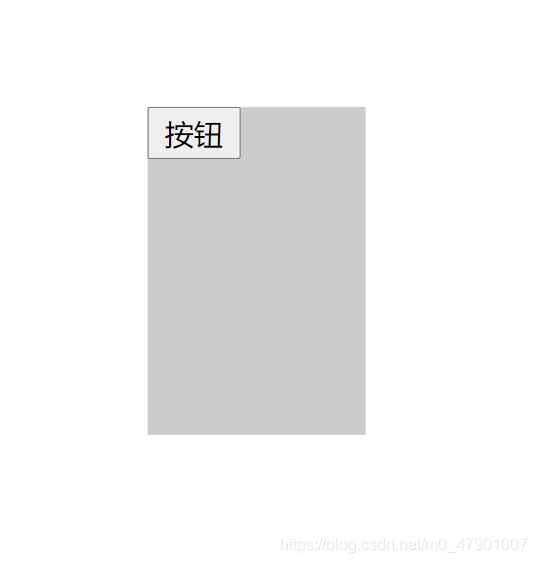
目标效果
点击按钮这个页面显示一个满屏的半透明的黑色蒙层,再次点击隐藏蒙层。
代码演示
首先创建DOM结构:
<div class="area">
<button @click="handleClick">按钮</button>
<div class="mask" v-show="show" @click="handleClick"></div>
</div>
然后绑定样式:
/* 父容器样式 */
.area{
position: absolute;
left: 50%;
top: 50%;
width: 100px;
height: 150px;
transform: translate(-50%, -50%);
background-color: #ccc;
}
/* 蒙层样式 */
.mask{
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: #000;
opacity: 0.5;
}
最后写上绑定的方法和数据:
data(){
return{
show: false
}
},
methods:{
handleClick(){
this.show = !this.show;
}
},
页面效果

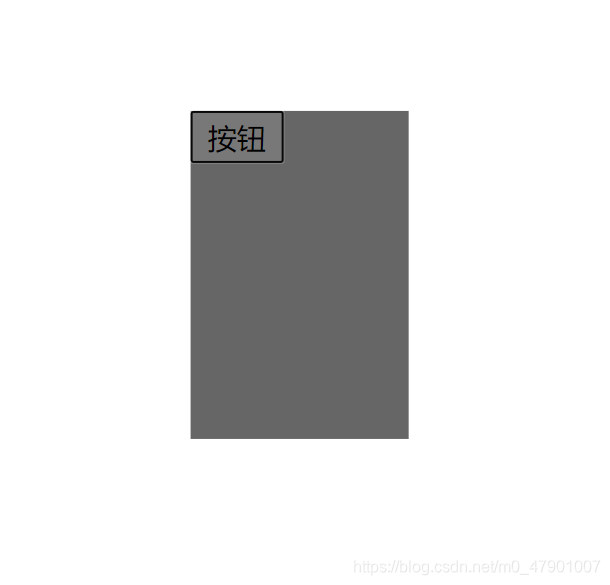
点击按钮,触发点击事件后页面效果。

未使用teleport存在的问题
在未使用teleport标签情况下、蒙层div受父容器影响。蒙层铺满父容器,但并未铺满整个屏幕。
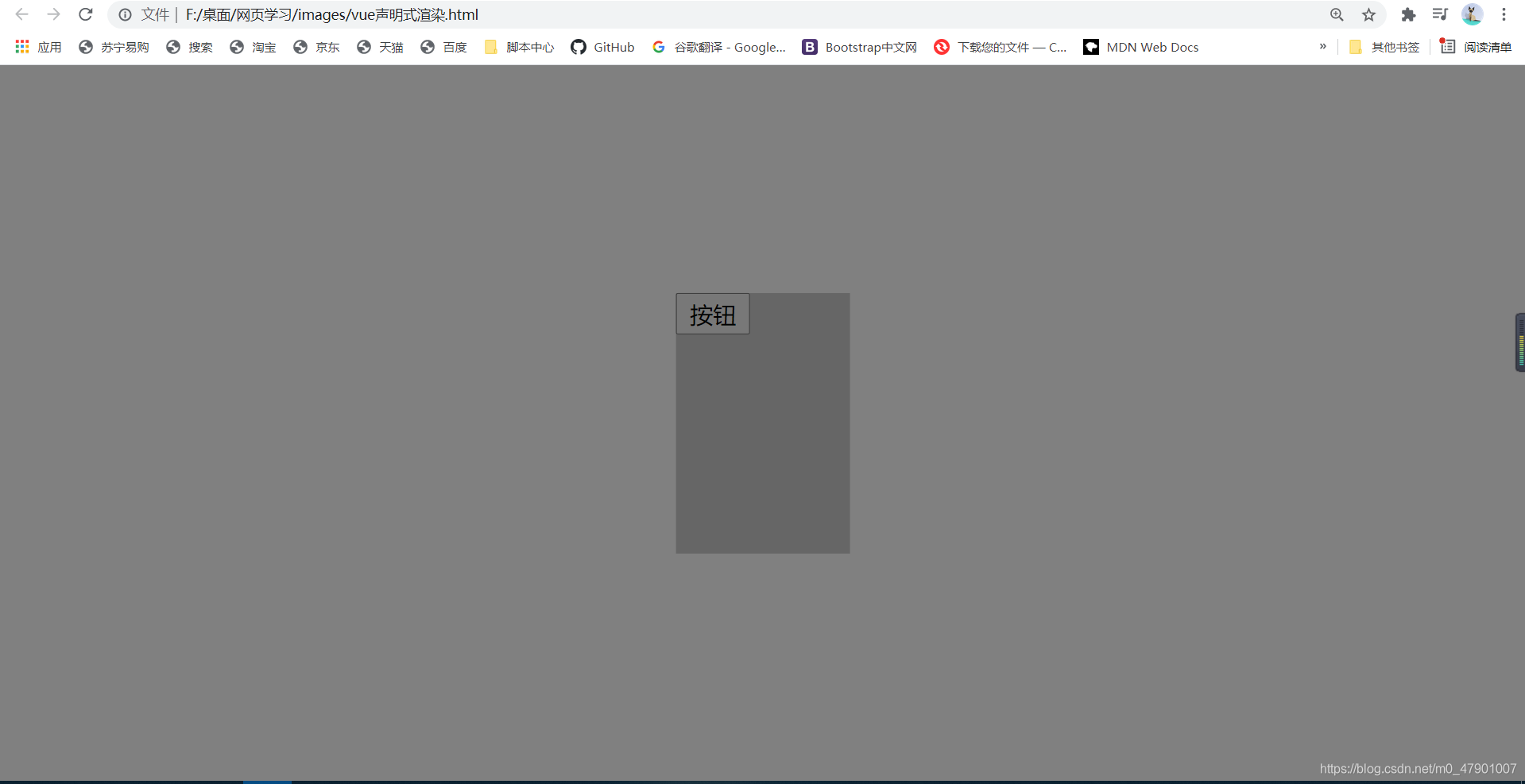
使用teleport实现目标效果
使用teleport标签、将蒙层div传送到body节点下,实现目标效果。
<div class="area">
<button @click="handleClick">按钮</button>
<teleport to="body">
<div class="mask" v-show="show" @click="handleClick"></div>
</teleport>
</div>
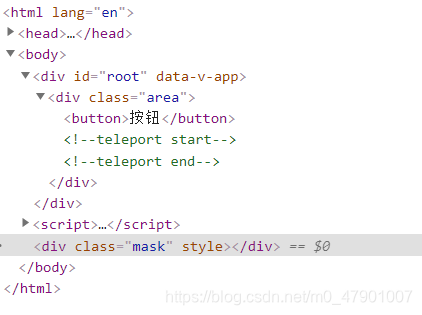
页面结构:

页面效果:

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue3 -- teleport传送门</title>
<!-- 使用CDN引入Vue -->
<script src="https://unpkg.com/vue@next"></script>
<style>
.area{
position: absolute;
left: 50%;
top: 50%;
width: 100px;
height: 150px;
transform: translate(-50%, -50%);
background-color: #ccc;
}
.mask{
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: #000;
opacity: 0.5;
}
</style>
</head>
<body>
<div id="root"></div>
<script>
const app = Vue.createApp({
data(){
return{
show: false
}
},
methods:{
handleClick(){
this.show = !this.show;
}
},
template:`
<div class="area">
<button @click="handleClick">按钮</button>
<teleport to="body">
<div class="mask" v-show="show" @click="handleClick"></div>
</teleport>
</div>
`
});
const vm = app.mount('#root');
</script>
</body>
</html>
总结
使用Teleport能够移动DOM,避免其受父容器的影响
结语
本小节到此结束,谢谢大家的观看!
如有问题欢迎各位指正