如果data是写死的数据,刷新页面是不会出现图形消失的问题;
之所以图形消失,是因为数据来自后台服务器。
我个人在做项目的时候,这个Echarts表是单独封装了一个组件,后在vue页面引入。
在vue页面的mounted生命周期dispatch对应的action,
在组件内部借用mapState辅助函数获取vuex仓库state内存储的数据。
1、将图表配置定义为一个方法
2、mounted生命周期调用图表配置的方法
3、watch监视随意的一个数据(immediate、deep),当数据更新,再次调用图表配置的方法

1、将图表配置定义为一个方法
methods: {
getPsgTimeOption() {
this.psgTimeOption = {
tooltip: {
formatter: '{b}:-----{c}%',
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
left: 'center',
bottom: 'bottom',
// 图例单选
selectedMode: "single",
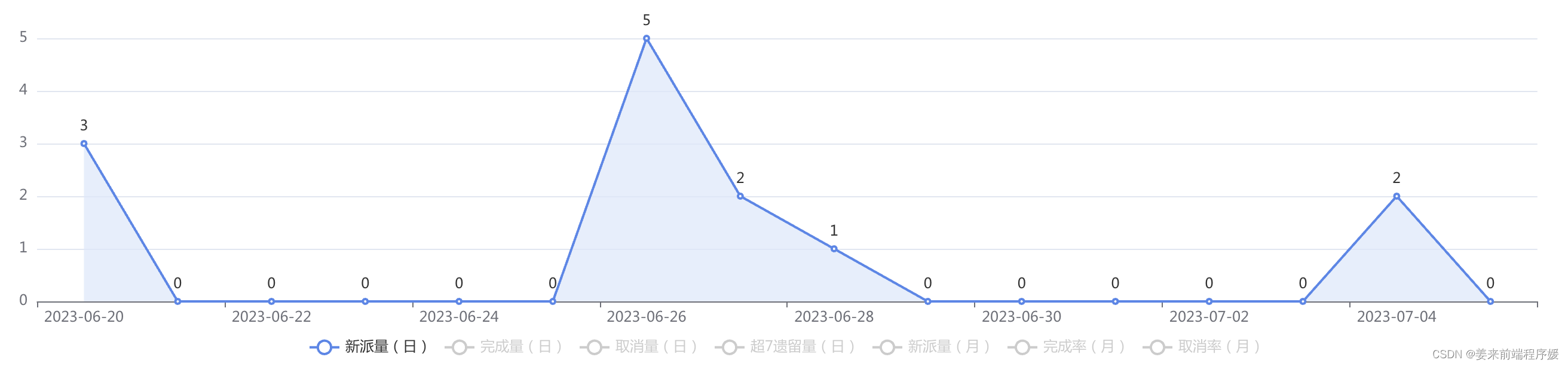
data: ['新派量(日)', '完成量(日)', '取消量(日)', '超7遗留量(日)', '新派量(月)', '完成率(月)', '取消率(月)']
},
grid: {
left: "3%",
right: "4%",
bottom: "10%",
top: "10%",
containLabel: true,
},
xAxis: [
{
type: "category",
data: this.byDayArrx,
}
],
yAxis: [
{
type: "value",
// axisLabel: { formatter: '{value} %' }
},
],
series: [
{
name: '新派量(日)',
type: 'line',
stack: 'Total',
areaStyle: {
color: "#dce7fc",
},
lineStyle: {
color: "#5087ec",
},
itemStyle: {
color: "#5087ec",
},
labelLine: {
show: false,
},
label: {
show: true,
position: "top",
},
emphasis: {
focus: 'series'
},
data: this.byDayArry
},
{
name: '完成量(日)',
type: 'line',
stack: 'Total',
areaStyle: {
color: "#e0f0f6",
},
lineStyle: {
color: "#85d0dc",
},
itemStyle: {
color: "#85d0dc",
},
label: {
show: true,
position: "top",
},
data: this.comByDayArry
},
{
name: '取消量(日)',
type: 'line',
stack: 'Total',
areaStyle: {
color: "#dcece3",
},
lineStyle: {
color: "#62b668",
},
itemStyle: {
color: "#62b668",
},
label: {
show: true,
position: "top",
},
data: this.cancelByDayArry
},
{
name: '超7遗留量(日)',
type: 'line',
stack: 'Total',
areaStyle: {
color: "#f6f0de",
},
lineStyle: {
color: "#f6d269",
},
itemStyle: {
color: "#f6d269",
},
label: {
show: true,
position: "top",
},
data: this.timeoutByDayArry
},
{
name: '新派量(月)',
type: 'line',
stack: 'Total',
areaStyle: {
color: "#fce3d5",
},
lineStyle: {
color: "#ee752f",
},
itemStyle: {
color: "#ee752f",
},
label: {
show: true,
position: "top",
},
data: this.newOrderByMonthArry
},
{
name: '完成率(月)',
type: 'line',
stack: 'Total',
areaStyle: {
color: "#f4dede",
},
lineStyle: {
color: "#ee5846",
},
itemStyle: {
color: "#ee5846",
},
label: {
show: true,
position: "top",
formatter: "{c}%",
},
data: this.comRateByMonthArry
},
{
name: '取消率(月)',
type: 'line',
stack: 'Total',
areaStyle: {
color: "#dce7fc",
},
lineStyle: {
color: "#5087ec",
},
itemStyle: {
color: "#5087ec",
},
label: {
show: true,
position: "top",
formatter: "{c}%",
},
data: this.cancelRateByMonthArry
}
]
};
// 传递一个dom元素
this.psgTimeCharts = echarts.init(this.$refs.psgTime)
//传入一个配置项
this.psgTimeCharts.setOption(this.psgTimeOption)
}
},
2、mounted生命周期调用图表配置的方法
mounted() {
this.getPsgTimeOption()
},
3、watch监视随意的一个数据(immediate、deep),当数据更新,再次调用图表配置的方法
watch: {
cancelRateByMonthObj: {
handler(nval) {
if (nval) {
this.getPsgTimeOption()
}
},
immediate: true,
deep: true
}
}