不建议跳跃阅读!
这篇文章将从头开始介绍如何实现一个特效
中间偶尔会穿插一些css3或平时接触不多的css属性
首先看一看这一期的特效:

HTML部分
<h1>Hover Me</h1>
CSS 部分
首先通过grid布局的place-content: center;让元素水平垂直居中:
body {
min-block-size: 100%;
min-inline-size: 100%;
margin: 0;
box-sizing: border-box;
display: grid;
place-content: center;
font-family: system-ui, sans-serif;
}
然后为这个h1内容设置一个基本样式:
h1 {
position: relative;
font-size: 5rem;
cursor: pointer;
}
好,现在我们来考虑特效是如何实现的:
当鼠标移动到文字上方的时候,蓝色的背景从左往右出现;当鼠标移开时,蓝色背景向右移出
可是,既然是设置文字的背景颜色,那么在一开始的时候,背景颜色就会填充元素的盒子区域,看起来很难实现背景颜色的移动效果。
不过先试试,考虑使用伪元素before来制作最左边的元素,因为此时的背景颜色是作用在伪元素身上的,如果说可以让伪元素置于目标元素的下方,就可以模拟元素的背景颜色
h1::before {
content: " ";
display: block;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
/* 上面那句话可以写成这句简写形式,inset用于定义物理偏移量*/
/* 比如 inset: 1em 2em 3em; 可以等价于 top: 1em; right: 2em; bottom: 3em; left: 2em; */
inset: 0 0 0 0;
background: hsl(200 100% 80%);
/* 这一步很关键 */
/* 让伪元素置于目标元素的下方 */
z-index: -1;
}
此时的效果如下:

现在再来实现鼠标悬浮后的特效变化。
为了去掉这里的背景颜色,我们可以在初始的时候设置transform: scaleX(0);,让伪元素缩小为0倍,此时就不会展示伪元素了。
h1::before {
transform: scaleX(0);
transform-origin: bottom right;
}
来看看css3的新特性transform-origin
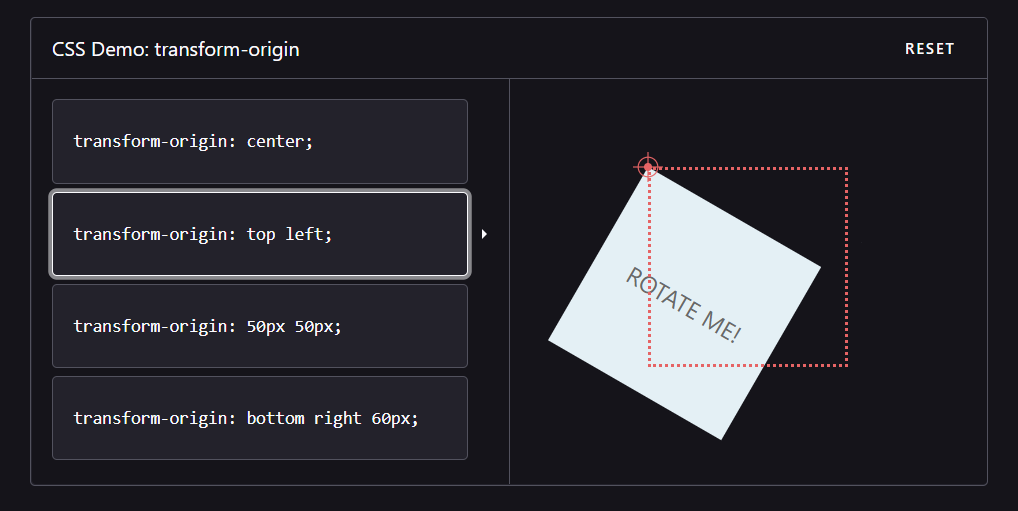
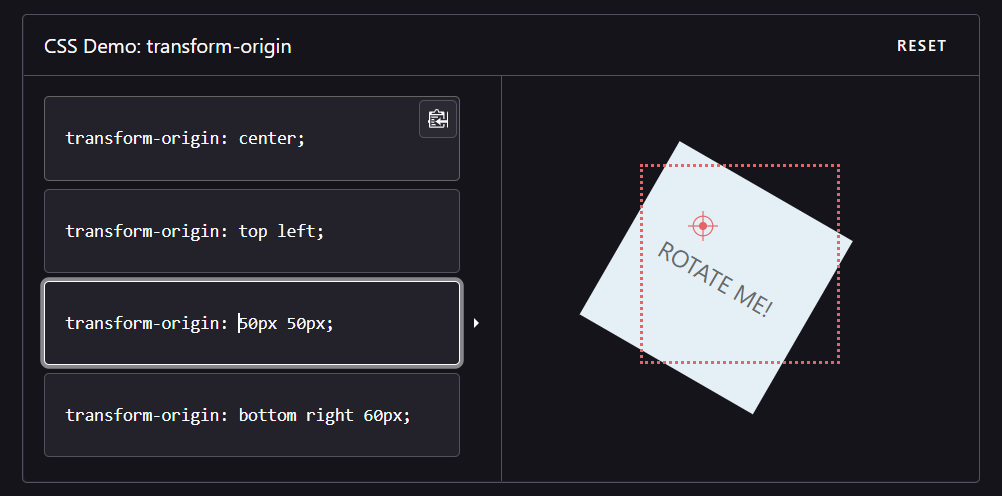
transform-origin
在没有设置transform-origin属性时,CSS变形进行的旋转、移位、缩放等操作都是以元素自己中心(变形原点/中心点)位置进行变形的,比如对一个正方形设置transform: rotate(30deg),正方形会以它的正中心为坐标原点进行旋转30度的操作。而 CSS3 中的transform-origin属性可以用于设置旋转元素的基点位置。
以MDN文档中的例子来说:


transform-origin CSS属性让你更改一个元素变形的原点。例如,rotate()函数的转换原点是旋转中心,即默认的转换原点是 center
- 一个值:
- 必须是长度(px),或百分比(%),或
left, center, right, top, bottom关键字中的一个。
- 两个值:
- 其中一个必须是长度(px),或百分比(%),或
left, center, right关键字中的一个。
- 另一个必须是长度(px),或百分比(%),或
top, center, bottom关键字中的一个。
- 三个值:
- 前两个值和只有两个值时的用法相同。
- 第三个值必须是长度(px)。它始终代表Z轴偏移量。
比如:
/* 这俩等价,从左上角的原点出发,转换原点的x坐标在50%处,y坐标在0%处 */
transform-origin:50% 0;
transform-origin:center top;
/* 这俩等价,从左上角的原点出发,转换原点的x坐标在100%处,y坐标在50%处 */
transform-origin:100% 50%;
transform-origin:right center;
现在再来看看我们之前对h1的伪元素做了什么:
h1::before {
transform: scaleX(0);
transform-origin: bottom right;
}
首先通过transform: scaleX(0);让它不显示出来,在通过transform-origin: bottom right;设置之后动画的转换原点位于右下角。
当我们将鼠标移动至h1元素上方时:
h1:hover::before {
transform: scaleX(1);
transform-origin: bottom left;
}
让伪元素展示出来,从0倍变为1倍,然后设置动画的转换原点位于左下角。
为什么要改变转换原点呢?
对成品代码做一个修改,如果代码长这样:
h1::before {
transform: scaleX(0);
transform-origin: bottom right;
}
h1:hover::before {
transform: scaleX(1);
}
你会发现最终所有的变化效果都是相对于右下角来进行的:

所以设置转换原点的变换,可以让我们的变化更加的灵活。
最后为h1的伪元素身上绑定一个transition属性实现最终的转换动画效果:
h1::before {
content: " ";
display: block;
position: absolute;
inset: 0 0 0 0;
background: hsl(200 100% 80%);
z-index: -1;
transition: transform .3s ease;
}
transition
通常,当一个元素的样式属性值发生变化时,我们会立即看到页面元素发生变化,也就是页面元素从旧的属性值立即变成新的属性值的效果。css属性transition能让页面元素慢慢的从一种状态变成另外一种状态,从而表现出一种动画过程。
看看MDN上是如何介绍的:
transition CSS 属性是 transition-property,transition-duration,transition-timing-function 和 transition-delay 的一个简写属性。
过渡可以为一个元素在不同状态之间切换的时候定义不同的过渡效果。比如在不同的伪元素之间切换,像是 :hover,:active 或者通过 JavaScript 实现的状态变化。
现在来看看我们做了什么:
transition: transform .3s ease;
- 为
h1的transition-property:transform元素设置transition效果
- 动画的持续时间transition-duration时长为0.3s
- 动画的变换效果transition-timing-function为平滑变换
- 这里没有设置延迟时间
至于为什么是给transform元素设置动画效果,是因为在前面的代码分析中,鼠标悬浮在h1元素上时,具体变换的就是transform属性,transition仅仅是让这个变化变得缓慢罢了。
搞定,看看最终的效果吧:

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>黑猫几绛 |</title>
<style>
h1::before {
transform: scaleX(0);
transform-origin: bottom right;
}
h1:hover::before {
transform: scaleX(1);
transform-origin: bottom left;
}
h1::before {
content: " ";
display: block;
position: absolute;
inset: 0 0 0 0;
background: hsl(200 100% 80%);
z-index: -1;
transition: transform .3s ease;
}
h1 {
position: relative;
font-size: 5rem;
cursor: pointer;
}
html {
block-size: 100%;
inline-size: 100%;
}
body {
min-block-size: 100%;
min-inline-size: 100%;
margin: 0;
box-sizing: border-box;
display: grid;
place-content: center;
font-family: system-ui, sans-serif;
}
@media (orientation: landscape) {
body {
grid-auto-flow: column;
}
}
</style>
</head>
<body>
<h1>Hover Me</h1>
</body>
</html>
思考
在这一期中我们接触到了transform-origin属性,可以改变元素的动画基准旋转位置,那么我们来试试利用这个属性实现旋转加载的效果吧。
提示:我们可以为每个转动的小球设置一个动画的延迟效果,来避免元素的重叠。
最终成品如下: