不要使用网上或者 github 的模板初始化项目。
直接上代码
#安装 vuecli 脚手架
npm update @vue/cli
#初始化 project-name 项目
vue create project-name
#进入项目
cd project-name
# 安装 electron-builder
vue add electron-builder
#安装依赖
npm install
#运行
npm run electron:serve
#打包
npm run electron:build
注意事项:
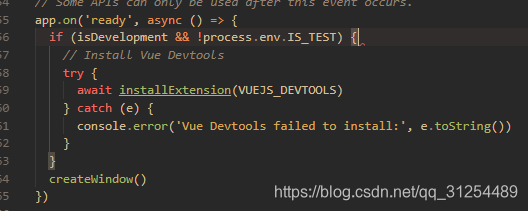
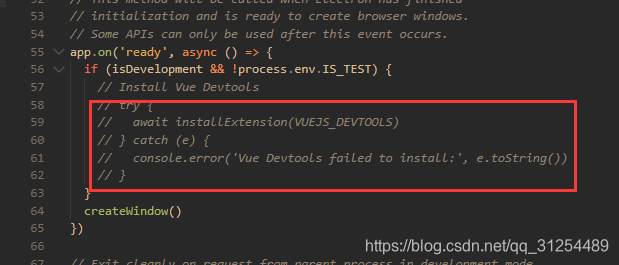
如果 npm run electron:serve运行一直卡死,可能是因为 electron 下载拓展非常慢,去 background.js 文件,找到以下代码片段,注释掉,重新启动即可