mint-ui引用iconfont图标
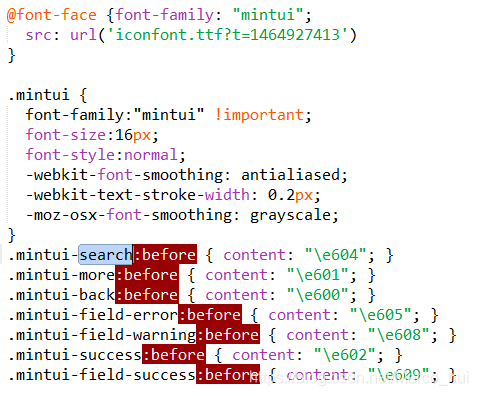
mint-ui作为一种基于 Vue.js 的移动端组件库,在移动端前端开发中备受欢迎,其特性就不多说了,想了解的博友可上mint-ui官网自行了解。但是,mint-ui提供的字体图标,通过查看mint文档里的iconfont.css,可以看到,只有7个图标

引入后可看到对应图标是这样子的


这远远不能满足我们开发的需求,那么就需要引入更多的字体图标。下面给大家分享的是在mint-ui中引入iconfont官网里的图标。
首先,在iconfont官网搜索自己需要的图标并添加入库,添加完毕后,选择【添加至项目】(注:iconfont官网的图标有多种引入方式,这里我们以项目形式引入,简单方便)

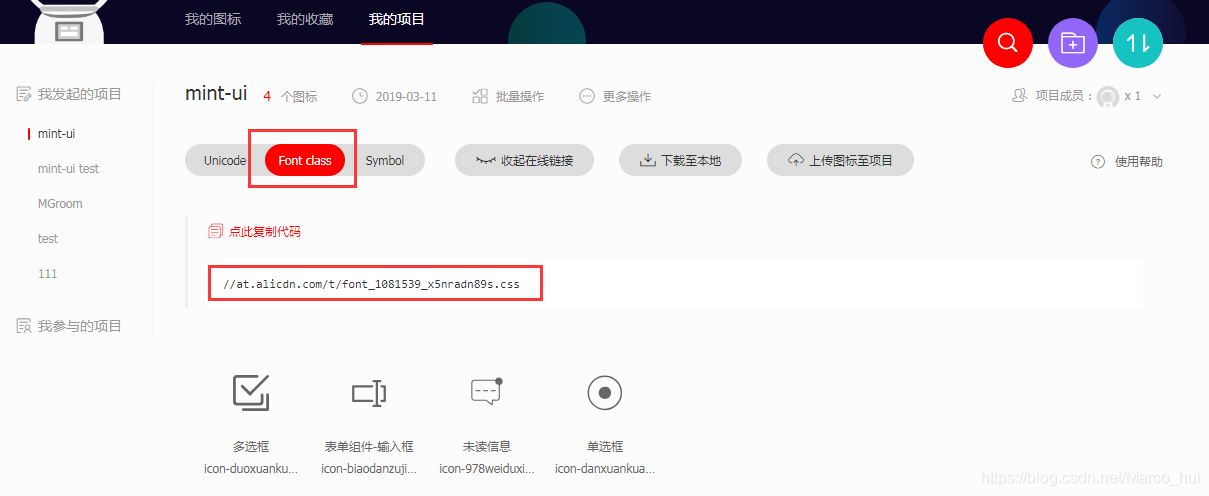
如果没有项目,你可以新建一个项目,新建完毕后,进入到项目页中,选择“Font class”模式,生成链接,复制链接,在你的项目文档引入。

这里我是以vue项目为例,所以,在项目根目录的index.html中引入下面的样式:
<link rel="stylesheet" type="text/css" href="http://at.alicdn.com/t/font_1081539_x5nradn89s.css" />
至此,图标就已经引入到我们的项目中了,接下来是使用图标。
iconfont的使用是以class类名的形式,也就是说,需要引用哪个图标,就把对应图标的类名加在html标签上就行,不过需要注意一点,不是单纯地加对应图标的一个类名就可以,还需要把图标库的font-family加上,比如mint里的7个图标,从mint文档里的iconfont.css可以看到,它的font-family定义为“mintui”,所以刚刚在引入mint-ui的图标时,我在每个<i>标签加入了“mintui”这个类名。同理,当我们使用从iconfont官网里引入的图标时,也要加上font-family类名,iconfont官网的图标库默认font-family是“iconfont”(当然这是可以更改的,后面会说),所以在使用时我们这么写
<i class="iconfont icon-duoxuankuang"></i>
<i class="iconfont icon-biaodanzujian-shurukuang"></i>
<i class="iconfont icon-978weiduxinxi"></i>
<i class="iconfont icon-danxuankuang"></i>

这样,我们就在项目中引入并成功使用了iconfont图标啦~~
其实,以上所说的是通用的引入,就是说,不仅是在使用mint-ui的时候才可以这么引入,使用任何框架的任何项目都是这么引入的,但重点来了,这篇文章重点要说的是如何结合mint-ui使用iconfont图标,先看下面的例子:
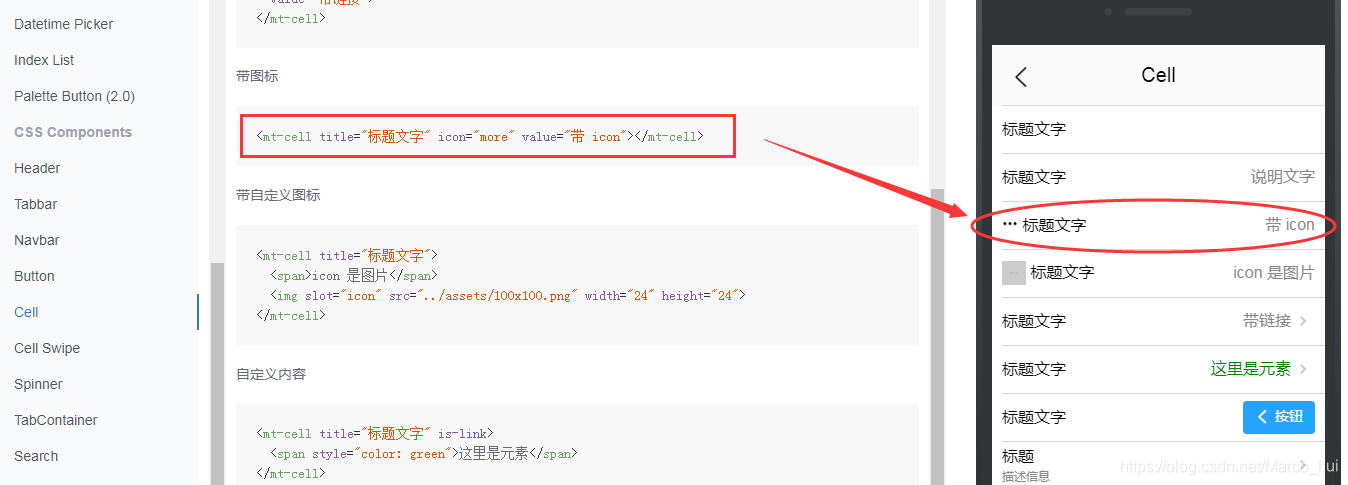
mint-ui里的很多组件已经封装了icon的引入方法,如<mt-cell>组件,引入图标时,只需要在其“icon”属性上写上对应图标的类名即可,但这个类名只能是它自带的那7个图标,写上我们刚才从iconfont官网引入的图标并不适用,那要怎么办呢?

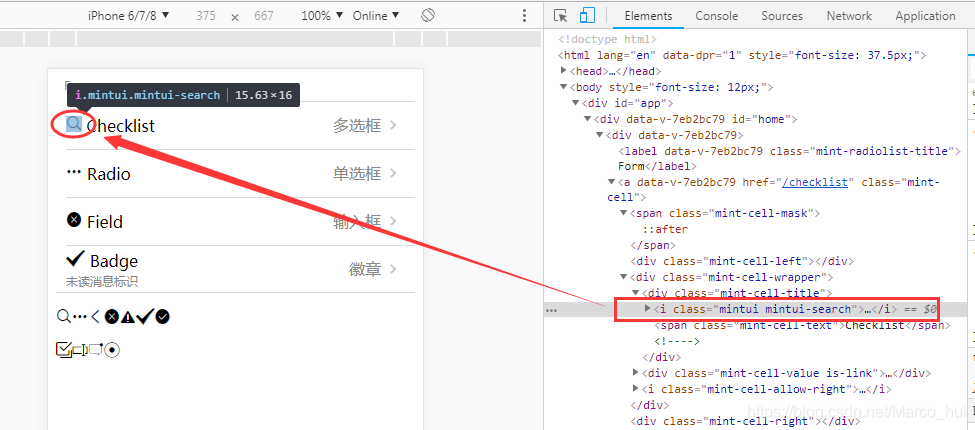
其实,并不是不适用,而是我们的font-family(字体家族)不同,俗话说:不是一家人,不进一家门。既然你不是我mintui字体家族的,你就不能使用我的icon属性。查看Element元素属性,一目了然,mint对icon属性的封装实质是默认加上了“mintui”类名和“mintui-”前缀,因此在填写icon属性值时,只需要填写“more”,连“miniui-”前缀都省了。

而我们引入的iconfont图标,font-family是“iconfont”,前缀是“icon-”,所以不能做为mint-ui里的icon属性值。

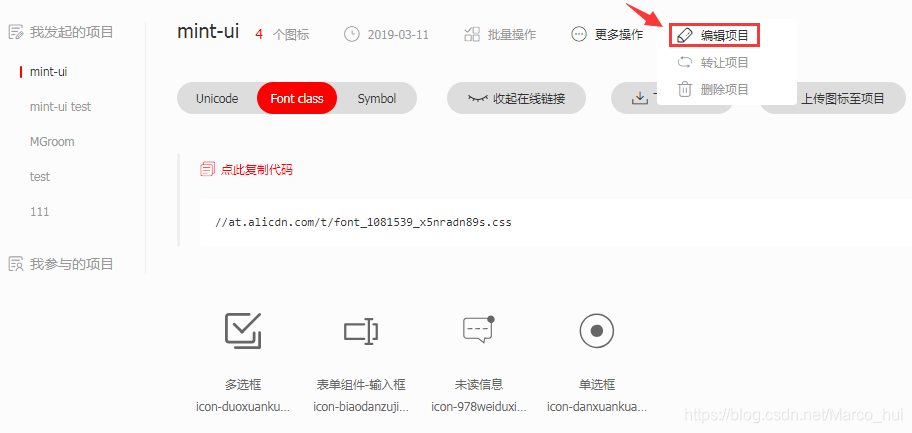
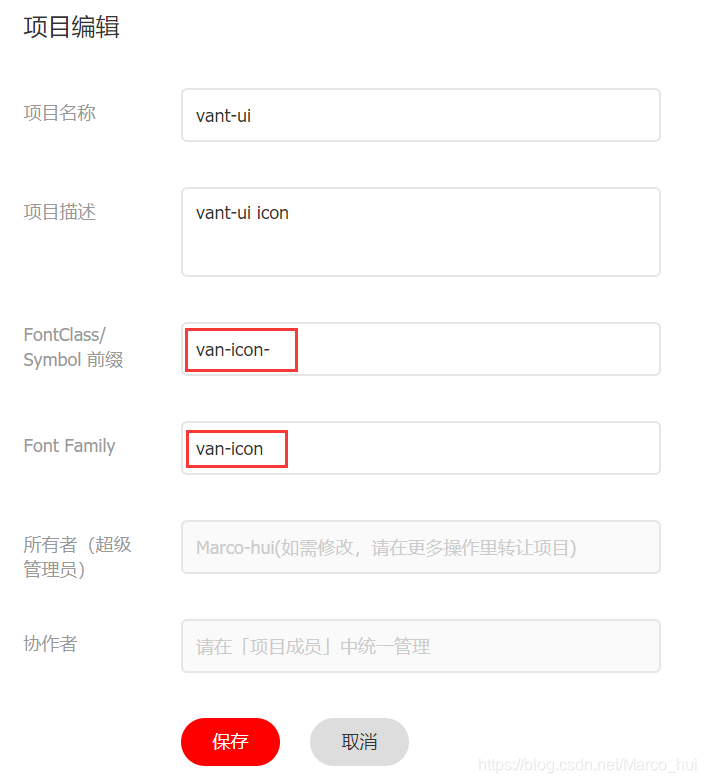
没关系,刚刚说了,这是可以改的,在iconfont官网你的项目中,点击【更多操作】—【编辑项目】

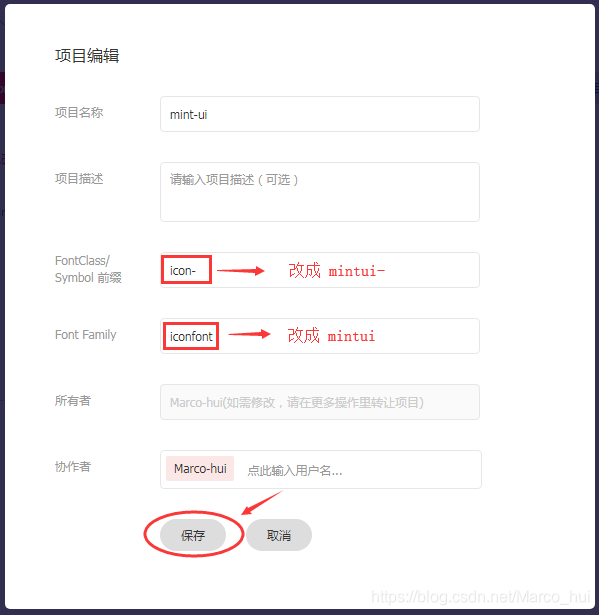
可以看到,这里设置了FontClass前缀为“icon”和Font Family为“iconfont”,对应改成mintui,【保存】。

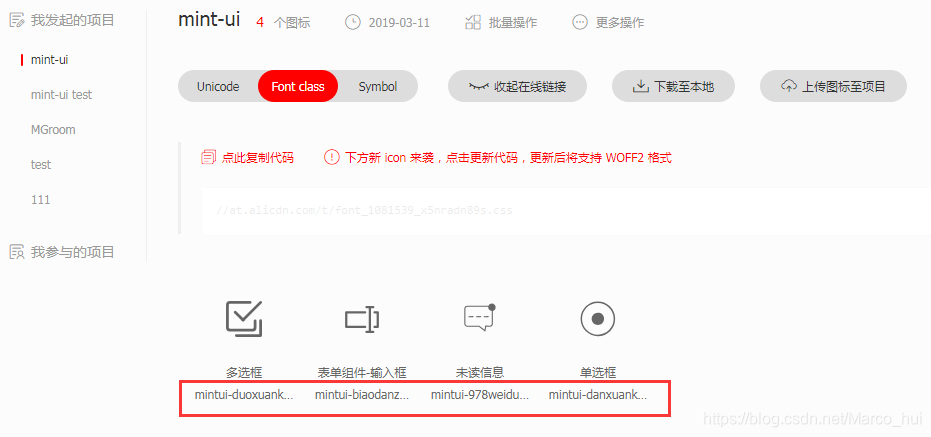
保存后,注意观察,刚才我们的iconfont图标已从默认的“icon-”前缀变成“mintui-”前缀了,但修改项目后的样式链接已经失效,需要重新生成链接,重新引入我们的项目中。

这样,我们现在就是“一家人”啦,可以在icon属性中使用我们引入的图标了,这意味着我们扩充了mint-ui里的图标,不再局限在那7个图标了。使用方法跟mint自带的7个图标的使用一模一样,只需把类名(不需要前缀)填写为icon属性值就可以了。
<mt-cell
title="Checklist"
to="/checklist"
is-link
icon="duoxuankuang"
value="多选框">
</mt-cell>
<mt-cell
title="Radio"
to="/radio"
is-link
icon="danxuankuang"
value="单选框">
</mt-cell>
<mt-cell
title="Field"
to="/radio"
is-link
icon="biaodanzujian-shurukuang"
value="输入框">
</mt-cell>
<mt-cell
title="Badge"
label="未读消息标识"
to="/radio"
is-link
icon="978weiduxinxi"
value="徽章">
</mt-cell>
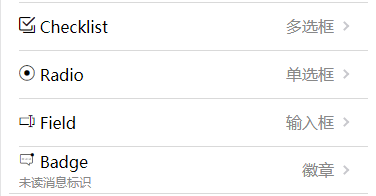
效果如下:

好啦,到现在为止,我们就真正在mint-ui中引入iconfont图标啦,是不是很简单很实用!
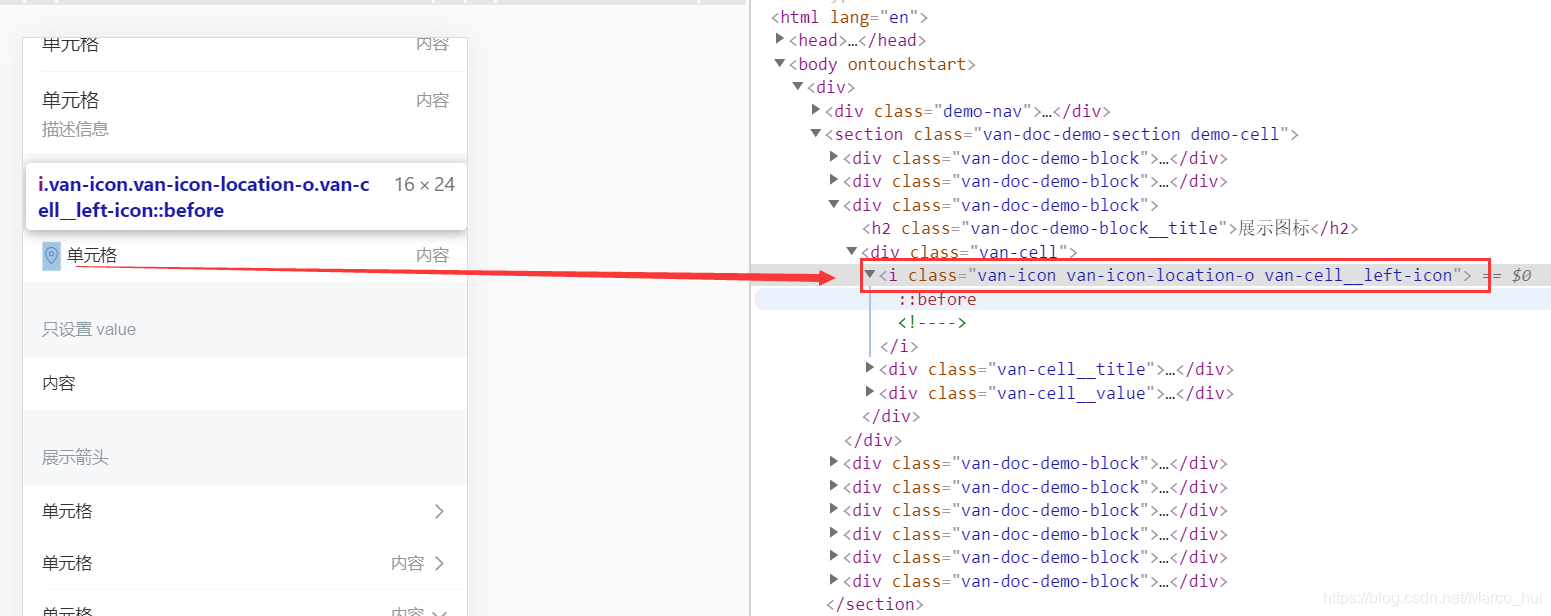
另注:上面的方法同样也适用于vant-ui,vant对icon属性的封装实质是默认加上了“van-icon”类名和“van-icon-”前缀

因此,我们只需要将iconfont项目的FontClass前缀和Font Family相应改成van-icon即可

但需注意的是,不同于mint-ui,此举会重置vant-ui的图标,而不是拓展图标,也就是说,你引入了FontClass前缀和Font Family为van-icon的项目图标后,vant原有的图标就都不适用了(如下图所示)

因此不建议大家用这种方式引入icon图标,vant官方文档介绍的自定义图标方式如下:

希望这篇文章能够帮助到大家!!!