vue中实现点击展开和收起功能(具有动画效果)
html

<div class="marketplace_aside_b">
<div
v-for="item in classd"
:key="item.id"
class="marketplace_aside_show_that"
>{{ item.text }}</div>
<el-collapse-transition>
<div v-show="show3">
<div
v-for="item in classed"
:key="item.id"
class="marketplace_aside_show_that"
>{{ item.text }}</div>
</div>
</el-collapse-transition>
<el-button @click="show3 = !show3" class="marketplace_show_more">{{word}}</el-button>
</div>
css

.marketplace_aside_b .marketplace_aside_show_that {
height: 35px;
line-height: 35px;
font-size: 14px;
padding-left: 33px;
transition: all 0.5s ease;
}
.marketplace_aside_b .marketplace_aside_show_that:hover{
background-color: #4393FD;
cursor: pointer;
}
.marketplace_aside_b .marketplace_show_more {
width: 101px;
height: 38px;
background-color: #4393FD;
color: #fff;
text-align: center;
margin-left: 70px;
border-radius: 5px;
font-size: 14px;
cursor: pointer;
margin-top: 10px;
margin-bottom: 20px;
}
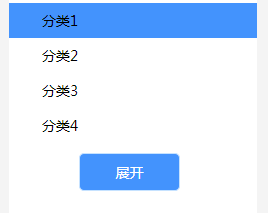
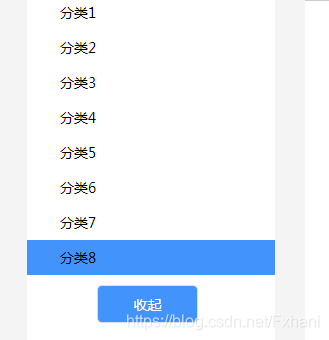
鼠标经过会有一个蓝色的背景颜色,展现的效果如下:

script
要去引入组件js文件

import “element-ui/lib/theme-chalk/base.css”;
// collapse 展开折叠
import CollapseTransition from “element-ui/lib/transitions/collapse-transition”;
import Vue from “vue”;
还有要去components方法中暴露这个组件

return返回的数值
data() {
return {
show3: false,
classd: [
{ id: 1, text: “分类1” },
{ id: 2, text: “分类2” },
{ id: 3, text: “分类3” },
{ id: 4, text: “分类4” }
],
classed: [
{ id: 5, text: “分类5” },
{ id: 6, text: “分类6” },
{ id: 7, text: “分类7” },
{ id: 8, text: “分类8” }
],
最后computed 方法改变按钮文字

computed: {
word: function() {
if (this.show3 == false) {
//对文字进行处理
return “展开”;
} else {
return “收起”;
}
}
}
效果完成

如果想实现点击时变色效果,有以下两种方法,两者区别在
:active,元素被点击时变色,但颜色在点击后消失
:focus, 元素被点击后变色,且颜色在点击后不消失
但是由于div等元素无法接受键盘或其他用户事件,即不支持:focus伪类,可通过增加tabIndex属性使其支持:focus,如下所示:
<div
v-for="item in classd"
:key="item.id"
class="marketplace_aside_show_that"
tabindex="4"
>{{ item.text }}</div>
css:
.marketplace_aside_b .marketplace_aside_show_that:focus {
background-color: #4393FD;
color: #fff;
}