Markdown表格合并单元格
Markdown表格语法介绍
基本语法:
|属性1 |属性2 |属性3 |
|----- |----- |----- |
|value1|value1|value1|
|value2|value2|value2|
实例

实现
| 属性名 | 含义 | 常用属性值 |
|-----|-----|------|
| border | 设置表格的边框(默认border="0"无边框) | 像素值 |
| cellspacing | 设置单元格与单元格边框之间的空白间距 | 像素值(默认2像素)|
| cellpadding| 设置单元格内容与单元格边框之间的空白间距 | 像素值(默认1像素)|
| width | 设置表格的宽度 | 像素值|
| height | 设置表格的高度 | 像素值|
| align | 设置表格在网页中的水平对齐方式 | left、right、center|
实现效果:
| 属性名 |
含义 |
常用属性值 |
| border |
设置表格的边框(默认border="0"无边框) |
像素值 |
| cellspacing |
设置单元格与单元格边框之间的空白间距 |
像素值(默认2像素) |
| cellpadding |
设置单元格内容与单元格边框之间的空白间距 |
像素值(默认1像素) |
| width |
设置表格的宽度 |
像素值 |
| height |
设置表格的高度 |
像素值 |
| align |
设置表格在网页中的水平对齐方式 |
left、right、center |
##Markdown表格的合并
Markdown不提供单元格合并语法。
在我们实际运用中,表格排列并不一致,有单元格的合并。
那我们如何实现呢?
Markdown虽然没有合并单元格的语法,但是Markdown是兼容HTML的,因此,我们可以通过HTML的方式实现单元格合并。
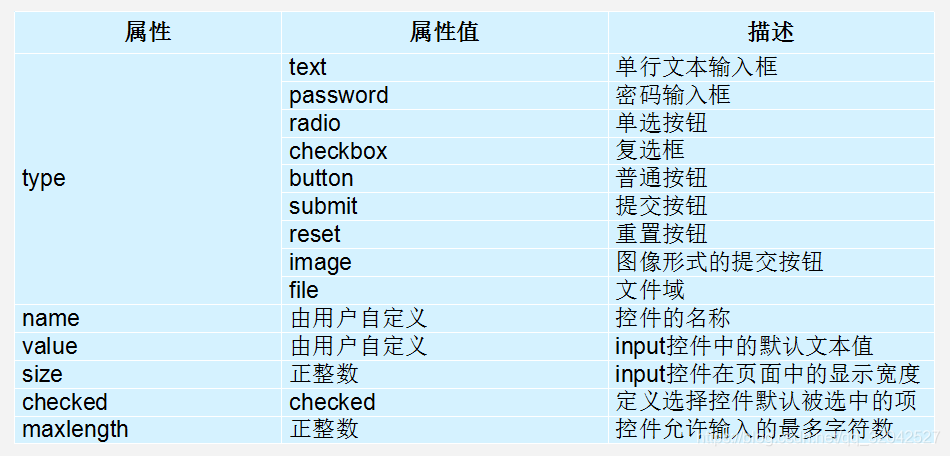
实例

实现
<table>
<tr>
<th>属性</th>
<th>属性值</th>
<th>描述</th>
</tr >
<tr >
<td rowspan="9">type</td>
<td>text</td>
<td>单行文本输入框</td>
</tr>
<tr>
<td>password</td>
<td>密码输入框</td>
</tr>
<tr>
<td>radio</td>
<td>单选按钮</td>
</tr>
<tr>
<td>CheckBox</td>
<td>复选按钮</td>
</tr>
<tr><td>button</td>
<td>普通按钮</td>
</tr>
<tr>
<td>submit</td>
<td>提交按钮</td>
</tr>
<tr>
<td>reset</td>
<td>重置按钮</td>
</tr>
<tr>
<td>image</td>
<td>图像形式的提交按钮</td>
</tr>
<tr>
<td >file</td>
<td>文件域</td>
</tr>
<tr>
<td >name</td>
<td>用户自定义</td>
<td>控件名称</td>
</tr>
<tr>
<td >value</td>
<td >用户自定义</td>
<td >默认文本值</td>
</tr>
<tr>
<td >size</td>
<td >正整数</td>
<td >控件在页面中的显示宽度</td>
</tr>
<tr>
<td >checked</td>
<td >checked</td>
<td >定义选择控件默认被选中项</td>
</tr>
<tr>
<td >maxlength</td>
<td >正整数</td>
<td >控件允许输入的最多字符</td>
</tr>
</table>
效果:
| 属性 |
属性值 |
描述 |
| type |
text |
单行文本输入框 |
| password |
密码输入框 |
| radio |
单选按钮 |
| CheckBox |
复选按钮 |
| button |
普通按钮 |
| submit |
提交按钮 |
| reset |
重置按钮 |
| image |
图像形式的提交按钮 |
| file |
文件域 |
| name |
用户自定义 |
控件名称 |
| value |
用户自定义 |
默认文本值 |
| size |
正整数 |
控件在页面中的显示宽度 |
| checked |
checked |
定义选择控件默认被选中项 |
| maxlength |
正整数 |
控件允许输入的最多字符 |
HTML的table表格(普及)
表格现在还是一种常用的标签,但不是用来布局,常用来处理和显示表格式数据。
| 属性名 |
含义 |
常用属性值 |
| border |
设置表格的边框(默认border="0"无边框) |
像素值 |
| cellspacing |
设置单元格与单元格边框之间的空白间距 |
像素值(默认2像素) |
| cellpadding |
设置单元格内容与单元格边框之间的空白间距 |
像素值(默认1像素) |
| width |
设置表格的宽度 |
像素值 |
| height |
设置表格的高度 |
像素值 |
| align |
设置表格在网页中的水平对齐方式 |
left、right、center |
在实际中一般表格border、cellspacing、cellpadding三参设置为0px。
表头标签
表头单元格一般位于表格的第一行或第一列,其文本加粗居中只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。
###表格标题
表格的标题:caption
定义和用法
caption元素定义表格标题。
<table>
<caption>我是表格标题</caption>
</table>
caption标签必须紧跟table标签之后,只能每个表格定义一个标题。通常这个标题会被居中于表格之上。
表格结构
在使用表格进行布局时,可以将表格划分为头部,主体和页脚(页脚因为有兼容性问题)。具体如下:
<thead></thead>:用于定义表格的头部。
必须位于<table></table>标签中,一般包含网页的logo和导航等头部信息。
<tbody></tbody>:用于定义表格的主体
位于<table></table>标签中,一般包含网页中除头部和底部之外的其他内容。
合并单元格(难点)
跨行合并:rowspan 跨列合并:colspan
合并单元格思想:
将多个内容合并的时候,就会有多余的东西,把它删除。例如,把3个td合并成一个,那么就多余了2个,就需要删除。
公式:删除的个数=合并的个数-1
合并的顺序 先上先左
####表格总结
1.表格提供了HTML中定义表格格式数据的方法。
2.表格中由行中的单元格组成。
3.表格中没有列元素,列的个数取决于行的单元格个数。
4.表格不要纠结外观,那是css的作用。
--------------------点个关注呦--------------------
