废话不多说,直接上代码
main.js
注释掉 vue 和 antdv
Vue.use(antd); 这句话一定不能删除
antd 变量虽然没有定义,但是,是cdn资源里面的模块,一定要引入进来
如果提示 antd 未定义可能是 cdn 资源问题,
参考 : https://blog.csdn.net/qq_31254489/article/details/113097548
参考代码:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import App from './App'
// import Vue from 'vue'
// import antd from 'ant-design-vue';
// import 'ant-design-vue/dist/antd.css';
import router from './router'
Vue.config.productionTip = false
Vue.use(antd);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
webpack.base.conf.js
其实完全不需要修改 webpack 配置,网上一堆说使用 externals 的,其实不用,直接注释掉 import 就行了
index.html
引入3个cdn
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<link href="https://cdn.jsdelivr.net/npm/ant-design-vue/dist/antd.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/ant-design-vue/dist/antd.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>ocs-helper</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<link href="https://cdn.jsdelivr.net/npm/ant-design-vue/dist/antd.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/ant-design-vue/dist/antd.min.js"></script>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
打包
npm run build
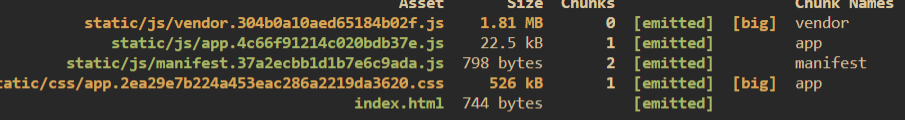
没有优化前

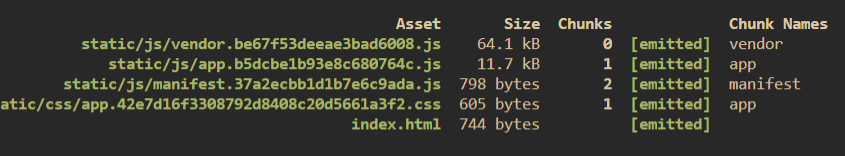
优化后