这里有多种定位加密入口方法
-
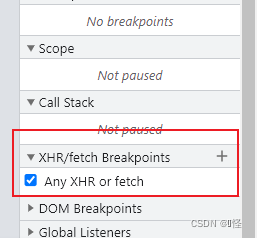
通过打全局xhr断点找到加密入口
可以将在**+**处点击添加xhr断点,可以针对某个值进行打xhr断点。
-
直接通过关键字找到加密入口 在前面文章讲述过https://blog.csdn.net/zhp980121/article/details/124086510?spm=1001.2014.3001.5501
-
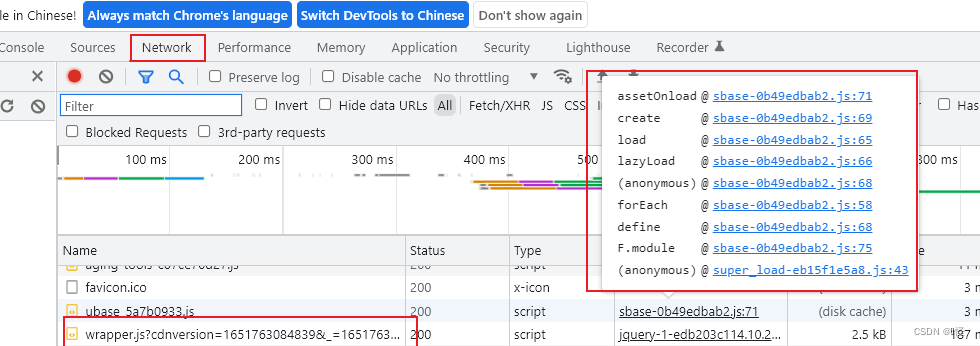
通过F12的网络,找到接口url在旁边进入发送请求的JavaScript文件给上断点在通过堆栈找到加密入口。

-
通过hook,来定位到函数入口并且打上断点
简单的hook cookie——document.cookie
相当于要匹配cookie中 TSdc75a61a,匹配到就给上debugger
var code = function(){
var org = document.cookie.__lookupSetter__('cookie');
document.__defineSetter__("cookie",function(cookie){
if(cookie.indexOf('TSdc75a61a')>-1){
debugger;
}
org = cookie;
});
document.__defineGetter__("cookie",function(){return org;});
}
var script = document.createElement('script');
script.textContent = '(' + code + ')()';
(document.head||document.documentElement).appendChild(script);
script.parentNode.removeChild(script);
hook url中的值(MmEwMD)
var code = function(){
var open = window.XMLHttpRequest.prototype.open;
window.XMLHttpRequest.prototype.open = function (method, url, async){
if (url.indexOf("MmEwMD")>-1){
debugger;
}
return open.apply(this, arguments);
};
}
var script = document.createElement('script');
script.textContent = '(' + code + ')()';
(document.head||document.documentElement).appendChild(script);
script.parentNode.removeChild(script);
hook
定位headers中的关键参数生成位置
var code = function(){
var org = window.XMLHttpRequest.prototype.setRequestHeader;
window.XMLHttpRequest.prototype.setRequestHeader = function(key,value){
if(key=='Authorization'){
debugger;
}
return org.apply(this,arguments);
}
}
var script = document.createElement('script');
script.textContent = '(' + code + ')()';
(document.head||document.documentElement).appendChild(script);
script.parentNode.removeChild(script);
最简单的hook方式
Object.defineProperty(document,'cookie',{
set:function(val){
debugger;
return val;
}
})
- 内存漫游
程序的运行原理非常简单,所有的功能都是基于AST Hook构建的,其大致流程:
访问目标网站时设置浏览器走我们自定义的代理服务器,这个代理服务器要支持能够使用代码处理请求,这里选择的是anyproxy。
在代理服务器这里,对请求做处理,对于JavaScript响应和HTML响应里的JS代码,使用AST实时处理,注入Hook逻辑。
Hook逻辑就是所有涉及到变量改动的地方都经过我们的Hook方法,以此实现页面上所有的变量值变动都可以捕获到,你可以把这理解为内存中变量级别的抓包监控。
抓到的变量会被保存到一个变量数据库中,然后当你访问页面请求了带加密参数的请求之后,从Chrome开发者工具的Network中把那个加密参数复制出来, 切换到console调用本工具提供的api在变量数据库中搜索一下,就能搜索到存储这个字符串的变量及变量所在的代码位置, 单击代码位置可以自动切换到Source面板并自动定位到变量位置。
然后在此处打断点往前找加密逻辑抠出来就好了,如果有多个加密参数或者加密参数为多个地方拼接生成,无脑重复此步骤即可。
ast-hook 工具
https://github.com/cc11001100/ast-hook-for-js-RE
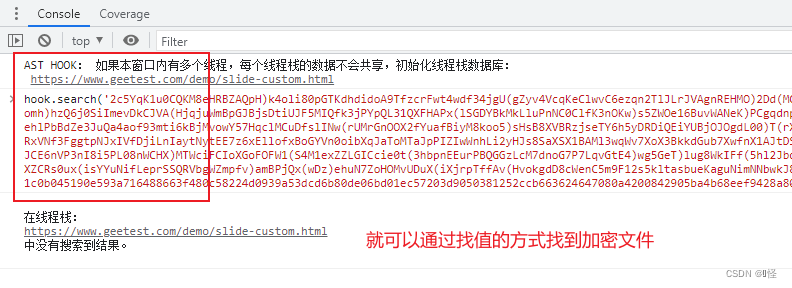
效果如下:
简单的来说就是可以通过找加密值来找到加密入口。
当sign加密值jakddnja1267933,直接hook.search(‘jakddnja1267933’),找到加密入口

由有其他加密入口方法可以在评论区评论,或者私聊交流。有不懂的也可以直接私聊解释。