目录
CSS三大特性:层叠性、继承性、优先级
层叠性:
继承性:
优先级:
页面布局三大核心:盒子模型、浮动、定位
CSS盒子模型:
网页布局过程:
盒子模型组成:
编辑编辑
边框:(border)
内边距:(padding )
外边距:(margin)
PS基本操作:
补充知识:去掉 li 前面的小圆点
圆角边框*:border-radius
盒子阴影*: box-shadow
文字阴影:text-shadow
CSS三大特性:层叠性、继承性、优先级
层叠性主要解决样式冲突的问题。相同选择器设置相同的样式,此时一个样式会覆盖(层叠)另一个冲突的样式
层叠性原则:
- 样式冲突时遵循的原则是就近原则,那个样式离结构近,就执行哪个样式
- 没有冲突的样式不会被层叠
div {
color: red; //被层叠
background-color: black; //未被层叠
}
div {
color: pink; //离<div>标签更近,最终文本颜色为粉红色
}
<div >长江后浪推前浪</div>
继承性指的是子标签会继承父标签的某些样式
- 恰当利用继承性可以简化代码
- 子元素可以继承以 text- ,font-,line-开头的属性以及color属性
行高的继承性:
body {
font: 12px/1.5 "Microsoft YaHei";
}
- 行高可以跟单位px,也可以不跟单位,不跟单位时,行高为当前元素文字大小(font-size)的相应倍数
- 以上面代码示例为例:√ 如果body的子元素本身也设置了行高,按照继承的就近原则此时行高为当前元素文字大小的指定倍数
√ 如果子元素没有设置行高,则会继承父元素指定的倍数
当一个元素指定多个选择器,就会有优先级的产生
- 选择器相同时,则根据层叠性执行(就近原则)
- 选择器不同时,则根据选择器权重执行

在某一样式分号之前加上 !important 后,权重最高,会被优先执行
注意:
- 权重由4位数字组成,但不会有进位
- 以上选择器权重可简单记忆为:通配符和继承——0,标签选择器——1,类(伪类)选择器——10,id选择器——100,行内样式表——1000,!important——无穷大
-
继承的权重是0,如果元素没有被直接选中,不管父元素的权重有多高,当元素本身有样式时,不继承父元素样式。(可形象记忆为:自己有自己的安排时,按照自己的节奏走,不管父母的安排,没有的时候就按照父母规定的来)
权重叠加:
如果是复合选择器,则会有权重叠加,需计算权重
eg:div ul li ——> 0,0,0,1 + 0,0,0,1 + 0,0,0,1 = 0,0,0,3
.nav ul li ——> 0,0,0,10 + 0,0,0,1 + 0,0,0,1 = 0,0,1,2
a:hover ——> 0,0,0,1 + 0,0,10 = 0,0,1,1
.nav .red ——> 0,0,1,0 + 0,0,1,0 = 0,0,2,0
页面布局三大核心:盒子模型、浮动、定位
CSS盒子模型:
- 准备好相关的网页元素,基本上都是盒子
-
利用CSS设置盒子样式,摆放到相应位置(网页布局的核心本质)
- 往盒子里面装内容
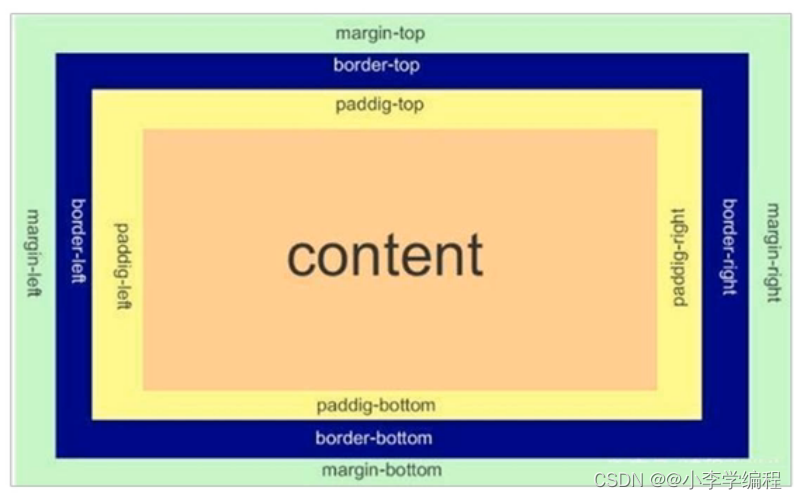
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,包括:边框、内边距、外边距和内容


边框:(border)
边框有三部分组成:边框粗细、边框样式、边框颜色

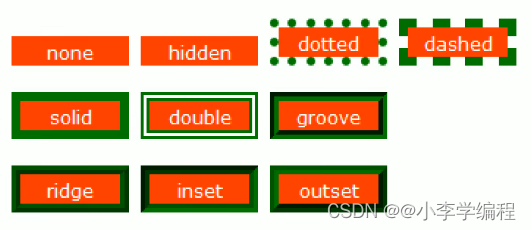
属性border-style的值有很多种,主要记住其中的三个:
solid:实线 dashed:虚线 dotted:点线

边框样式的复合写法:
border: 1px solid red; 三个属性之间不分先后顺序
边框分开写法:(边框的上下左右可以分别设置不同样式)
| 属性 |
作用 |
| border-top |
上边框 |
| border-bottom |
下边框 |
| border-left |
左边框 |
| border-right |
右边框 |
表格的边框合并:
border-collapse:控制浏览器绘制表格边框的方式,控制相邻单元个的边框
border-collapse: collapse;
把相邻边框合并在一起
注意:
给盒子加边框会影响盒子的实际大小,可以通过weight/height减去边框大小保持盒子实际大小
内边距:(padding )
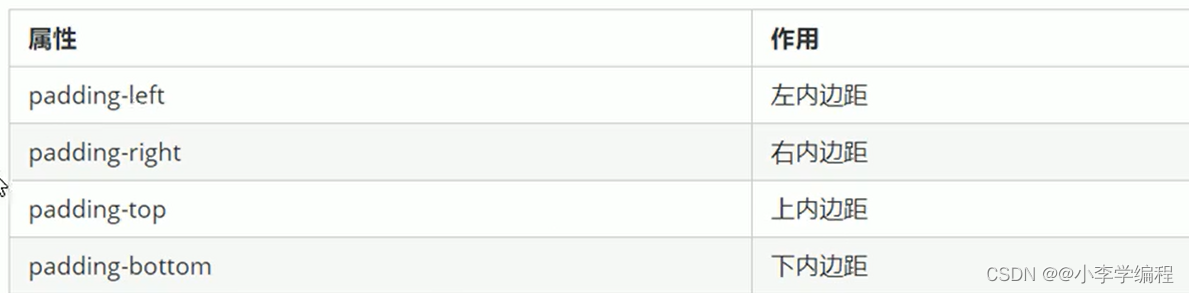
padding用于设置内边距,即内容与边框之间的距离

内边距的复合写法:
注意:
- 给盒子设置内边距会影响盒子的实际大小,可以通过wigth/height减去多余内边距大小实现盒子和要求大小一致
- 当导航栏字数不一样时,一般不通过设置盒子宽度使文字间隔相同,而是直接用padding设置内边距
- 如果盒子本身没有指定width/hight属性,则此时pedding不会撑开盒子大小
外边距:(margin)
margin属性用于设置外边距,即盒子和盒子之的距离

外边距的复合写法和内边距一样
外边距典型应用:
外边距可以让块状盒子水平居中。必须满意两个条件:
- 盒子必须指定宽度
- 盒子左右外边距都设置为auto
div {
width: 100px;
margin: 0 auto;(经典代码)
}
注意:该方法只能让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align: center 即可
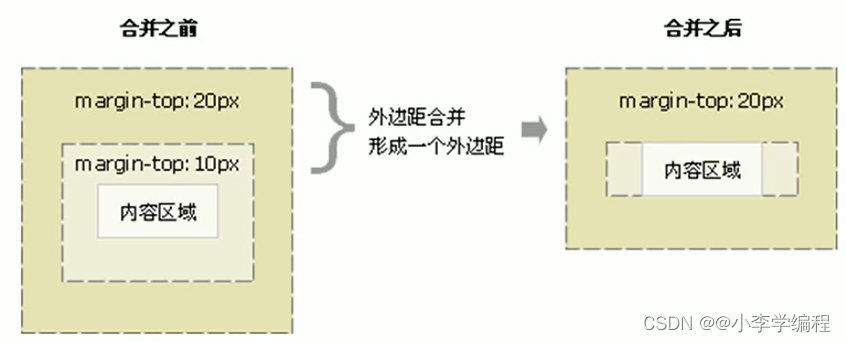
外边距合并:
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并
-
相邻块元素垂直外边距的合并: 上下相邻的两个块元素,上面的元素有下外边距,下面的元素有上外边距,取两个值中的较大者作为两个块元素的垂直外边距

-
嵌套块元素垂直外边距的塌陷:对于两个嵌套关系(父子关系)的块元素,父元素有上边距,同时子元素也有上外边距,此时父元素会塌陷较大的外边距

解决方法:
- 为父元素定义上边框,边框颜色可以选为transparent
- 为父元素定义上内边框
- 为父元素添加代码:overflow: hidden
添加上边框或上内边框都会改变父元素盒子的大小,而添加overflow: hidden,不会影响盒子大小
清除内外边距:
* {
通常该样式为CSS的第一行代码
margin: 0; (清除外边距)
padding: 0; (清除内边距)
}
考虑到兼容性,行内元素尽量只设置左右内外边距,不要设置上下内外边距,但是转换为块级元素和行内块元素就可以设置了
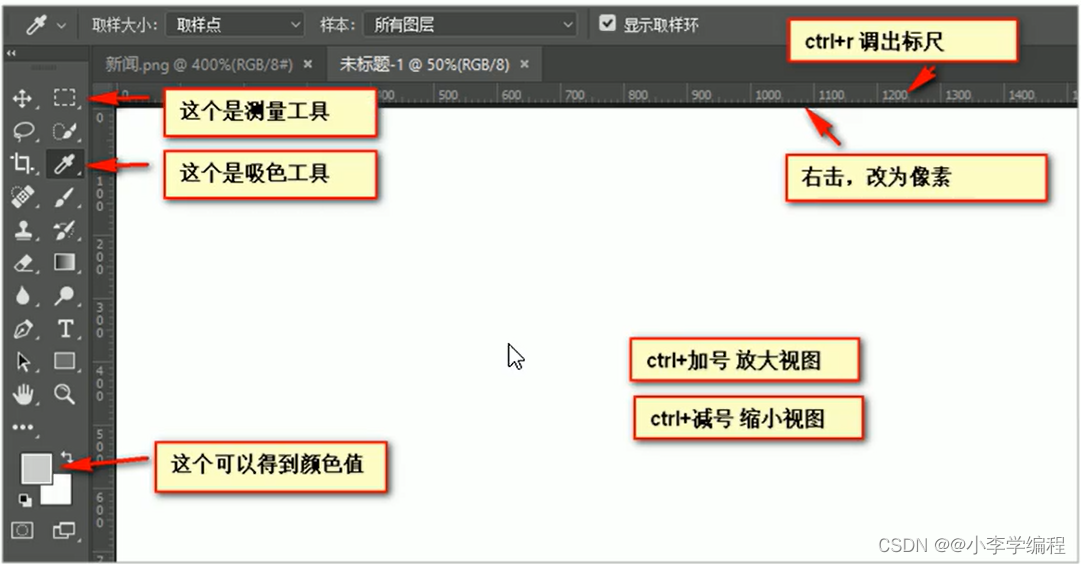
PS基本操作:
补充知识:去掉 li 前面的小圆点
list-style: none;
圆角边框*:border-radius
border-radius: 10px; // radius: 半径
- 参数值:可以是数值(如:10px)也可以是百分比(如:50%)
- 参数值可以为4个,分别是:左上角、右上角、左下角、右下角
- 参数值可以为2个,分别是:左上角+右下角、右上角+左下角(对角线)
- 也可以为单独某一个角设置弧度:border-top-left-radius(左上角)、border-top-right-radius(右上角)、border-bottom-left-radius(左下角)、border-bottom-right-radius(右下角)
-
原理:圆与边框的交集形成圆角效果
-
圆边框:先准备一个正方形的盒子,将border-radius参数值设为高度(或宽度)的一半,或者设为50%
-
圆角矩形边框:先准备一个长方形的盒子,将border-radius参数值设为高度的一半
盒子阴影*: box-shadow
box-shadow: h-shadow v-shadow blur spread color inset
box-shadow: 10px 10px 10px 10px black
| 值 |
描述 |
| h-shdow |
必需。水平阴影的位置。当值为负数时,阴影往左 |
| v-shadow |
必需。垂直阴影的位置。当值为负数时,阴影往上 |
| blur |
可选。模糊距离(模糊程度)。值越大越模糊 |
| spread |
可选。阴影的尺寸(大小) |
| color |
可选。阴影的颜色 |
| inset |
可选。默认为外部阴影(outset),若需内部阴影则添加inset |
注意:
- outset不需要写,否则会导致盒子阴影效果失效
- 盒子阴影不占用空间,不会影响其他盒子排列
文字阴影:text-shadow
text-shadow: h-shadow v-shadow blur color