<form>可以让我们来制定一个表单,其中拥有很多属性:
name:是该表单的名称;
action:是跳转的路径,定义表单数据提交的地址;
method:是用来明确表单提交的方式,默认值是get,还有post、put等现在初学者就先了解(get、post)就行;
在表单元素中一般由三种是input、textarea、select标签构成,他们都需要放到form标签中才行
1.input
(1)input语法
<input type="元素类型" name="名称" value="元素值">
(2)type“元素类型”的取值:

(3)name"元素名称":用来定义元素名称,提交数据到后端;
(4)value:在框内所输入的值;
(5)input的属性:
| 元素名称 |
作用效果 |
| checked |
默认选择 |
| readonly |
只读字段 |
| disabled |
禁用 不可以点击 |
| autofocus |
默认光标的位置 |
| required |
不能为空白提交 |
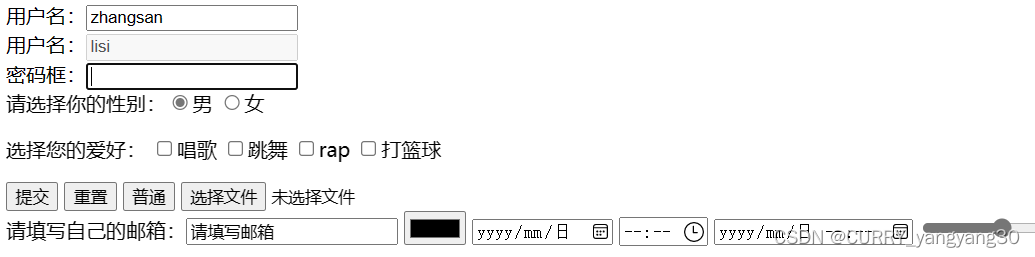
代码演示:
<form action="">
用户名:<input type="text" name="username" value="zhangsan" readonly><br>
用户名:<input type="text" name="username" value="lisi" disabled><br>
密码框:<input type="password" name="password" autofocus required><br>
请选择你的性别:<input type="radio" value="男" name="gender" checked>男
<input type="radio" value="女" name="gender">女
<p>
选择您的爱好:
<input type="checkbox" name="aihao" >唱歌
<input type="checkbox" name="aihao" >跳舞
<input type="checkbox" name="aihao" >rap
<input type="checkbox" name="aihao" >打篮球
</p>
<input type="submit">
<input type="reset">
<input type="button" value="普通">
<!-- <input type="image" src="图片1.png"> -->
<input type="file">
<input type="hidden" value="123456"><br>
请填写自己的邮箱:<input type="email" name="email" value="请填写邮箱">
<input type="color">
<input type="date">
<input type="time">
<input type="datetime-local">
<input type="range">
</form>
运行页面:

2.textarea
(1)textarea语法:
<textarea name="名称" id="" cols="文本框宽度" rows="文本框高度">内容</textarea>
(2)textarea的属性:
| 属性 |
作用 |
| name |
文本域的名称 |
| cols |
文本域的宽度(列) |
| rows |
文本域的高度(行) |
代码演示:
<textarea name="intro" id="intro" cols="25" rows="5">这个家伙什么也没留下</textarea>
运行页面:

3.select
(1)select语法:
<select name="名称" id="" multiple="multiple">
<option value="">值</option>
<option value="">值</option>
</select>
(2)select的属性:
| 属性 |
作用 |
| option |
表示下拉列表框 |
| multiple |
用列表的形式显示 |
| selected |
表示默认被选中 |
代码演示:
<p>您的家庭住址是:
<select name="province" id="province" >
<option value="shaanxi"selected>陕西</option>
<option value="shanx">山西</option>
<option value="CQ">重庆</option>
<option value="guizhou">贵州</option>
</select>
运行页面:

以上三种标签是form表单的重要组成部分
下面为form表单的简单使用例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册页面.2</title>
</head>
<body>
<form action="">
<h1>用户注册</h1>
<p>用户名称:<input type="text" name="usename" value="zhangsan" ></p>
<input type="text" name="usename" value="zhangsan" disabled>
<p>用户密码 :<input type="password" name="password" required>
</p>
<p>用户性别:
<input type="radio" name="sex" value="男"
name="gender" checked>男
<input type="radio" name="gender" value="女">女
</p>
<p>爱好:
<input type="checkbox" name="like">足球
<input type="checkbox" name="like">篮球
<input type="checkbox" name="like">LOL
<input type="checkbox" name="like">韩剧
<input type="checkbox" name="like">王者荣耀
</p>
<p>邮箱:
<input type="email" name="email"
value="请输入您的邮箱"></p>
<p>用户头像:
<input type="file">
</p>
<p>您的家庭住址是:
<select name="province" id="province" >
<option value="shaanxi"selected>陕西</option>
<option value="shanx">山西</option>
<option value="CQ">重庆</option>
<option value="guizhou">贵州</option>
</select>
</p>
<p>您的建议或者意见
<textarea name="intro" id="intro" cols="25" rows="5">您的建议或者意见
</textarea>
</p>
<p>
<input type="color"><input type="date"><input type="time">
<input type="range"><input type="submit" value="注册用户">
</p>
<input type="元素类型" name="名称" value="元素值">
</form>
</body>
</html>
运行页面:
