QGroupBox中布局各个控件的使用
注意:我是先用了Qt designer设计,然后根据转成的.py文件代码,进行适当修改得到的。将进行三个示例讲解
目录: QGroupBox上添加栅格布局
某一组件充满整个QGroupBox
QGroupBox上的组件按某比例进行显示
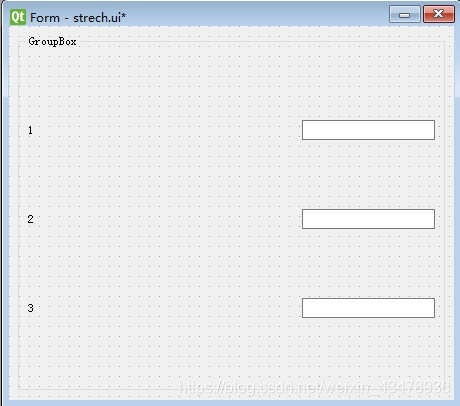
**示例1:**先来效果图进行展示:

进行放大窗口后要保持其控件比例不变,效果图如下:

以上图片是用Qt designer设计的
操作如下:
(1)
Qt designer保存的文件格式是.ui文件,如何将.ui文件转化为.py文件
打开cmd进入保存.ui文件的目录底下,然后输入指令
pyuic5 -o test.py test.ui
此指令就是将test.ui转为对应的test.py文件
(2)
但是直接运行该.py文件,则不能显示出想要的界面
解决办法:
一般需要导入两个包
from PyQt5.QtWidgets import QApplication
import sys
并且在.py文件中加入以下代码:
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
widget = QtWidgets.QWidget()
ui = Ui_MainWindow()
ui.setupUi(widget)
widget.show()
sys.exit(app.exec_())
因为.ui转成的.py文件类是如下的形式
class Ui_Form(object):
如果之前的设计的类是如下

需要理清楚代码流程需要自己进行改写
(3)
图片上的布局设计思路是
先定义一个QGroup,然后在QGroup上进行栅格布局,也就是表格布局,然后添加各个组件,代码如下
self.groupBox = QtWidgets.QGroupBox(Form)
self.groupBox.setObjectName("groupBox")
self.gridLayout = QtWidgets.QGridLayout(self.groupBox)
self.gridLayout.setObjectName("gridLayout")
self.label = QtWidgets.QLabel(self.groupBox)
self.label.setObjectName("label")
self.gridLayout.addWidget(self.label, 0, 0, 1, 1)
self.lineEdit = QtWidgets.QLineEdit(self.groupBox)
self.lineEdit.setObjectName("lineEdit")
self.gridLayout.addWidget(self.lineEdit, 0, 1, 1, 1)
self.label_2 = QtWidgets.QLabel(self.groupBox)
self.label_2.setObjectName("label_2")
self.gridLayout.addWidget(self.label_2, 1, 0, 1, 1)
self.lineEdit_2 = QtWidgets.QLineEdit(self.groupBox)
self.lineEdit_2.setObjectName("lineEdit_2")
self.gridLayout.addWidget(self.lineEdit_2, 1, 1, 1, 1)
self.label_3 = QtWidgets.QLabel(self.groupBox)
self.label_3.setObjectName("label_3")
self.gridLayout.addWidget(self.label_3, 2, 0, 1, 1)
self.lineEdit_3 = QtWidgets.QLineEdit(self.groupBox)
self.lineEdit_3.setObjectName("lineEdit_3")
self.gridLayout.addWidget(self.lineEdit_3, 2, 1, 1, 1)
self.gridLayout.setColumnStretch(0, 4)
self.verticalLayout.addWidget(self.groupBox)
注意倒数第二行代码,该行实现了lineEdit与label之间的布局
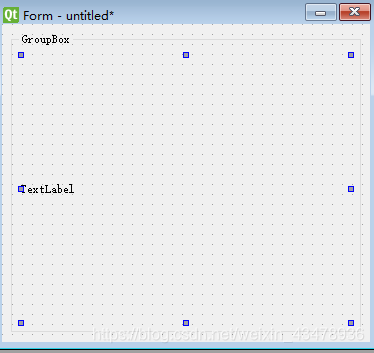
**示例2:**图片效果展示:
放大后依然可以让某一个组件填充整个GroupBox

设计思路就是:
先建立一个QGroupBox
然后在QGroupBox上建立一个水平布局
继而在QGroupBox上放置label
然后把label添加到刚刚建立的水平布局上
代码示例是适用于类QWidget。自己改写后的.py文件如下:
self.groupBox3 = QGroupBox("top")
self.horizontalLayout = QHBoxLayout(self.groupBox3)
self.label = QLabel(self.groupBox3)
self.horizontalLayout.addWidget(self.label)
self.label.setText("") #此次添加一个空的label
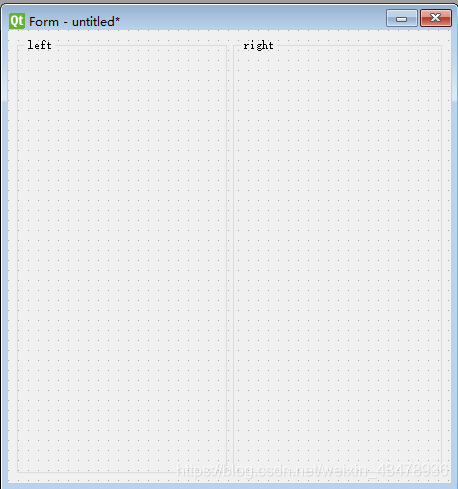
示例三:

实现图片上的效果很简单
在水平布局上添加两个GroupBox即可实现
如何实现按比例呢
如图

只需要在水平布局代码上添加以下两行代码:
self.MainHBoxLayout.setStretch(0, 3)
self.MainHBoxLayout.setStretch(1, 7)
就完成了3:7的比例进行显示