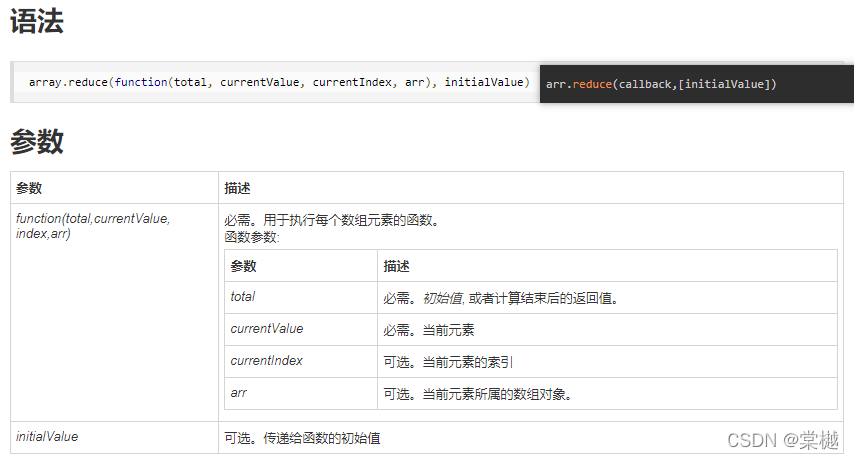
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的。

首先我们看一下参数initialValue:
// 当没有设置初始值
let arr = [1,3,4,6,7]
let sum = arr.reduce((total,current,index)=>{
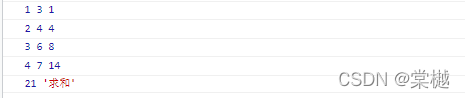
console.log(index, current, total);
return total+current
})
console.log(sum, '求和')

可以看出当没有设置initialValue的时候,可以看出total取值是arr[0](即数组下标为0的数值默认成initialValue)从数组的下标1开始遍历。
// 当有设置初始值
let arr2 = [1,3,4,6,7]
let sum2 = arr2.reduce((total,current,index)=>{
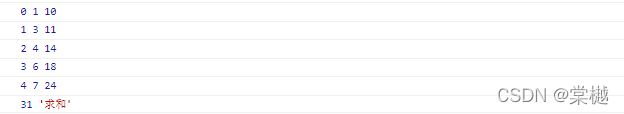
console.log(index, current, total);
return total+current
},10)
console.log(sum2, '求和')

可以看出当设置initialValue的时候,从数组下标为0的开始遍历。
reduce()的简单用法:
1、reduce()最简单的用法就是累加和累乘
// 累加和累乘
let arr3 = [1,3,4,6,7];
let sum3 = arr3.reduce((pre,cur)=> pre+cur)
let multiply = arr3.reduce((pre,cur) => pre*cur)
console.log(sum3) // 21
console.log(multiply) // 504
reduce()的高级用法:
1、数组去重
// 数组去重
let arr4 = [1,3,2,5,3,1,2,7,8];
let newArr = arr4.reduce((pre,cur)=>{
if(!pre.includes(cur)){
return pre.concat(cur)
} else {
return pre
}
},[]);
console.log(newArr, '数组去重') // [1, 3, 2, 5, 7, 8]
2、将二维数组转换成一维数组
// 将二维数组转换成一维数组
let arr5 = [[1,2],[3,4],[5,7]];
let newArr2 = arr5.reduce((pre,cur)=>{
return pre.concat(cur)
},[]);
console.log(newArr2, '二维转成一维') // [1, 2, 3, 4, 5, 7]
3、将多维数组转成一维数组
// 将多维数组转换成一维数组
let arr6 = [1,3,[4,5,6,[7,8,4]],[7,0,[2,4],9]];
let newArr3 = this.flatArr(arr6);
console.log(newArr3, '多维转一维') // [1, 3, 4, 5, 6, 7, 8, 4, 7, 0, 2, 4, 9]
flatArr(arr){
return arr.reduce((pre,cur)=>{
return pre.concat(Array.isArray(cur)?this.flatArr(cur):cur)
},[])
}
4、操作对象数组中的对象属性
const data = [
{
id:1,
name:'安徽'
},
{
id:2,
name:'南京'
},
{
id:3,
name:'上海'
},
{
id:4,
name:'杭州'
},
{
id:5,
name:'天津'
},
{
id:6,
name:'北京'
},
{
id:7,
name:'山东'
},
{
id:8,
name:'河南'
},
{
id:9,
name:'重庆'
},
{
id:10,
name:'成都'
},
{
id:11,
name:'合肥'
},
]
const city_list = data.reduce((prev, item, idx) => {
let key =
idx > 8
? `${idx + 1}00`
: `0${idx + 1}00`;
prev[key] = item.name;
return prev;
}, {});
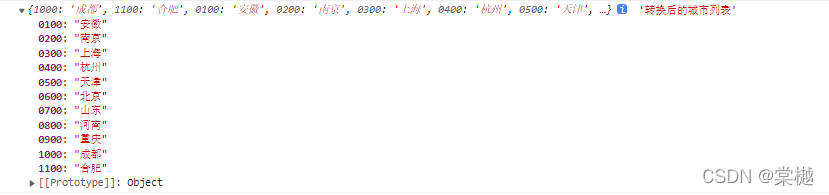
console.log(city_list, '转换后的城市列表')

// 操作对象数组中的对象属性
let person = [
{
name:'小红',
age:16,
},
{
name:'小黄',
age:20,
},
{
name:'小黑',
age:21,
},
]
let sumAge = person.reduce((pre,cur)=>{
return pre = pre+cur.age
},0);
console.log(sumAge) // 57
5、计算数组中每个元素出现的次数
// 计算数组中每个元素出现的次数
let arr7 =['红','黄','黑','黄','蓝','红']
let num = arr7.reduce((pre,cur)=>{
if(cur in pre){
pre[cur]++
}else {
pre[cur] = 1
}
return pre
},{})
console.log(num,'num对象') //{红: 2, 黄: 2, 黑: 1, 蓝: 1}