2023年又是行情惨淡的一年,为此我从 「枇杷村IT面试宝典」小程序里收集了一些题目,更多题目可以扫下方二维码查看

现做个总结如下:
1. 在JavaScript中, +0 === -0的结果是什么?
结果为true!
严格等于比较的是值和类型(对象除外),只要值和类型是一致的,则返回true。在数学中,+0和-0都是0,但是数字存储在内存中时,数字的符号是有单独区域存放的,严格比较在值为0的情况下忽略了符号的对比。这个在MDN中没有说明没有相关例子,但是通过编写代码测试,可知结果为true。后来ES6提供了Object.is方法来判断+0和-0的情况。
2. 移动端如何实现字体大小的响应式?
所谓字体大小的响应式,字体大小会跟随屏幕的大小而变化,这样就可以在大屏幕的移动设备上显示较大号的字体,小屏幕则显示较小号字体。从而提高用户使用体验。一般情况下,我们会采用vw单位来实现,所以必须要搞清楚vw单位的含义。
VW单位
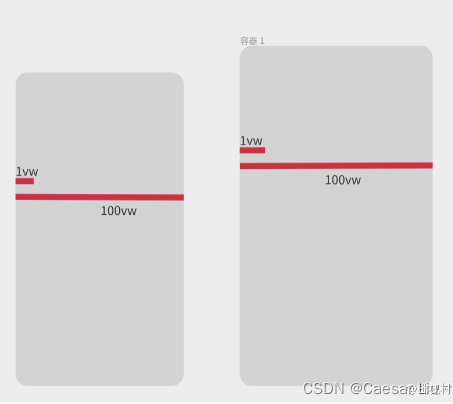
每个屏幕的可视区域都是100vw,所以1vw代表的绝对尺寸是不一样的。可以用下面这张图来表示一下。

所以同样是1vw来表达字体大小,在可视区域较大的设备上,展示的字体大小就会大一些。这是字体响应式的基本原理。
通常编码使用px
一般情况下,我们还是会使用px来作为字体大小,然后整合postcss-px-to-viewport插件来自动将px转换为vw。如何转换,就需要在项目下通过.postcssrc.js文件进行配置。如下
module.exports = {
plugins: {
// to edit target browsers: use "browserslist" field in package.json
autoprefixer: {},
'postcss-px-to-viewport': {
unitToConvert: 'px', // 需要转换的单位,默认为'px'
viewportWidth: 375, // 设计稿宽度
unitPrecision: 5, // 转换后需保留的小数位数
propList: ['*'], // 需要转换的属性列表
viewportUnit: "vw", // 默认转换为vw
fontViewportUnit: "vw", // 字体转换为vw
selectorBlackList: ['.ignore'],// 指定不转换为视窗单位的CSS选择器,可以是字符串,也可以是正则
minPixelValue: 1, // 小于或等于1px时不转换为视窗单位
}
}
}
可以看到配置时有一个设计稿宽度,即viewportWidth属性,这里配置为375px,也就是说1vw = 37.5px,所以当我们写font-size:37.5px时,编译后则会转换为font-size: 1vw;
口语回答参考
字体响应式一般用vw来实现,不过写代码的时候一般会用px,因为如果要自己去将px换算成vw写的话编码速度肯定会很慢的。所以项目里也会整合自动转换的插件,比如postcss-px-to-viewport插件,项目编译或者打包后都会自动把px转为vw。
3. JavaScript中的原型是什么?一般用来做些什么事儿?
原型理解起来不复杂,就是要注意面试官问的是原型还是原型链。这里讲原型,原型链作为连炮问题分开说明可能会更合适些。原型就是prototype属性,搞清楚这个属性用来做什么的就行。
prototype属性
每个函数都拥有prototype属性,即原型属性,用于扩展函数实例的属性和方法。举个例子
function Person (name) {
this.name = name
}
const zhangsan = new Person('张三')
const lisi = new Person('李四')
console.log(zhangsan) // 输出为 { name: '张三' }
console.log(lisi) // 输出为 { name: '李四' }
假定我们无法修改Person函数中的代码,但我们希望zhangsan和lisi对象都拥有sayHello方法。那么我们就需要扩展通过Person函数的prototype来扩展。扩展之后我们再来new对象。
Person.prototype.sayHello = function () {
console.log('Hello, My name is ' + this.name)
}
const zhangsan = new Person('张三')
const lisi = new Person('李四')
zhangsan.sayHello() // 输出 Hello, My name is 张三
lisi.sayHello() // 输出 Hello, My name is 李四
可以看到zhangsan和lisi均拥有了sayHello方法,这样就完成了在不修改原函数的情况下扩展了函数实例的方法和属性。
__proto__属性
每个对象都拥有__proto__属性,用于指向构造函数的prototype或者父构造函数,以实现原型链结构(原型链请查看连炮问题)。在编码时并不常用,而且不推荐使用。下面是MDN为此发出的警告。

口语回答参考
就是prototype,用来扩展函数实例的属性和方法的。因为有些时候不能直接修改函数本身的代码,比如Vue,我们引进vue.js后不可能直接去改vue.js里头的代码,但是我们又想要让每一个Vue实例都有一个
d
o
w
n
l
o
a
d
方法,那就可以通过
V
u
e
.
p
r
o
t
o
t
y
p
e
.
download方法,那就可以通过Vue.prototype.
download方法,那就可以通过Vue.prototype.download来扩展。