需求:在一个vue项目工程下,需要部署两个项目甚至多个项目。
实现思路:
第一步:在vue.config.js文件中配置两个项目的入口
module.exports = {
pages: {
// index页面是必须的,作为主项目的入口页面
index: {
entry: './src/main.js',
template: './public/index.html'
},
// partner为单独配置的另外一个项目文件入口
partner: {
entry: './src/pages/partner/main.js',
template: './src/pages/partner/partner.html'
}
}
}
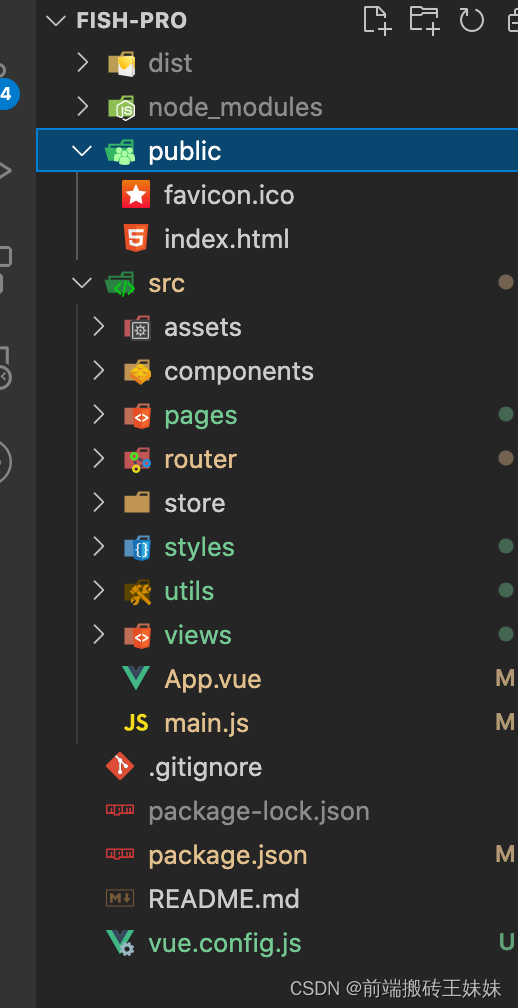
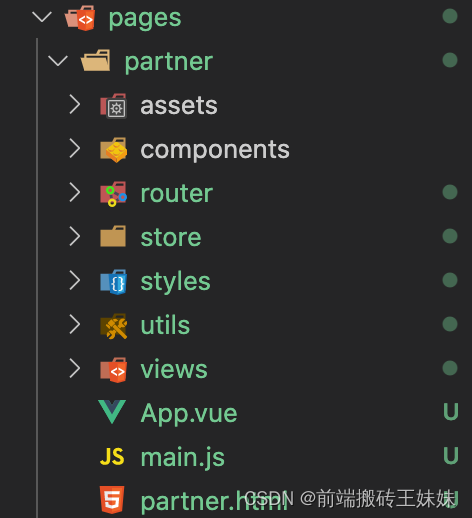
第二步:多页面的文件结构
主项目index.html有两种写法:一是,维持单页面应用的文件结构

二是同partner一样,在pages文件夹下再单独创建一个index文件夹,用法往下看。
第二个项目partner是放在pages文件夹 ,有自己独立的路由router,store,views,main.js,app.vue,与主项目完全独立。

运行工程:
单独访问主工程 直接运行:http://localhost:8080
单独访问partner项目,必须http://localhost:8080/partner.html
如果想实现输入http://localhost:8080就可直接访问partner项目,需要在主工程app.vue文件,mounted生命周期设置重定向:
mounted () {
window.location="/partner.html"
},
如果你运行工程发现报了以下错误,莫着急,有可能是vue.config.js文件,pages对象多页面入口路径有问题,仔细检查一下哦
ERROR in multi (webpack)-dev-server/client?http://localhost:8080 ./src
Module not found