1. 移动端适配的代码(设计稿iPhone6)如下:
(function (doc,win) {
// seMetaTagScale(doc, win)
var fn = function () {
var deviceWidth = doc.documentElement.clientWidth; // css逻辑像素,不是物理像素
if (deviceWidth >= 828) { // 超过某个宽度,保持font-size值不变。
deviceWidth = 828;
}
doc.documentElement.style.fontSize = deviceWidth / 5 + 'px';// 根元素的font-size的值,一般取移动端ui组件库的建议值比较好。
}
window.addEventListener('orientationchange'in win ? 'orientationchange' : 'resize', fn ,false);
doc.addEventListener('DOMContentLoaded',fn,false);
})(document,window)
function seMetaTagScale(doc, win) {
const dpr = win.devicePixelRatio;
const scale = 1 / dpr;
const contentStr = `width=device-width,initial-scale=${scale},minimum-scale=${scale},maximum-scale=${scale},user-scalable=no`;
const metaDOM = doc.querySelector('meta[name="viewport"]');
metaDOM.setAttribute('content', contentStr)
}
2.window.devicePixelRatio
- 是什么
window.devicePixelRatio获取的是设备物理像素和独立像素的比。
- 应用
缩放比用1/dpr可以解决1px边框在移动端屏幕上显示“粗”的问题,以屏幕物理像素来显示这1px的边框。
3.屏幕分辨率
- 概念
像素每英寸(Pixel per inch, ppi)。指纵横向上的像素点数,单位是px。例如,1920 * 1080 ,表示屏幕横向像素为1920px,纵向为1080px
- 注意
有一点要明确,谷歌浏览器模拟调试移动端看到的iPhone6的屏幕宽度为375,指的是css像素(设备独立像素或者逻辑像素),而750px指的是手机上的真实存在的物理像素,例如,iPhnoe6屏幕物理像素点750 * 1334。这里也就是手机系统设置中的屏幕分辨率。
4.document.documentElement.clientWidth
-
document.documentElement.clientWidth获取的是移动设备的layout viewport(布局视口宽度),也是网页的宽度。是css像素
- 不包括滚动条的宽度。而window.innerWidth是包括的,二者之差,可以得出滚动条的宽度。
5.理想视口
理想视口怎么得到?width=device-width,这是将layout viewport(布局视口)宽度设置为设备屏幕宽度,这句就得到了理想视口。
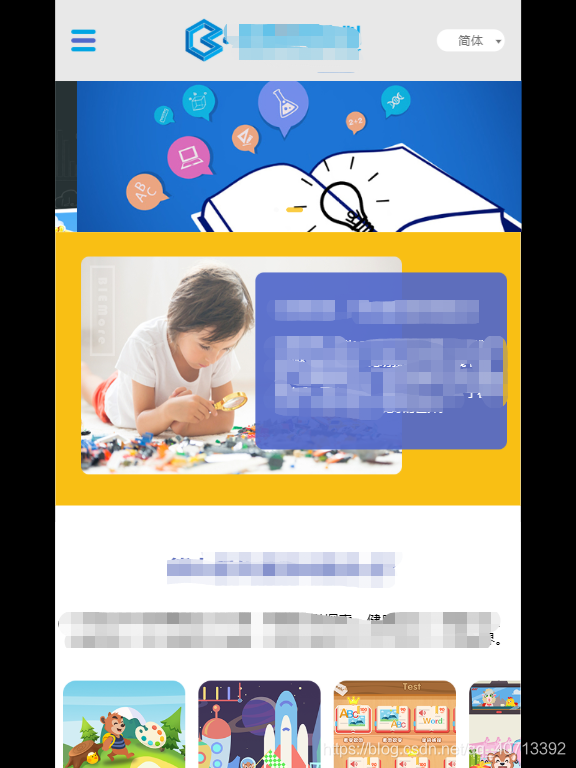
6.若屏幕分辨率过大,像平板这种,如何处理呢?
- 我的处理是设置一个屏幕阈值,当屏幕物理像素(
document.documentElement.clientWidth)超过某个值时,页面便不再等比变化进行适配
- 这样处理,势必会导致视口区域留白。因此,我会将页面居中显示,然后,背景色为黑色。这样显示稍微好点。如图:

css样式为:
html{
width: 100%;
background-color: #000;
}
body{
width: 7.5rem;
margin: 0 auto;
background: #fff;
}