问题:
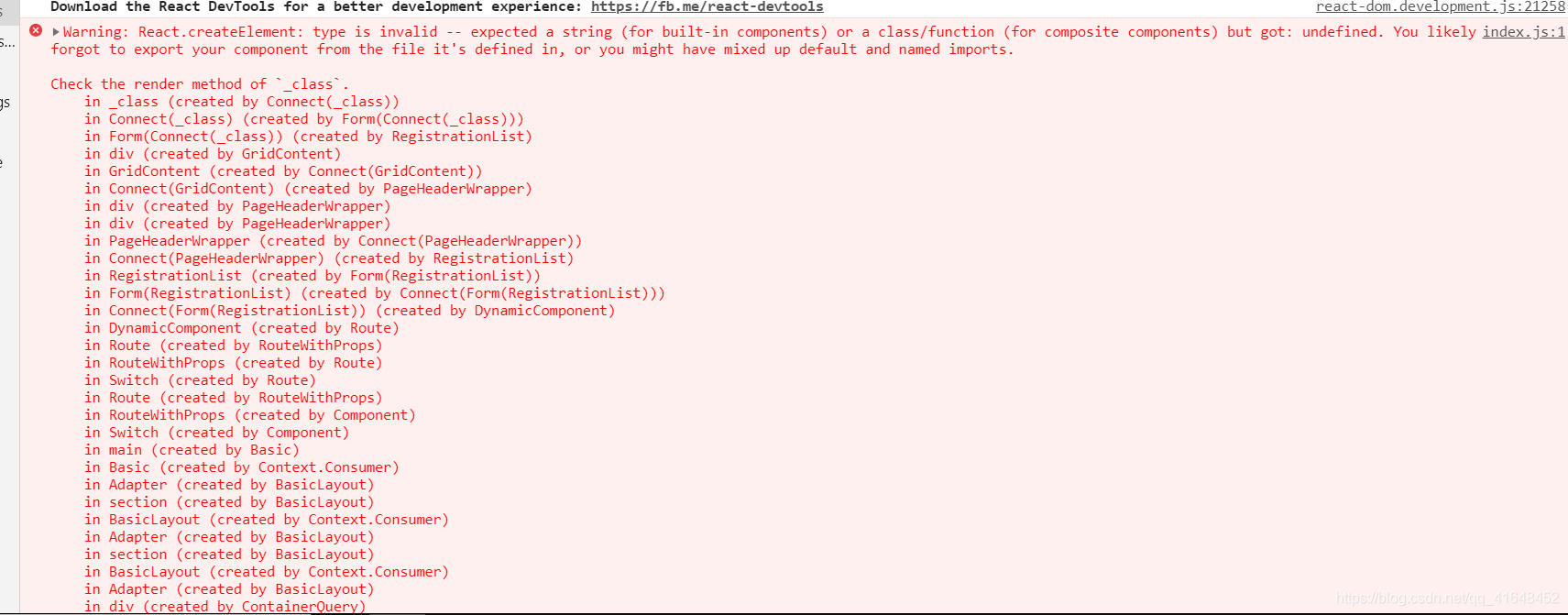
Warning: React.createElement: type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default and named imports.
Check the render method of `_class`.

原因:
因为将默认导出与命名导入混合在一起。使用其中一个。

解决:
修改impot路径 ,删除了多余的注入

注: 出现一个问题的原因有很多因素,此答案仅供参考,希望能帮助到您。