1. 搭建vue、ElementUI、axios环境
1.1 安装yarn
安装yarn
npm install -g yarn
查看是否安装版本
yarn --version
yarn切换为国内源
yarn config set registry https://registry.npm.taobao.org/
1.2 搭建vue、ElementUI、axios环境
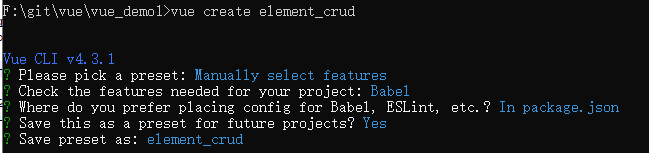
1.2.1 创建vue项目element_crud
vue create element_crud

1.2.2 安装ElementUI
- 进入项目目录,添加element-ui依赖
cd element_crud
yarn add element-ui
- 在
main.js中添加如下:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
1.2.3 安装axios
- 进入项目目录,添加axios依赖
yarn add axios
- 在
main.js中添加如下:
import axios from 'axios'
Vue.prototype.$http = axios
1.3 启动项目
yarn serve