1.form表单
<form>标签是表单是一个框架,其中主要包含<input>,<textarea>,<select>标签
1.1<input>标签
<input>标签首先是一个单标签
<input>标签的格式是<input type="" value="" name="" >(如下图)
<input type="text" name="userName">
1.1.1
type用来设置 <input>标签的格式
type="text"-------------单行文本框
type="password"---------用于密码的输入(密码会被掩饰,看不到)
type="submit"-------------提交按钮
type="radio"---------单选按钮
type="checkbox" -----------多选按钮
type="button"--------普通的按钮(可赋予一些功能)
type="reset"----------复位按钮(相当于刷新页面,原本选择或写入的东西全部需要重新输入)
type="image"----------图像按钮(使用一张图片作为按钮,需注意图片的大小,慎用)
type="hidden"---------隐藏域(慎用)
type="file"----------文本域
type="email"-----需输入邮箱时使用
type="color"--------颜色
type="date"--------精确到今天的年月日
type="datetime-local'--------------精确到今天的几点几分
type="time" ---------显示当前的时间
type="number"--------------显示数字,并可以规定数字的取值范围。如<input type="number" max="10" min="1">,表示数字范围从1到10
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
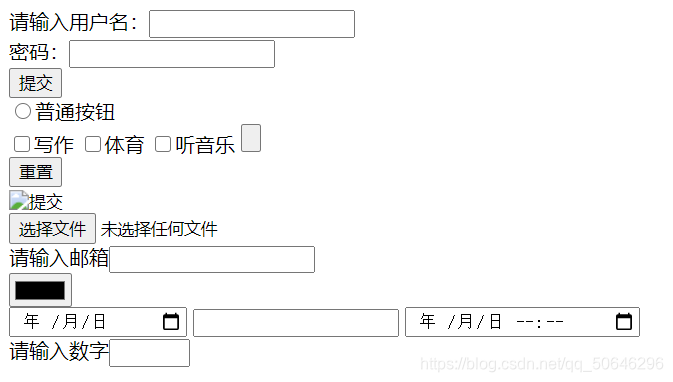
<form>
请输入用户名:<input type="text" name="userName"><br>
密码:<input type="password" name="password"> <br>
<input type="submit" value="提交"><br>
<input type="radio" value="普通按钮">普通按钮<br>
<input type="checkbox" name="like">写作
<input type="checkbox" name="like">体育
<input type="checkbox" name="like">听音乐
<input type="button"><br>
<input type="reset" name="复位"><br>
<input type="image" src="./1.jpg"><br>
<input type="file" name="文本域"><br>
请输入邮箱<input type="email"><br>
<input type="color" ><br>
<input type="date">
<input type="datetime">
<input type="datetime-local"><br>
请输入数字<input type="number" max="10" min="1">
</form>
</body>
</html>

1.1.2
在<input>标签中,下列元素的具体用法如下
name------- 代表
元素的名称
value ----- 代表
元素的值
id -------- 表示
元素的唯一标识符
size --------
以字符的个数设定元素的宽度
maxlength ---------
元素接受字符个数的上限
checked -------- 代表默认选中
readonly ---------- 表示
输入的字段仅仅是只读,不能做任何修改
disabled ------
禁用
input
元素 ,表示该元素被固定,
不可用,也不可以点击
required-------
提交信息的时候,input不能为空
,如果为空会有相关的提示
autofocus --------打开页面时,自动获取光标
placeholder-------元素显示在文本框中,不影响输入,一般用来提示输入的内容的要求或提示
1.1.3
select标签
<select>标签和<option>标签一起使用,设置下拉选择框
selected表示默认选择的元素
<select >
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="陕西" selected>陕西</option>
<option value="四川">四川</option>
<option value="重庆">重庆</option>
<option value="河北">河北</option>
</select>
1.1.4
<textarea>标签
该标签表示多行文本框,
cols----用字符个数限制多行文本框的宽度
rows----用字符个数限制多行文本框的高度
<textarea name="intro" cols="25" rows="5" placeholder="这家伙很懒什么也没留下!"></textarea>
