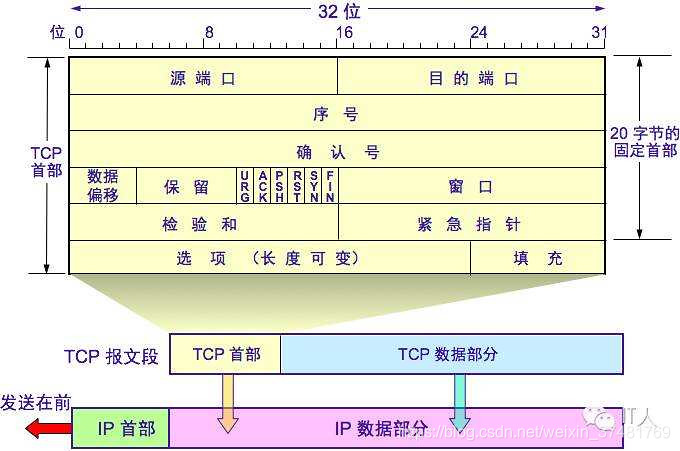
TCP报文格式


- 源端口: 2字节,标识报文的返回地址。
- 目的端口: 2字节,指明接收方计算机上的应用程序接口。
- 序号: 4字节, 大约21亿的范围。序号,即seq,指明本报文段发送的数据组的第一个字节的序号。在TCP传送的流中,每一个字节一个序号。e.g.一个报文段的序号为300,此报文段数据部分共有100字节,则下一个报文段的序号为400。所以序号确保了TCP传输的有序性。
- 确认号: 4字节, 大约21亿的范围。确认号,即ACK,指明下一个期待收到的字节序号,表明该序号之前的所有数据已经收到。确认号只有当ACK标志为1时才有效。比如建立连接时,SYN报文的ACK标志位为0时确认号无效。
- 数据偏移: 4bits。由于首部可能含有可选项内容,因此TCP报头的长度是不确定的,报头不包含任何任选字段则长度为20字节,4位首部长度字段所能表示的最大值为1111,转化为10进制为15,15*32/8 = 60,故报头最大长度为60字节。首部长度也叫数据偏移,是因为首部长度实际上指示了数据区在报文段中的起始偏移值。
- 保留: 为将来定义新的用途保留,现在一般置0。
- 控制位: URG ACK PSH RST SYN FIN,共6个,每一个标志位表示一个控制功能。
- SYN:同步序号,用于建立连接过程,在连接请求中,SYN=1和ACK=0表示该数据段没有使用捎带的确认域,而连接应答捎带一个确认,即SYN=1和ACK=1。
- ACK:确认序号标志,为1时表示确认号有效,为0表示报文中不含确认信息,忽略确认号字段。
- URG:紧急指针标志,为1时表示紧急指针有效,为0则忽略紧急指针。
- PSH:push标志,为1表示是带有push标志的数据,指示接收方在接收到该报文段以后,应尽快将这个报文段交给应用程序,而不是在缓冲区排队。
- RST:重置连接标志,用于重置由于主机崩溃或其他原因而出现错误的连接。或者用于拒绝非法的报文段和拒绝连接请求。
- FIN:finish标志,用于释放连接,为1时表示发送方已经没有数据发送了,即关闭本方数据流。
- 窗口:滑动窗口大小,用来告知发送端接受端的缓存大小,以此控制发送端发送数据的速率,从而达到流量控制。窗口大小时一个16bit字段,因而窗口大小最大为65535。
- 校验和:奇偶校验,此校验和是对整个的 TCP 报文段,包括 TCP 头部和 TCP 数据,以 16 位字进行计算所得。由发送端计算和存储,并由接收端进行验证。
- 紧急指针:只有当 URG 标志置 1 时紧急指针才有效。紧急指针是一个正的偏移量,和顺序号字段中的值相加表示紧急数据最后一个字节的序号。 TCP 的紧急方式是发送端向另一端发送紧急数据的一种方式。
- 选项和填充:最常见的可选字段是最长报文大小,又称为MSS(Maximum Segment Size),每个连接方通常都在通信的第一个报文段(为建立连接而设置SYN标志为1的那个段)中指明这个选项,它表示本端所能接受的最大报文段的长度。选项长度不一定是32位的整数倍,所以要加填充位,即在这个字段中加入额外的零,以保证TCP头是32的整数倍。
- 数据部分: TCP 报文段中的数据部分是可选的。在一个连接建立和一个连接终止时,双方交换的报文段仅有 TCP 首部。如果一方没有数据要发送,也使用没有任何数据的首部来确认收到的数据。在处理超时的许多情况中,也会发送不带任何数据的报文段。
UDP报文格式

- 源端口: 2字节,标识报文的返回地址。
- 目的端口: 2字节,指明接收方计算机上的应用程序接口。
- 长度:2字节,表示 UDP 数据报长度,包含 UDP 报文头和 UDP 数据长度。因为 UDP 报文头长度是 8 个字节,所以这个值最小为 8。
- 校验值:2字节,可以检验数据在传输过程中是否被损坏。
TCP与UDP协议的比较
- 拆包/粘包: 数据被分割成TCP认为最合适发送的数据块,而UDP将应用层传来的数据包全量传送
- 重传机制: TCP发出一个段后,启动定时器,如果不能及时收到报文段,则重发一个报文段
- 确认: 当TCP收到一个段后,会发送一个确认
- 校验和: TCP将保持它首部和数据的校验和
- 重排序: TCP对收到的数据进行重新排序,保证数据的有序
- 丢弃重复: TCP会丢弃重复的数据
- 流量控制: TCP提供流量控制
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)