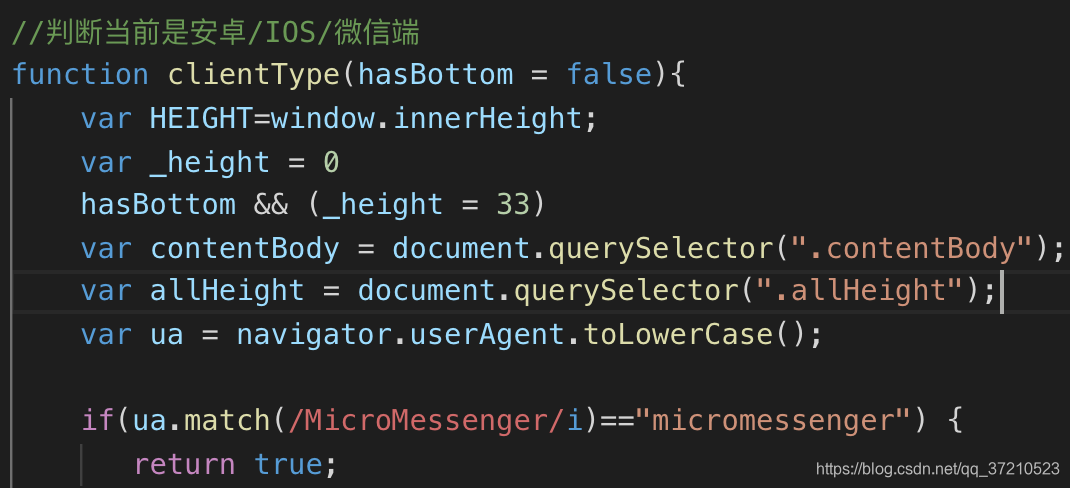
前段时间在处理一个vue项目时, 在vivo和华为的android5.0系统出现白屏,没有任何报错信息, 之后特地买了两台真机进行测试, 经过分段调试 , 一步步排查, 最后发现是这段代码出错:

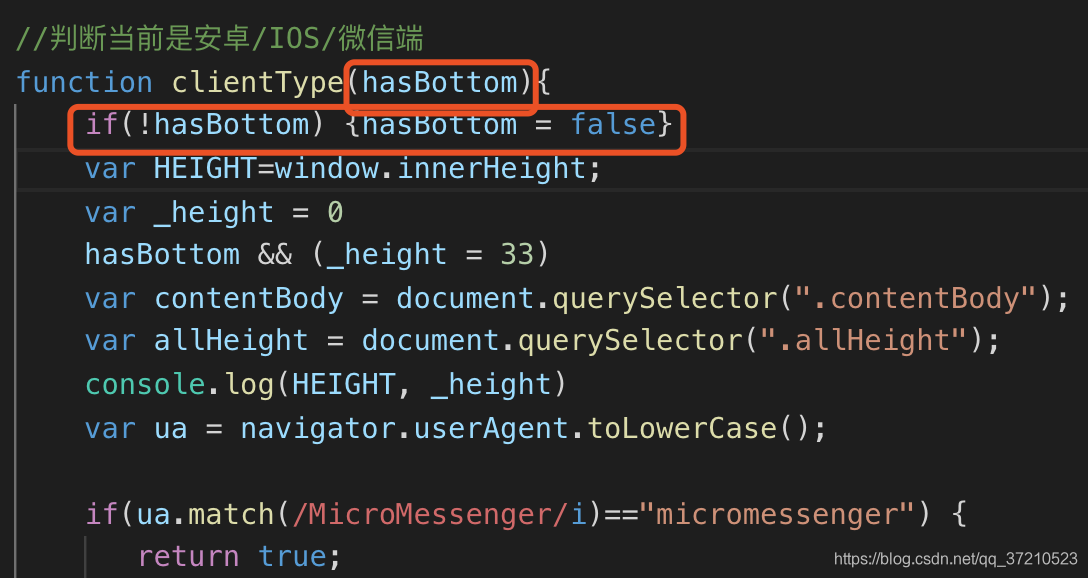
到底什么问题? 对比一下这段代码

很明显, 参数默认值的问题! 也就是ES6语法不兼容!
但实际上不完全是, 在这个项目中,有不少类似箭头函数这种语法, 通通都是支持的.实际上项目中是有babel进行转码.
那到底是怎么回事呢?
我们都知道,babel是一个转译器,可以把同种语言的高版本规则翻译成低版本规则, 一般在项目根目录下会有一个 .babelrc 文件, 用于默认解析 ES2015(es6) 中的特殊语法, 像 let,const, => 等等;
而babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。
所以需要使用 babel-polyfill,为当前环境提供一个垫片,需要在Webpack中配置babel-loader。
具体操作如下:
1. 如果没有安装babel转码规则,需要先安装,
ES2015转码规则
npm install --save-dev babel-preset-es2015
ES6+不同阶段语法提案的转码规则(共有4个阶段),选装一个就可以了
$ npm install --save-dev babel-preset-stage-0
$ npm install --save-dev babel-preset-stage-1
$npm install --save-dev babel-preset-stage-2
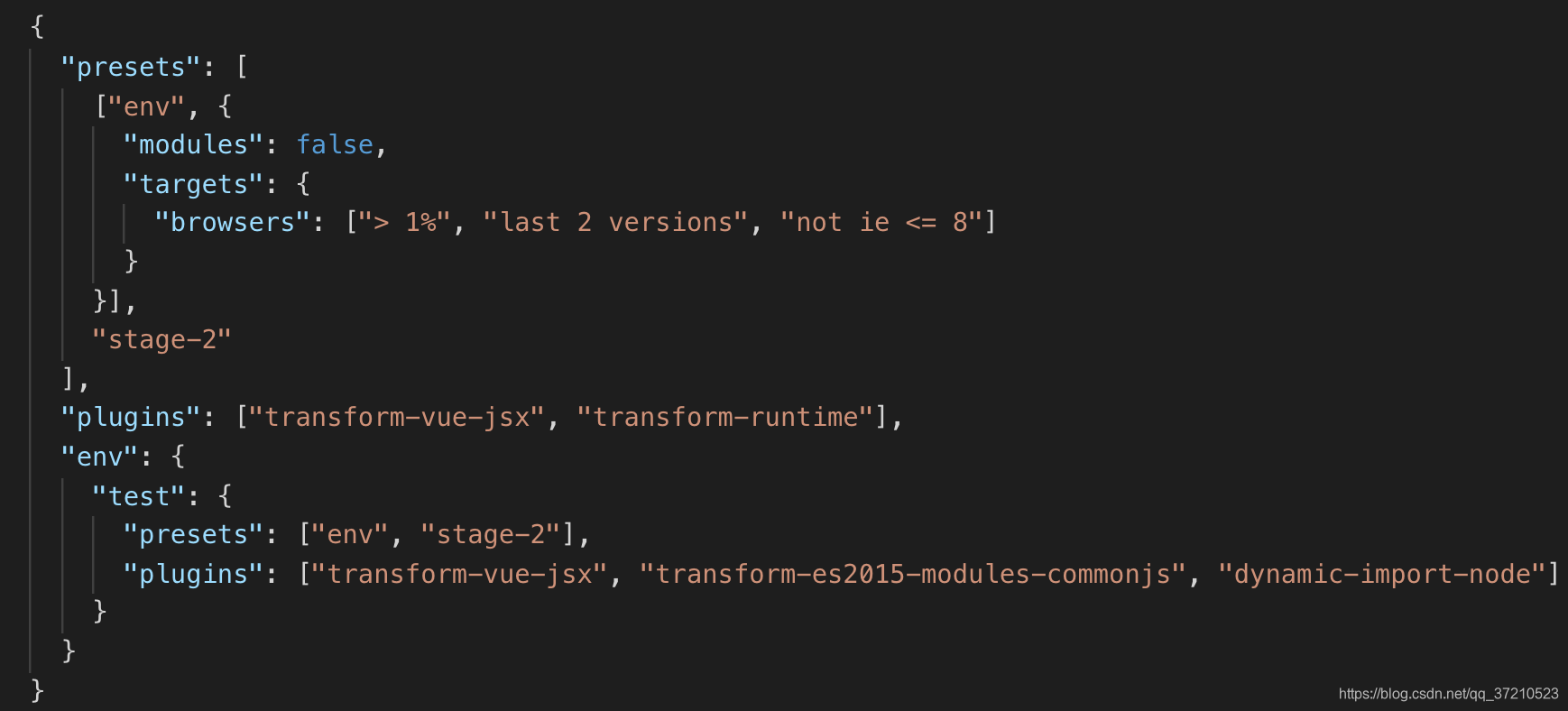
配置babel转码规则, .babelrc文件如下:
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime"],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"]
}
}
}

2.安装babel-polyfill
npm install --save-dev babel-polyfill
在入口文件main.js中引入
import babel-polyfill
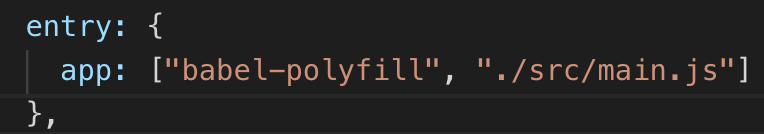
在build文件的webpack.base.conf.js文件下修改入口:

3.配置"babel-loader"
npm install -D babel-loader@7 babel-core babel-preset-env webpack
在package.json文件中的devDependencies{}同级中, 添加代码:
"babel": {
"presets": [
"env"
],
"plugins": []
}

在webpack的webpack.base.config.js文件中, 添加如下代码:
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},

到这就可以了, 完美解决.
扩展:
1. npm run build打包页面空白
原因: 路径错误
解决: 文件:把assetsPublicPath: '/'改为assetsPublicPath: ‘./’
build: {
assetsPublicPath: ‘./’,
}
2.Vue在IE、低版本Android显示空白问题
原因: IE对promise的支持不好
解决: 安装:babel-polyfill和es6-promise:
npm install babel-polyfill
npm install es6-promise
然后在main.js文件中引用:
import 'babel-polyfill'
import Vue from 'vue'
import Es6Promise from 'es6-promise'
Es6Promise.polyfill()
最后 build/webpack.base.conf.js 文件中配置如下:
module.exports = {
entry: {
app: [“babel-polyfill”, “./src/main.js”]
} };
3. IE不支持 Promise 解决办法
引入 <script src = "https://cdn.polyfill.io/v2/polyfill.min.js"></script>
或 <script type="text/javascript" src ="https://cdn.polyfill.io/v2/polyfill.min.js?features=es6"></script>
4.解决方法是在项目根目录下新建一个文件vue.config.js,在里面添加如下语句:
module.exports = { chainWebpack: config => {
config.rule(‘js’).include.add(/node_modules/(dom7|swiper)/.*/) } }
5.升级vue2+部分手机访问出现页面空白
npm run dev后可能出现无法加载到路由模板的信息。
解决:config/index.js文件:
把 devtool: ‘#eval-source-map’ 改为devtool:‘inline-source-map’
6.升级vue2+IP访问页面空白
默认只能通过localhost或者127.0.0.1才能访问,如果使用本机的Ip地址会出现无法访问到的情况。
解决:config/index.js文件:
把config/index.js中“host” 配置为“0.0.0.0”就可以解决,或者设置为你电脑的IP地址也行.