<html>
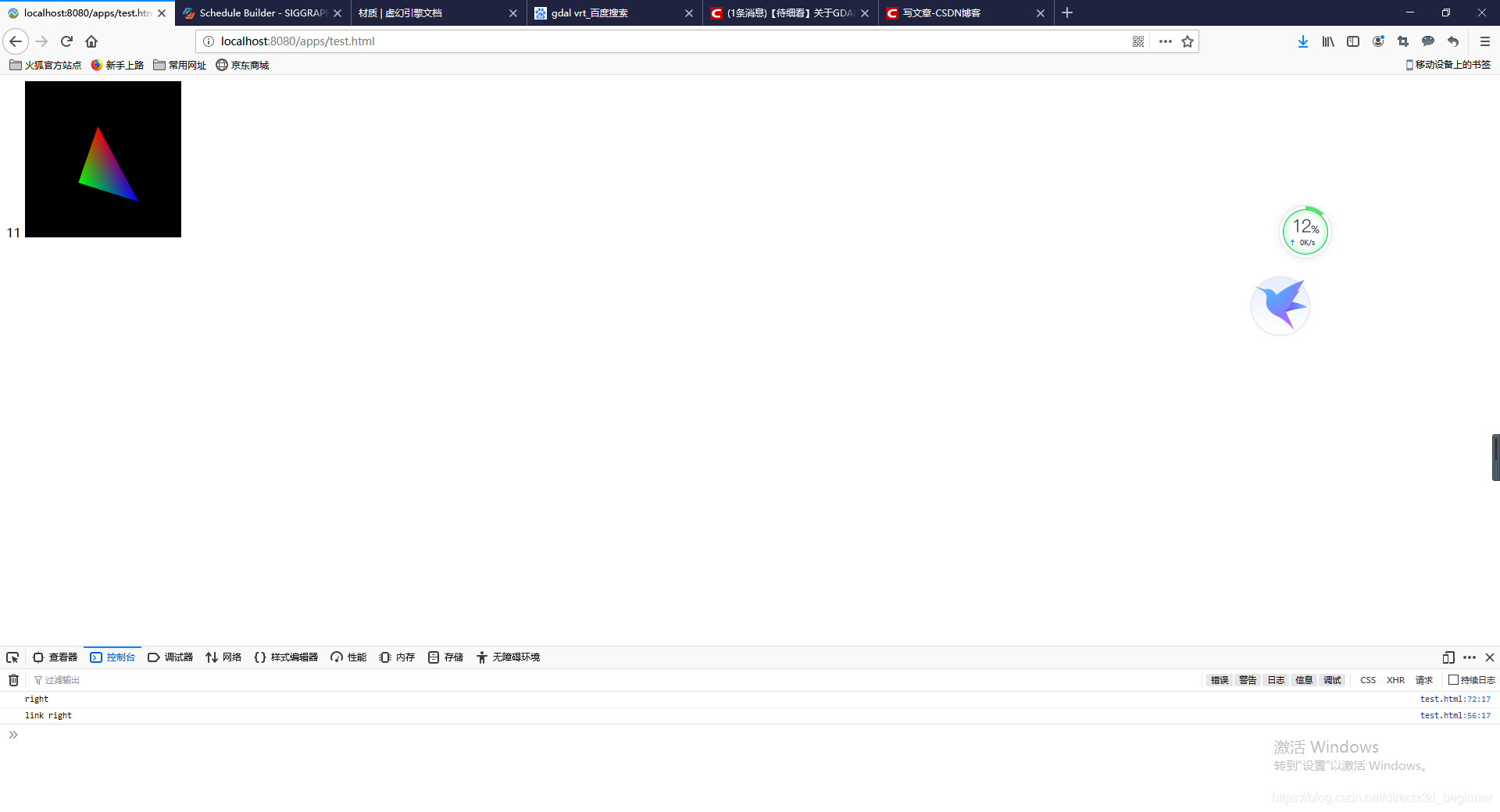
<head>11</head>
<body>
<canvas id = "test" width = "200" height = "200">canvas </canvas>
<script src = "webgltest/cuon-matrix.js"></script>
<script >
//顶点着色器
var vertexShaderSource =
'attribute vec4 a_Position;\n' +
'attribute vec4 a_Color;\n' +
'uniform mat4 u_ViewMatrix;\n' +
'uniform mat4 u_ModelMatrix;\n' +
'varying vec4 v_Color;\n' + //varying变量
'void main() {\n' +
'gl_Position = u_ViewMatrix *u_ModelMatrix* a_Position;\n'+ //设置坐标
'v_Color = a_Color;\n' + //将数据传给片元着色器
'}\n';
//片元着色器
var fragmentShaderSource =
'precision mediump float;\n' +
'varying vec4 v_Color;\n' + //varying变量
'void main() {\n' +
'gl_FragColor = v_Color;\n'+ //设置颜色
'}\n';
//创建着色器方法,输入参数:渲染上下文,着色器类型,数据源
function createShader(gl, type, source)
{
//创建着色器对象
var shader = gl.createShader(type);
//提供数据源
gl.shaderSource(shader,source);
//编译着色器
gl.compileShader(shader);
//链接
var success = gl.getShaderParameter(shader, gl.COMPILE_STATUS);
if(success)
{
return shader;
}
console.log(gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
}
//将顶点着色器和像素着色器链接到一个着色程序
function createProgram(gl, vertexShader, fragmentShader)
{
var program = gl.createProgram();
gl.attachShader( program, vertexShader);
gl.attachShader( program, fragmentShader);
gl.linkProgram( program );
var success = gl.getProgramParameter(program, gl.LINK_STATUS);
if(success)
{
console.log("link right");
return program;
}
console.log(gl.getProgramInfoLog(program));
gl.deleteProgram(program);
}
var canvas = document.getElementById("test");
//创建webgl渲染上下文
var gl = canvas.getContext("webgl");
//var gl = WebGLUtils.setupWebGL(canvas);
if(!gl)
{
console.log("wrong");
}
else
{
console.log("right");
}
//初始化着色器
var vertexShader = createShader(gl,gl.VERTEX_SHADER,vertexShaderSource);
var fragmentShader = createShader(gl,gl.FRAGMENT_SHADER, fragmentShaderSource);
var program = createProgram(gl, vertexShader, fragmentShader);
gl.useProgram(program);
//创建顶点数组
var vertices = new Float32Array([
0.0, 0.5, 1.0,0.0, 0.0, 0.1, //第一个点
-0.5, -0.5, 0.0,1.0, 0.0,0.3, //第二个点
0.5, -0.5, 0.0, 0.0, 1.0,0.5, //第三个点
]);
var numberVertices = 3;
//创建缓冲区对象
var vertexBuffer = gl.createBuffer();
//将缓冲区对象绑定到目标
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
//向绑定的缓冲区对象中写入数据
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
var FSIZE = vertices.BYTES_PER_ELEMENT;
//获取位置变量并传递顶点位置
var thePosition = gl.getAttribLocation(program, 'a_Position');
//将缓冲区对象分配给位置变量
gl.vertexAttribPointer(thePosition, 2, gl.FLOAT, false, FSIZE * 6, 0 );
//启动缓冲区
gl.enableVertexAttribArray(thePosition);
var theColor = gl.getAttribLocation(program, 'a_Color');
gl.vertexAttribPointer(theColor, 3, gl.FLOAT, false, FSIZE * 6, FSIZE * 2 );
gl.enableVertexAttribArray(theColor);
//世界坐标系
var u_ModelMatrix = gl.getUniformLocation(program, 'u_ModelMatrix');
var modelMatrix = new Matrix4();
modelMatrix.setRotate(10.0,0,0,1);
gl.uniformMatrix4fv(u_ModelMatrix, false, modelMatrix.elements);
//获取摄像机矩阵
var u_ViewMatrix = gl.getUniformLocation(program, 'u_ViewMatrix');
//设置视点、视线和上方向
var viewMatrix = new Matrix4();
viewMatrix.setLookAt(0.20, 0.25, 0.25, 0, 0, 0, 0, 1, 0);
//将视图矩阵传给u_ViewMatrix变量
gl.uniformMatrix4fv(u_ViewMatrix, false, viewMatrix.elements);
//清除颜色
gl.clearColor(0.0,0.0,0.0,1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
//绘制点
gl.drawArrays(gl.TRIANGLES, 0, numberVertices);
</script>
</body>
</html>