使用 插件 lib-flexible 和 postcss-pxtorem 进行是适配,一共是两个步骤,当我们在进行适配的时候,如果只将当前屏幕分成几份的话,那么在后面写样式的时候,样式的单位需要写成rem ,但是这里我们在进行完 postcss-pxtorem 适配之后,他会自动将我们写的 px 单位转化成 rem 的单位
插件作用:
lib-flexible:自动将当前屏幕分成十分之一
postcss-pxtorem :将 px 自动转化成 rem(注意:不能转化行内样式的单位)
废话不多说,先来看适配步骤
配置 lib-flexible 包
1. 下载 lib-flexible 包
npm i lib-flexible@0.3.2 -S
2. 配置
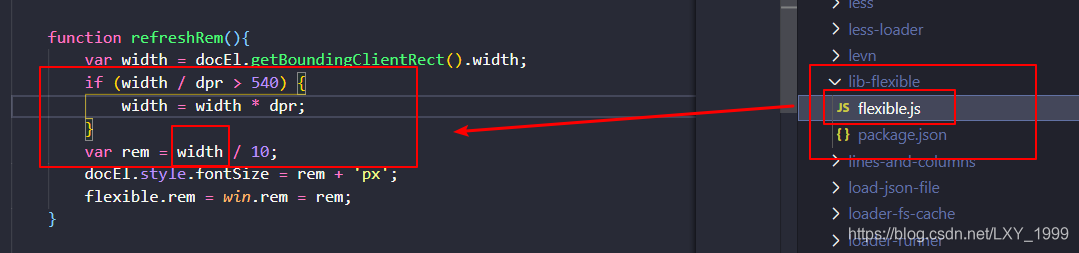
a. 在 node_modules 中找到 lib-flexible 包文件
b. 找到 flexible.js 文件,搜索 540,在下面函数中将 540 改成 width,然后 html 的 font-size 就会变成当前屏幕的 十分之一

配置 postcss-pxtorem 包
1. 下载 postcss-pxtorem 包
2. 在根路径中 (与 main.js 平级) 创建 .postcssrc.js 文件
a. 在该文件中配置,并修改 rootValue的值
// postcss 配置文件
module.exports = {
// 配置需要使用的postcss插件
plugins: {
'postcss-pxtorem': {
rootValue: 144, // 这里应该 UI 图的十分之一
propList: ['*']
}
}
}
然后下面就可以根据 UI 的图直接写了