splitNumber不按照设置的数目来显示怎么办?
项目问题记录
项目中有九宫格式九个柱状图显示,要求y轴显示三条分割线,两个分割间隔。使用同一个option,却展示了不同的效果。
配置项:
yAxis: {
splitNumber:2
}
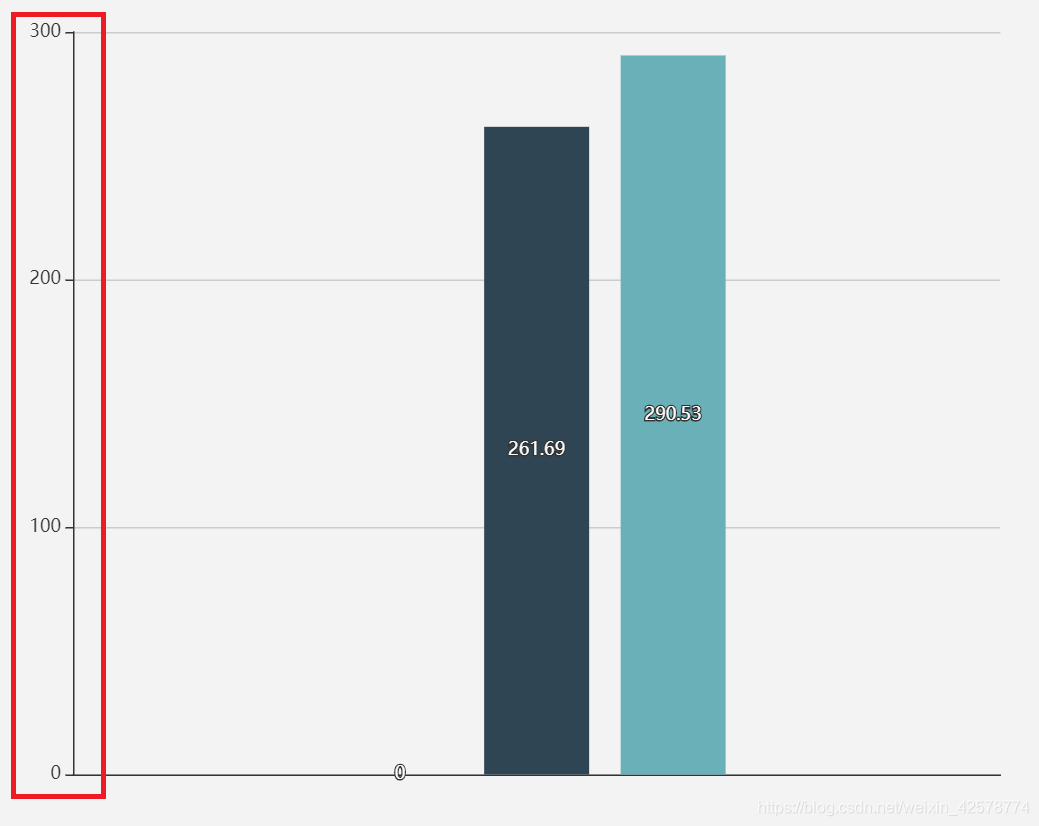
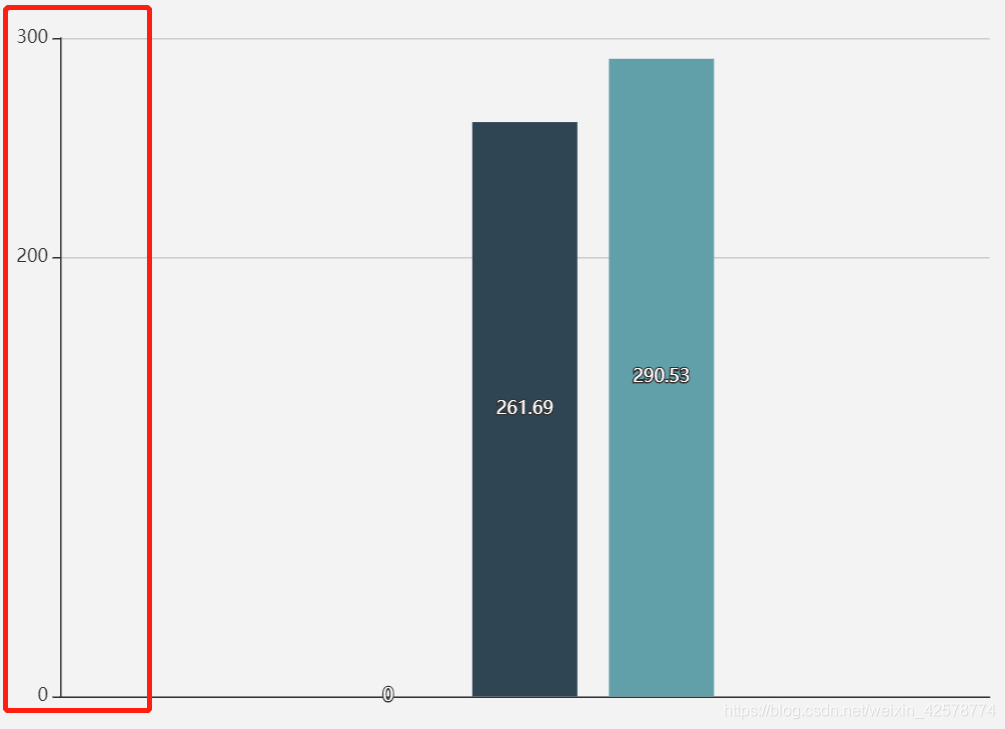
实例1:
数据为[0 , 261.69 , 290.51]

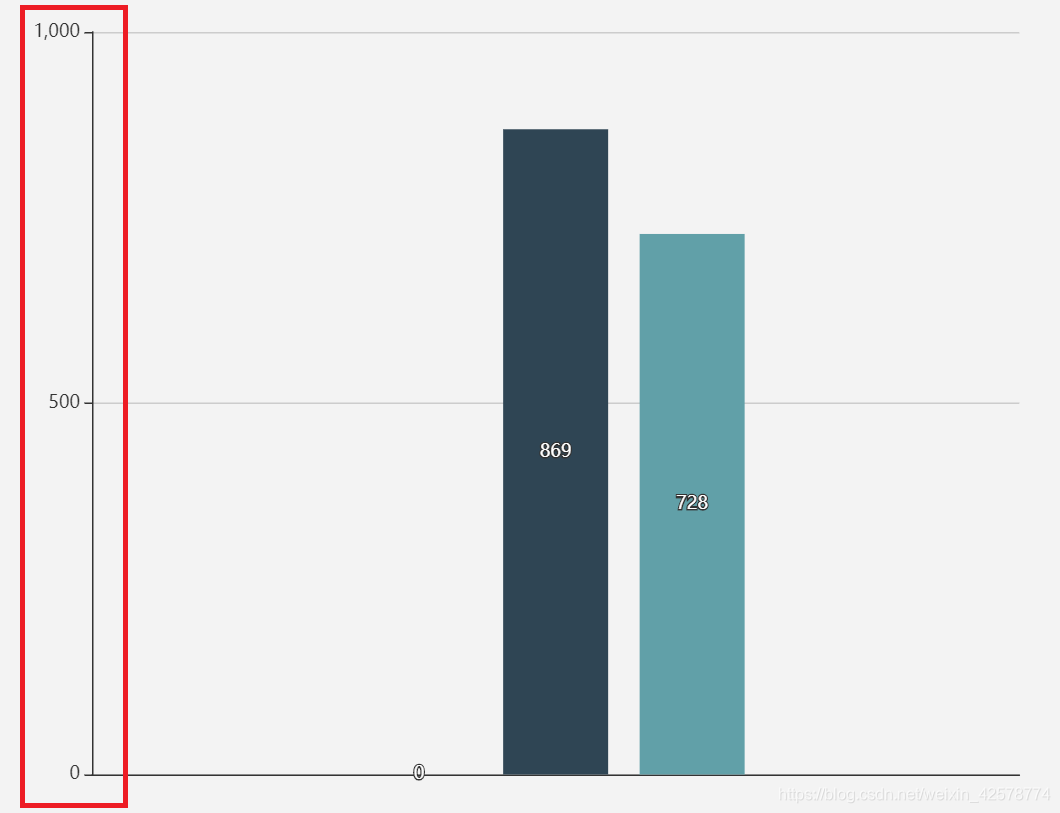
实例2:
数据为[0 , 869 , 728]

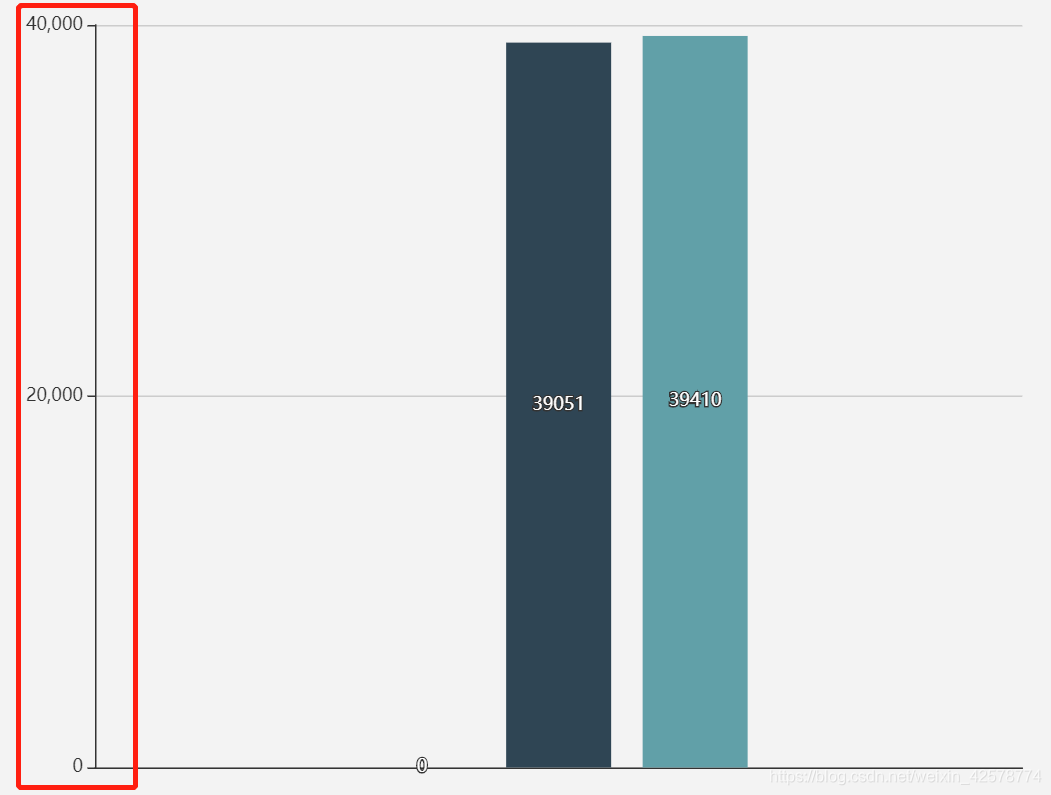
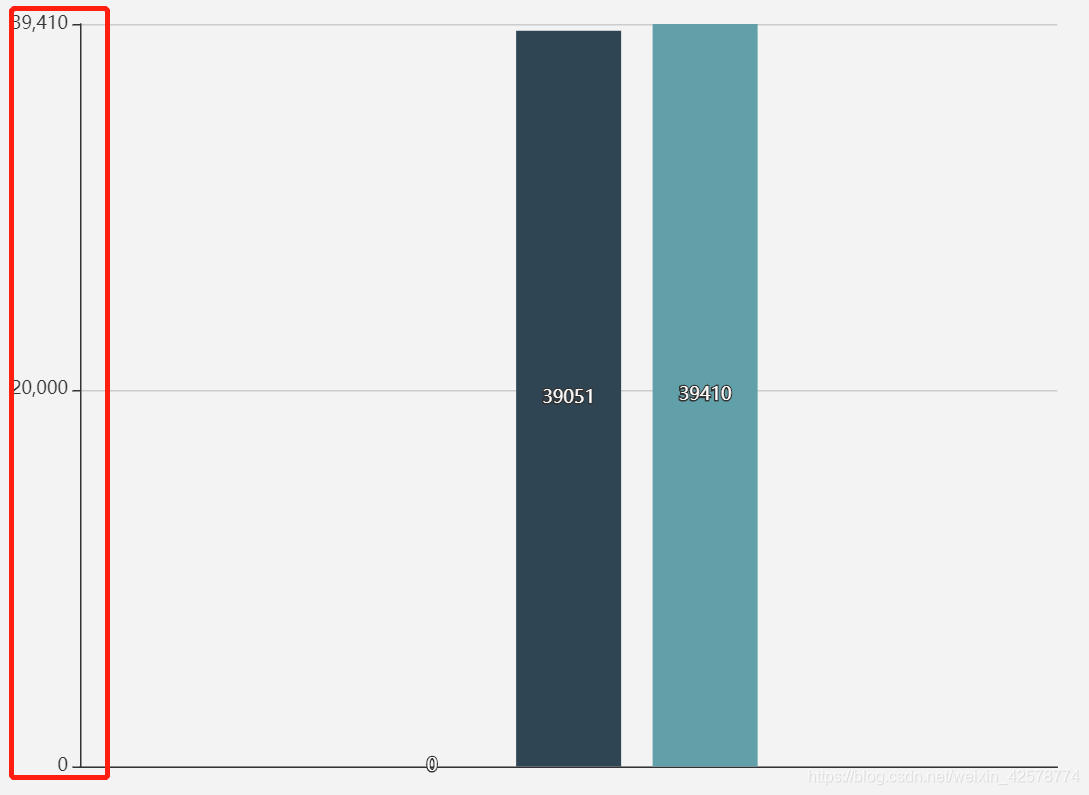
实例3:
数据为[0 , 39451, 39410]

同样设置y轴的splitNumber为2,有的分割了三个间隔,有的分割了两个间隔。
踩坑记录
合理使用boundaryGap\max
boundaryGap是坐标轴两端空白策略,数组内数值代表百分比
yAxis: {
splitNumber:2,
boundaryGap:[0,1] //boundaryGap是坐标轴两端空白策略,数组内数值代表百分比
}
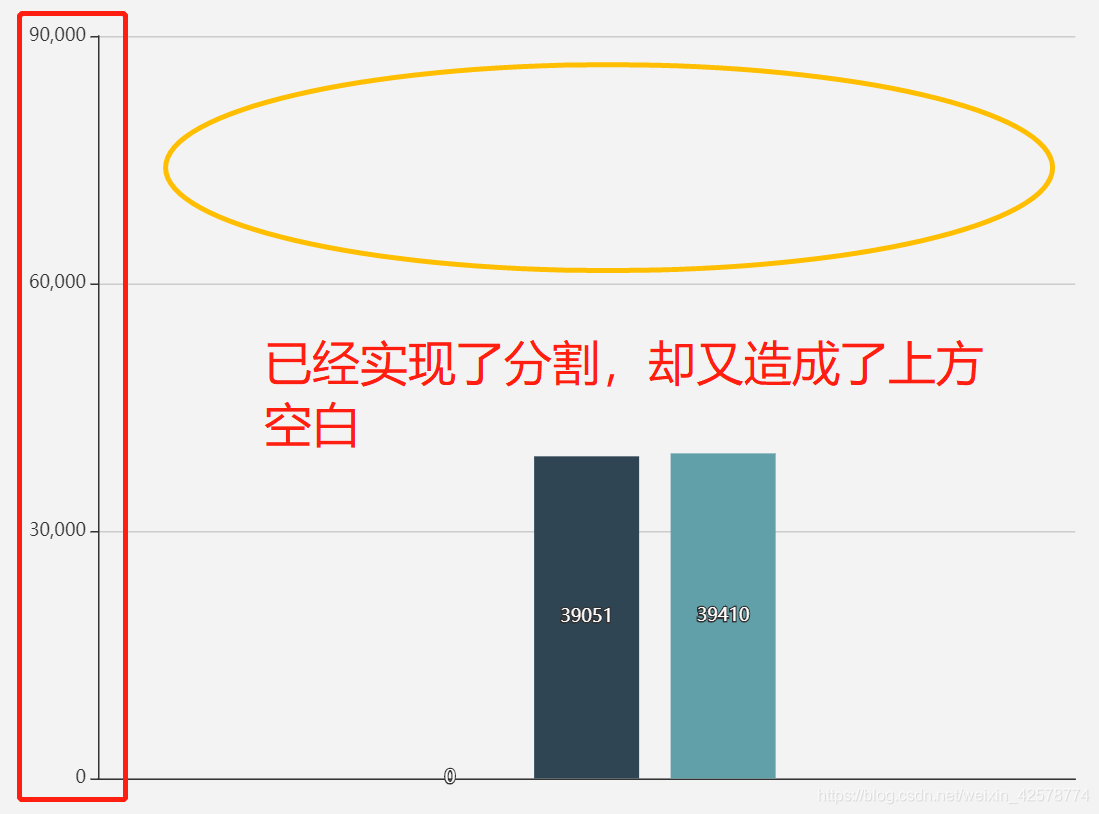
效果图:
 但是不够美观,并且影响了其他的图 ,如下
但是不够美观,并且影响了其他的图 ,如下

结合max就可以达到想要的效果,但是只有整百的倍数才有用(可以只使用max,不使用boundaryGap)
yAxis: {
splitNumber:2,
max:39410,//300
//boundaryGap:[0,1] //boundaryGap是坐标轴两端空白策略,数组内数值代表百分比
}


但是这样每次我们都要判断一下数组的最大值,也是相当鸡肋,不过还好有现成的sort方法可以方便我们获取最大最小值。
实际效果

其实最主要的是了解echarts对于间隔处理原理,为何不能取中间值再上下取数?
找到更好的方法再来更新。