参考链接
需求:从外部浏览器,点击H5链接跳转打开微信小程序;以及在微信内直接点击H5链接打开微信小程序;
步骤1: 小程序开发需要使用云开发创建项目,使用云开发生成的项目会自带云函数文件夹;


步骤2: 项目开启云开发

步骤3: 下载官方的H5静态html和public文件进行配置,下载地址(点击下载HTML 即可下载全部文件);下载后文件夹有两个位置需要修改:
下载的文件夹:
步骤3.1:更改静态的html:替换6项云开发字段:(直接搜索replace 将对象位置的信息改成你的云开发配置)

步骤3.2:更改public文件,跳转打开路径

上面静态html和public的index修改文件,我放在了末尾,可以详细看下;
步骤4:更改好上述两个文件后,回到微信开发者工具,将刚才修改好的public文件添加到cloudfunctions文件夹下(只需要public下的文件,静态文件html不用放进来)

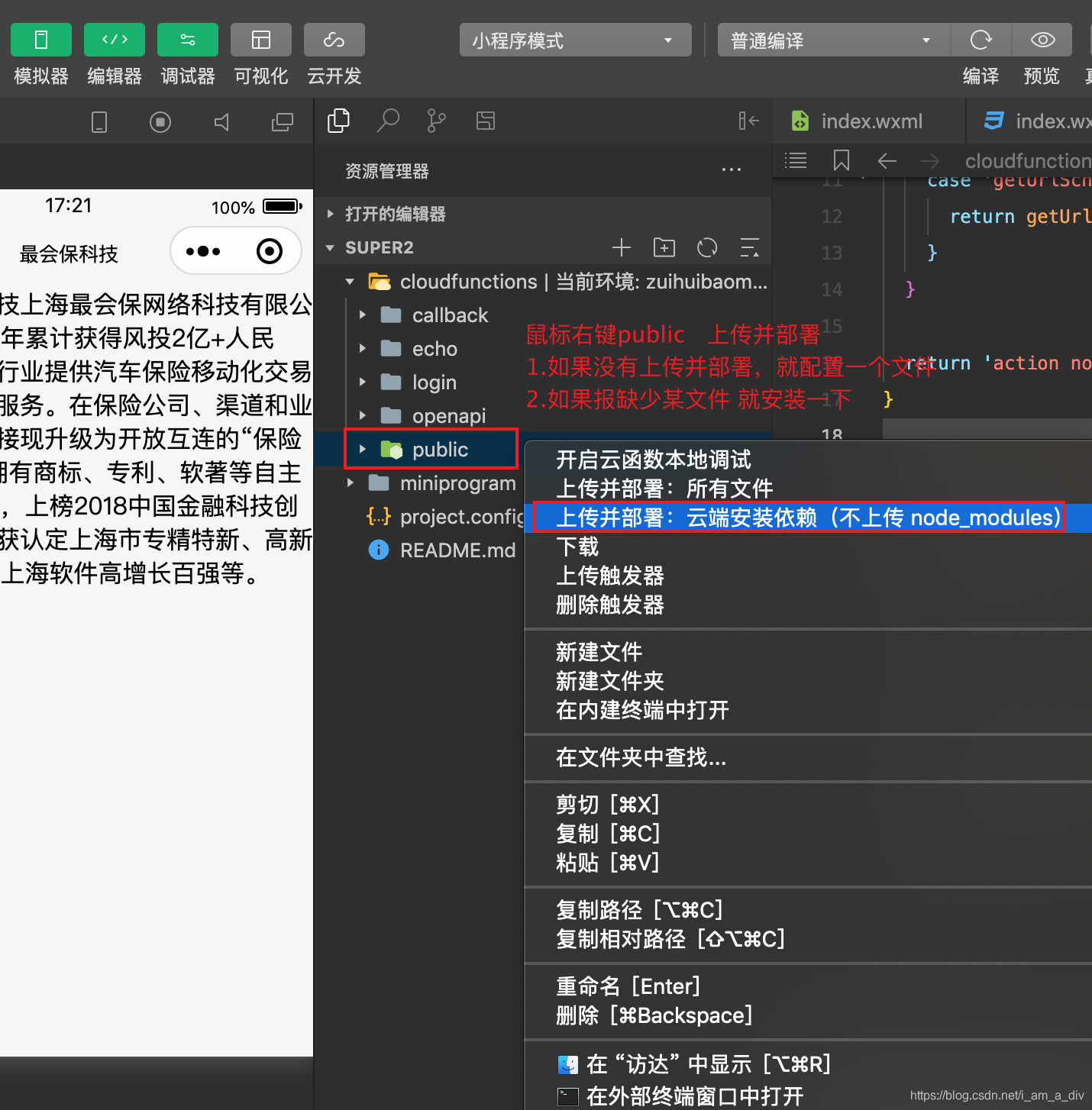
步骤5:public文件夹右键上传并部署:(如报云端安装依赖和没有上传并部署问题,看下面截图)

问题5.1:如云函数右键没有上传,可能是没有连接上云函数环境。可以修改project.config.json文件,修改对应的目录cloudfunctionRoot为云开发的目录;
"miniprogramRoot": "miniprogram/",
"cloudfunctionRoot": "cloudfunctions/",

**问题5.2:**上传并部署-报问题缺少依赖:安装依赖即可;
npm install --production

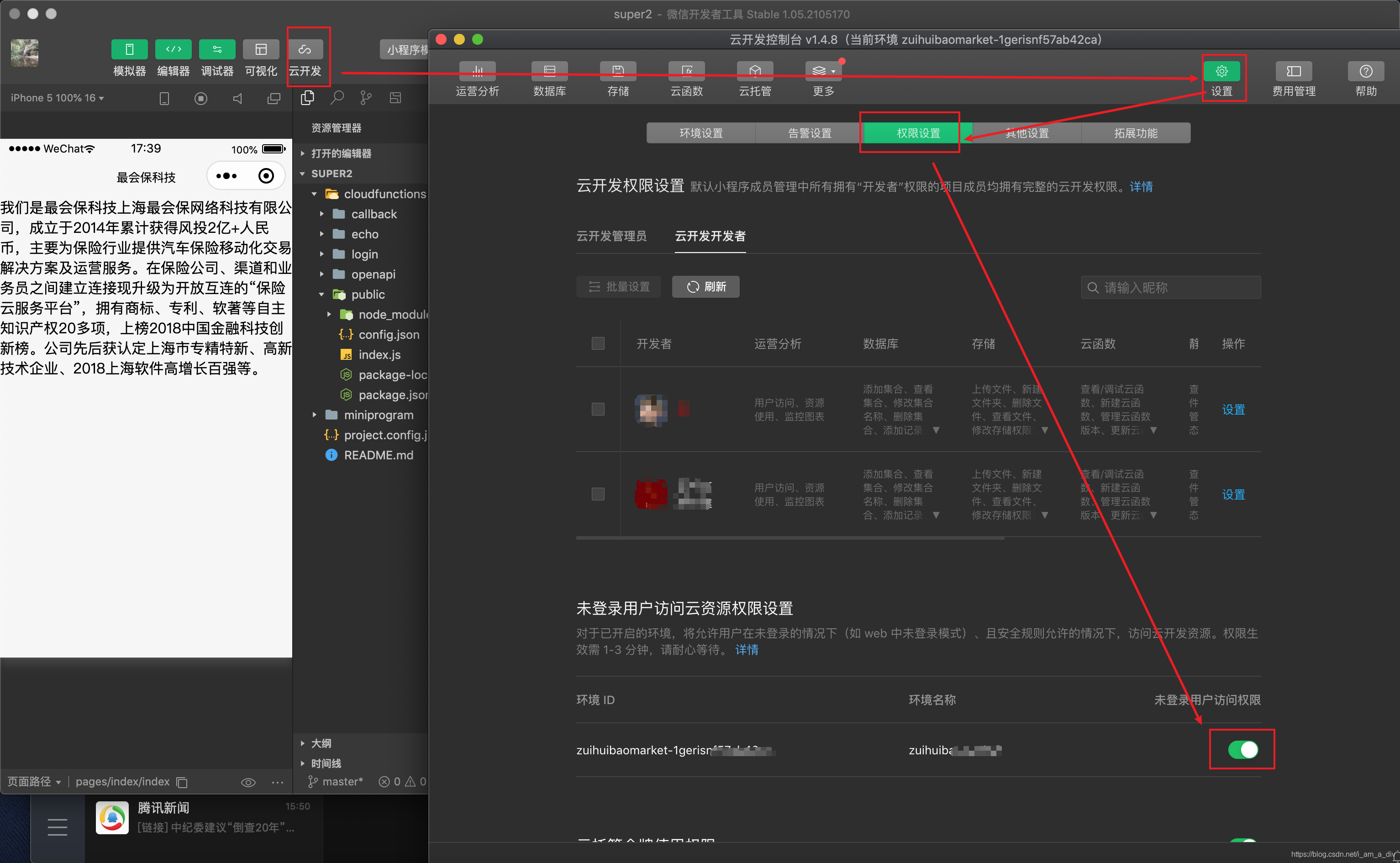
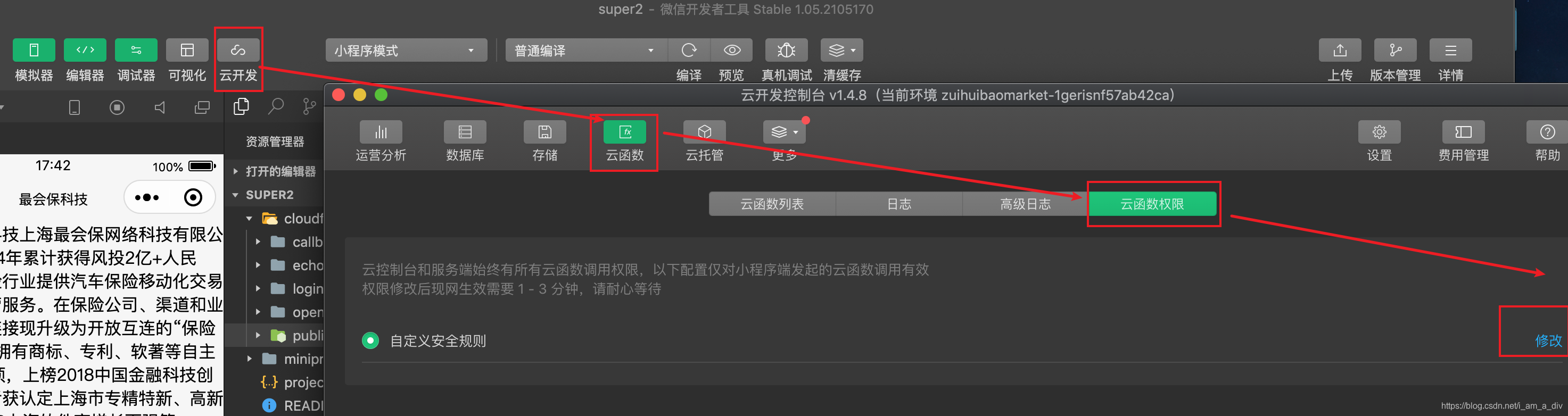
步骤6:开启两个权限:
开启6.1:开启 未登录用户访问云资源权限设置:

开启6.2:云函数的权限设置:开启 允许所有用户访问


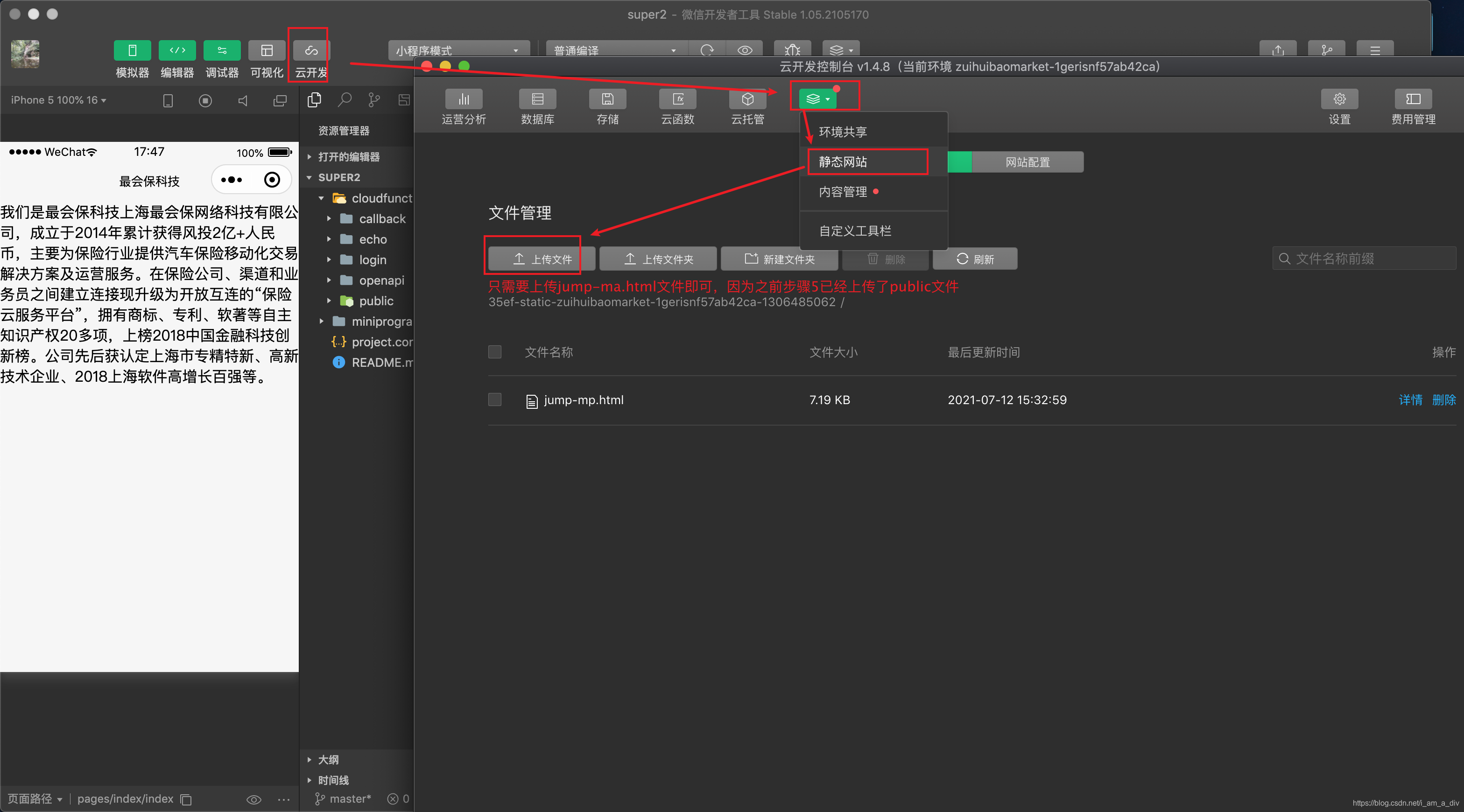
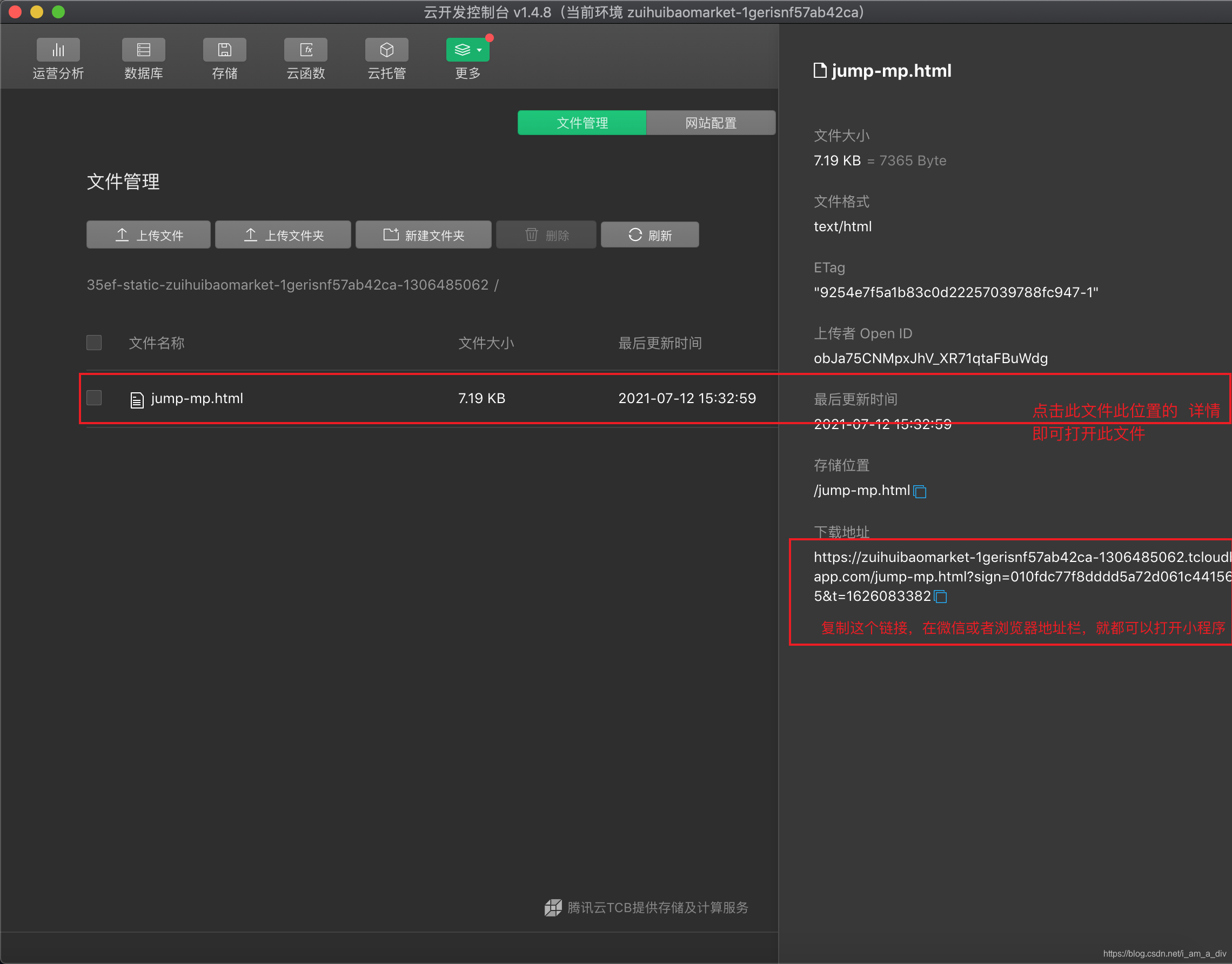
步骤7:上传之前修改好的云环境参数的静态H5文件:jump-mp.html

上传成功后,点击详情,复制链接在微信和浏览器地址栏都可以打开小程序了;

8.此时操作完,按理来说就可以通过链接打开微信小程序了;但实际操作中,发现在微信端可以打开,但是外部浏览器输入链接后,没有跳转微信打开,没反应了,直接如下图:

**问题8.1:**查看jump-mp.html代码,将原方法注释,使用try catch方法 alert(res),看看到底什么原因导致,再具体修改即可。

代码:
async function openWeapp(onBeforeJump) {
var c = window.c
const res = await c.callFunction({
name: 'public',
data: {
action: 'getUrlScheme',
},
})
console.warn(res)
if (onBeforeJump) {
onBeforeJump()
}
location.href = res.result.openlink
}
/* async function openWeapp(onBeforeJump) {
alert('静态')
var c = window.c
try {
const res = await c.callFunction({
name: 'public',
data: {
action: 'getUrlScheme',
},
})
alert(res)
alert(res.result.openlink)
console.warn(res)
//跳转地址
alert(res.result.openlink)
if (onBeforeJump) {
onBeforeJump()
}
alert(res.result.openlink)
location.href = res.result.openlink
} catch (error) {
alert(error)
}
} */
我当时问题报的:Error: errCode: -404011 cloud function execution error | errMsg: cloud.callFunction:fail requestID , cloud function service error code -501023, error message Unauthenticated access is denied (callid 1626072949050-0.6283798683396115); at cloud.callFunction api;
步骤9:打开链接成功跳转到小程序
微信端打开链接:

外部浏览器打开链接:

步骤10.部分代码:
10.1生成静态H5连接的文件:jump-mp.html
<html>
<head>
<title>打开小程序</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1">
<script>
window.onerror = e => {
console.error(e)
alert('发生错误' + e)
}
</script>
<!-- weui 样式 -->
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/2.4.1/weui.min.css">
</link>
<!-- 调试用的移动端 console -->
<!-- <script src="https://cdn.jsdelivr.net/npm/eruda"></script> -->
<!-- <script>eruda.init();</script> -->
<!-- 公众号 JSSDK -->
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<!-- 云开发 Web SDK -->
<script src="https://res.wx.qq.com/open/js/cloudbase/1.1.0/cloud.js"></script>
<script>
function docReady(fn) {
if (document.readyState === 'complete' || document.readyState === 'interactive') {
fn()
} else {
document.addEventListener('DOMContentLoaded', fn);
}
}
docReady(async function () {
var ua = navigator.userAgent.toLowerCase()
var isWXWork = ua.match(/wxwork/i) == 'wxwork'
var isWeixin = !isWXWork && ua.match(/micromessenger/i) == 'micromessenger'
var isMobile = false
var isDesktop = false
if (navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|IEMobile)/i)) {
isMobile = true
} else {
isDesktop = true
}
if (isWeixin) {
var containerEl = document.getElementById('wechat-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'wechat-web-container')
var launchBtn = document.getElementById('launch-btn')
launchBtn.addEventListener('ready', function (e) {
console.log('开放标签 ready')
})
launchBtn.addEventListener('launch', function (e) {
console.log('开放标签 success')
})
launchBtn.addEventListener('error', function (e) {
console.log('开放标签 fail', e.detail)
})
wx.config({
// debug: true, // 调试时可开启
appId: 'wxf6be280b0bb', // <!-- replace -->
timestamp: 0, // 必填,填任意数字即可
nonceStr: 'nonceStr', // 必填,填任意非空字符串即可
signature: 'signature', // 必填,填任意非空字符串即可
jsApiList: ['chooseImage'], // 必填,随意一个接口即可
openTagList: ['wx-open-launch-weapp'], // 填入打开小程序的开放标签名
})
} else if (isDesktop) {
// 在 pc 上则给提示引导到手机端打开
var containerEl = document.getElementById('desktop-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'desktop-web-container')
} else {
var containerEl = document.getElementById('public-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'public-web-container')
var c = new cloud.Cloud({
// 必填,表示是未登录模式
identityless: true,
// 资源方 AppID
resourceAppid: 'wxf6be280b0bb', // <!-- replace -->
// 资源方环境 ID
resourceEnv: 'zuihuibaomarket-1gerisnfx', // <!-- replace -->
})
await c.init()
window.c = c
var buttonEl = document.getElementById('public-web-jump-button')
var buttonLoadingEl = document.getElementById('public-web-jump-button-loading')
try {
await openWeapp(() => {
buttonEl.classList.remove('weui-btn_loading')
buttonLoadingEl.classList.add('hidden')
})
} catch (e) {
buttonEl.classList.remove('weui-btn_loading')
buttonLoadingEl.classList.add('hidden')
throw e
}
}
})
// 如果在外部浏览器链接中打开,不跳转微信小程序,可能是返回的res有问题;可以把这个方法注释掉 把下方的注释方法打开,根据具体的报错进行修改
async function openWeapp(onBeforeJump) {
var c = window.c
const res = await c.callFunction({
name: 'public',
data: {
action: 'getUrlScheme',
},
})
console.warn(res)
if (onBeforeJump) {
onBeforeJump()
}
location.href = res.result.openlink
}
/* async function openWeapp(onBeforeJump) {
alert('静态')
var c = window.c
try {
const res = await c.callFunction({
name: 'public',
data: {
action: 'getUrlScheme',
},
})
alert(res)
alert(res.result.openlink)
console.warn(res)
//跳转地址
alert(res.result.openlink)
if (onBeforeJump) {
onBeforeJump()
}
alert(res.result.openlink)
location.href = res.result.openlink
} catch (error) {
alert(error)
}
} */
</script>
<style>
.hidden {
display: none;
}
.full {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.public-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.public-web-container p {
position: absolute;
top: 40%;
}
.public-web-container a {
position: absolute;
bottom: 40%;
}
.wechat-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.wechat-web-container p {
position: absolute;
top: 40%;
}
.wechat-web-container wx-open-launch-weapp {
position: absolute;
bottom: 40%;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
}
.desktop-web-container {
display: flex;
flex-direction: column;
align-items: center;
}
.desktop-web-container p {
position: absolute;
top: 40%;
}
</style>
</head>
<body>
<div class="page full">
<div id="public-web-container" class="hidden">
<p class="">正在打开 “惠多保”...</p> <!-- replace -->
<a id="public-web-jump-button" href="javascript:" class="weui-btn weui-btn_primary weui-btn_loading"
onclick="openWeapp()">
<span id="public-web-jump-button-loading" class="weui-primary-loading weui-primary-loading_transparent"><i
class="weui-primary-loading__dot"></i></span>
打开小程序
</a>
</div>
<div id="wechat-web-container" class="hidden">
<p class="">点击以下按钮打开 “惠多保”</p> <!-- replace -->
<!-- 跳转小程序的开放标签。文档 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html -->
<wx-open-launch-weapp id="launch-btn" username="gh_bafb9bdb0517" path="pages/index/index">
<!-- replace -->
<template>
<button
style="width: 200px; height: 45px; text-align: center; font-size: 17px; display: block; margin: 0 auto; padding: 8px 24px; border: none; border-radius: 4px; background-color: #07c160; color:#fff;">打开小程序</button>
</template>
</wx-open-launch-weapp>
</div>
<div id="desktop-web-container" class="hidden">
<p class="">请在手机打开网页链接</p>
</div>
</div>
</body>
</html>
10.2:public文件夹下的index.js云函数:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
switch (event.action) {
case 'getUrlScheme': {
return getUrlScheme()
}
}
return 'action not found'
}
async function getUrlScheme() {
return cloud.openapi.urlscheme.generate({
jumpWxa: {
// path: '/page/component/index', // <!-- replace -->
// 外部浏览器打开的小程序页面地址
path: '/pages/index/index', // <!-- replace -->
query: '',
},
// 如果想不过期则置为 false,并可以存到数据库
isExpire: false,
// 一分钟有效期
expireTime: parseInt(Date.now() / 1000 + 60),
})
}
10.3public下的另外两个文件config.json和package.json无需修改