前言
在 Android 12 中,提供了一些用于实现窗口模糊处理效果(例如背景模糊处理和模糊处理后方屏幕)的公共 API。窗口模糊处理或跨窗口模糊处理用于模糊处理给定窗口后方的屏幕。
有两种窗口模糊处理方式,可用于实现不同的视觉效果:
这两种效果可以单独使用,也可以组合使用,如下图所示:

上面的三张效果图是谷歌官方所提供的效果图:
(a)仅背景模糊处理(Background blur)
(b)仅模糊处理后方屏幕(Blur behind)
(c)背景模糊处理和模糊处理后方屏幕(Background blur)+(Blur behind)
Android12所提供的窗口模糊处理功能可以跨窗口使用,这意味着当窗口背后有其他应用时,该功能同样可以发挥作用,不过跨窗口模糊处理非常耗费资源。此效果与模糊处理渲染效果不同,后者会对同一窗口内部的内容进行模糊处理。窗口模糊处理对于对话框、底部动作条和其他浮动窗口非常有用。
附上官方说明
一、模糊处理窗口背景
想要模糊处理窗口的背景,主要有以下几个操作:
1、调用 Window#setBackgroundBlurRadius(int) 设置背景模糊处理半径。或者,在窗口主题中设置 R.attr.windowBackgroundBlurRadius。
2、将 R.attr.windowIsTranslucent 设为 true,使窗口变为半透明。模糊处理是在窗口 Surface 下面绘制的,因此窗口必须是半透明的,才能显示出模糊处理效果。
3、(可选)调用 Window#setBackgroundDrawableResource(int) 添加具有半透明颜色的矩形窗口背景可绘制对象。或者,在窗口主题中设置 R.attr.windowBackground。
4、对于具有圆角的窗口,可通过将具有圆角的 ShapeDrawable 设为窗口背景可绘制对象来确定模糊处理区域的圆角。
5、启用和停用模糊处理的状态。
二、模糊处理窗口后方屏幕
如需模糊处理窗口后方屏幕,主要有以下几个操作:
1、将 FLAG_BLUR_BEHIND 添加至窗口标志,以启用“模糊处理后方屏幕”。或者,在窗口主题中设置 R.attr.windowBlurBehindEnabled。
2、调用 WindowManager.LayoutParams#setBlurBehindRadius 设置“模糊处理后方屏幕”的半径。或者,在窗口主题中设置 R.attr.windowBlurBehindRadius。
3、(可选)选择一个互补的暗度。Window#setDimAmount(float amount)
4、处理启用和停用模糊处理的状态。
三、效果图
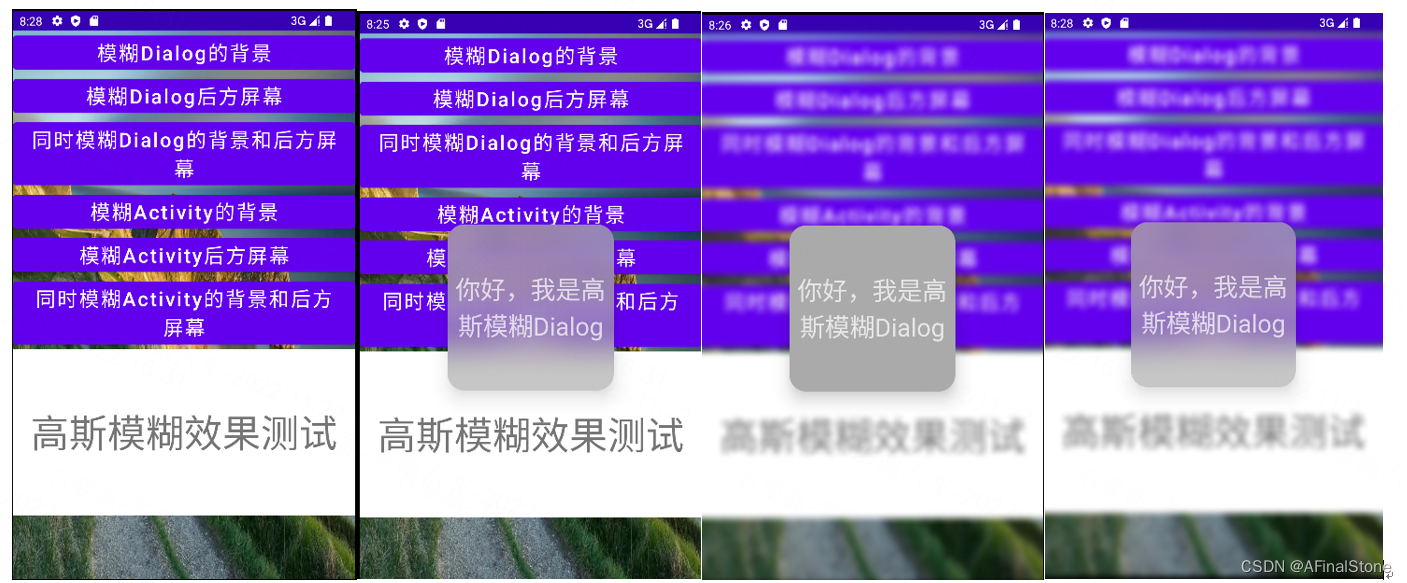
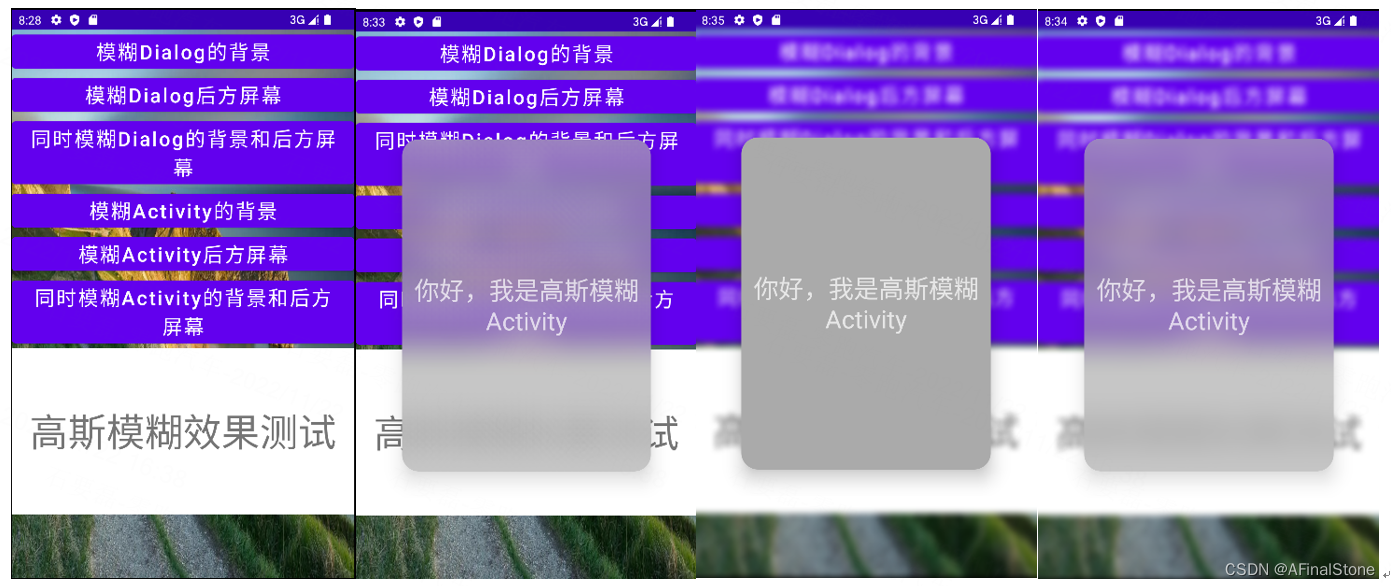
前面简单介绍了安卓12模糊处理窗口背景和模糊处理窗口后方屏幕的API,以下是我们最终所实现的效果图,使用Dialog和Activity分别实现了仅模糊当前背景、仅模糊后方屏幕,同时模糊当前背景和后方屏幕三种常用的高斯模糊效果。
1、使用Dialog实现高斯模糊效果

2、使用Activity实现高斯模糊效果

四、具体代码
最后来看一下完整的项目代码吧。
1、gradle配置文件、AndroidManifest.xml清单文件和style.xml样式文件
plugins {
id 'com.android.application'
}
android {
namespace 'com.example.myapplication'
compileSdk 32
defaultConfig {
applicationId "com.example.myapplication"
minSdk 31
targetSdk 32
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_11
targetCompatibility JavaVersion.VERSION_11
}
}
dependencies {
implementation 'androidx.appcompat:appcompat:1.4.1'
implementation 'com.google.android.material:material:1.5.0'
}
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name="com.example.blurapplication.MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="com.example.blurapplication.BlurActivity"
android:exported="false"
android:theme="@style/BlurActivityTheme" />
</application>
</manifest>
<resources>
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">
</style>
<!--高斯模糊activity-->
<style name="BlurActivityTheme" parent="Theme.MaterialComponents.Dialog">
<item name="android:windowIsTranslucent">true</item>
</style>
<!--高斯模糊Dialog-->
<style name="BlurDialogTheme" parent="Theme.MaterialComponents.Dialog">
<item name="android:windowIsTranslucent">true</item>
</style>
</resources>
2、MainActivity.java和activity_main.xml布局文件
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn_dialog_blur_background).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//仅模糊背景
BlurDialog dialog = new BlurDialog(MainActivity.this, BlurDialog.BLUR_TYPE_BLUR_BACKGROUND);
dialog.show();
}
});
findViewById(R.id.btn_dialog_blur_behind).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//仅模糊后方屏幕
BlurDialog dialog = new BlurDialog(MainActivity.this, BlurDialog.BLUR_TYPE_BLUR_BEHIND);
dialog.show();
}
});
findViewById(R.id.btn_dialog_blur_background_and_behind).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//同时模糊背景和后方屏幕
BlurDialog dialog = new BlurDialog(MainActivity.this, BlurDialog.BLUR_TYPE_BLUR_BACKGROUND_AND_BEHIND);
dialog.show();
}
});
findViewById(R.id.btn_activity_blur_background).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//仅模糊背景
Intent intent = new Intent(MainActivity.this, BlurActivity.class);
intent.putExtra(BlurActivity.EXTRA_KEY_BLUR_TYPE, BlurActivity.BLUR_TYPE_BLUR_BACKGROUND);
startActivity(intent);
}
});
findViewById(R.id.btn_activity_blur_behind).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//仅模糊后方屏幕
Intent intent = new Intent(MainActivity.this, BlurActivity.class);
intent.putExtra(BlurActivity.EXTRA_KEY_BLUR_TYPE, BlurActivity.BLUR_TYPE_BLUR_BEHIND);
startActivity(intent);
}
});
findViewById(R.id.btn_activity_blur_background_and_behind).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//同时模糊背景和后方屏幕
Intent intent = new Intent(MainActivity.this, BlurActivity.class);
intent.putExtra(BlurActivity.EXTRA_KEY_BLUR_TYPE, BlurActivity.BLUR_TYPE_BLUR_BACKGROUND_AND_BEHIND);
startActivity(intent);
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/img"
android:orientation="vertical"
tools:context="com.example.blurapplication.MainActivity">
<Button
android:id="@+id/btn_dialog_blur_background"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="模糊Dialog的背景"
android:textAllCaps="false"
android:textSize="24sp" />
<Button
android:id="@+id/btn_dialog_blur_behind"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="模糊Dialog后方屏幕"
android:textAllCaps="false"
android:textSize="24sp" />
<Button
android:id="@+id/btn_dialog_blur_background_and_behind"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="同时模糊Dialog的背景和后方屏幕"
android:textAllCaps="false"
android:textSize="24sp" />
<Button
android:id="@+id/btn_activity_blur_background"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="模糊Activity的背景"
android:textAllCaps="false"
android:textSize="24sp" />
<Button
android:id="@+id/btn_activity_blur_behind"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="模糊Activity后方屏幕"
android:textAllCaps="false"
android:textSize="24sp" />
<Button
android:id="@+id/btn_activity_blur_background_and_behind"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="同时模糊Activity的背景和后方屏幕"
android:textAllCaps="false"
android:textSize="24sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#FFF"
android:gravity="center"
android:text="高斯模糊效果测试"
android:textSize="46sp" />
</LinearLayout>
3、BackgroundBlurDialog.java和dialog_background_blur.xml布局文件
public class BlurDialog extends AlertDialog {
private Window mWindow;
//窗口背景高斯模糊程度,数值越高越模糊且越消耗性能
private final int mBackgroundBlurRadius = 90;
//窗口周边背景高斯模糊程度
private final int mBlurBehindRadius = 20;
//根据窗口高斯模糊功能是否开启来设置窗口周边暗色的程度
private final float mDimAmountWithBlur = 0f;
private final float mDimAmountNoBlur = 0.4f;
// 根据窗口高斯模糊功能是否开启来为窗口设置不同的不透明度
private final int mWindowBackgroundAlphaWithBlur = 170;
private final int mWindowBackgroundAlphaNoBlur = 255;
//使用一个矩形drawable文件作为窗口背景,这个矩形的轮廓和圆角确定了窗口高斯模糊的区域
private Drawable mWindowBackgroundDrawable;
/**
* 高斯模糊的类型
* 0代表只模糊背景
* 1代表之模糊后方屏幕
* 2代表同时模糊背景和后方屏幕
*/
private int mBlurType = 0;
public static final int BLUR_TYPE_BLUR_BACKGROUND = 0;
public static final int BLUR_TYPE_BLUR_BEHIND = 1;
public static final int BLUR_TYPE_BLUR_BACKGROUND_AND_BEHIND = 2;
public BlurDialog(@NonNull Context context, int blurType) {
super(context, R.style.BlurDialogTheme);
mBlurType = blurType;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_blur);
initBlur();
}
private void initBlur() {
mWindow = getWindow();
//替换window默认的背景
mWindowBackgroundDrawable = getContext().getDrawable(R.drawable.window_background);
getWindow().setBackgroundDrawable(mWindowBackgroundDrawable);
//注册一个监听者去监听窗口UI视图是否可见以便调整窗口高斯模糊功能是否开启
setupWindowBlurListener();
//允许背景模糊,也可以通过样式属性R.attr#windowBlurBehindEnabled来实现
getWindow().addFlags(WindowManager.LayoutParams.FLAG_BLUR_BEHIND);
// 允许背景变暗,也可以通过样式属性R.attr#backgroundDimEnabled来实现
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND);
}
/**
* 设置一个窗口视图状态监听者,监听窗口视图是否可见以便是否更新窗口模糊的状态
*/
private void setupWindowBlurListener() {
Consumer<Boolean> windowBlurEnabledListener = this::updateWindowForBlurs;
getWindow().getDecorView().addOnAttachStateChangeListener(new View.OnAttachStateChangeListener() {
@Override
public void onViewAttachedToWindow(View v) {
mWindow.getWindowManager().addCrossWindowBlurEnabledListener(windowBlurEnabledListener);
}
@Override
public void onViewDetachedFromWindow(View v) {
mWindow.getWindowManager().removeCrossWindowBlurEnabledListener(windowBlurEnabledListener);
}
});
}
/**
* 更新窗口的高斯模糊效果
*
* @param blursEnabled
*/
private void updateWindowForBlurs(boolean blursEnabled) {
if (mBlurType == BLUR_TYPE_BLUR_BACKGROUND) {
//仅模糊背景
mWindowBackgroundDrawable.setAlpha(blursEnabled ? mWindowBackgroundAlphaWithBlur : mWindowBackgroundAlphaNoBlur);//调整背景的透明度
getWindow().setDimAmount(blursEnabled ? mDimAmountWithBlur : mDimAmountNoBlur);//调整背景周边昏暗的程度
getWindow().setBackgroundBlurRadius(mBackgroundBlurRadius);//设置背景模糊程度
return;
}
if (mBlurType == BLUR_TYPE_BLUR_BEHIND) {
//仅模糊后方屏幕
getWindow().setDimAmount(blursEnabled ? mDimAmountWithBlur : mDimAmountNoBlur);//调整背景周边昏暗的程度
getWindow().getAttributes().setBlurBehindRadius(mBlurBehindRadius);//设置背景周边模糊程度
getWindow().setAttributes(getWindow().getAttributes());//让上面的高斯模糊效果生效
return;
}
//同时模糊背景和后方屏幕
mWindowBackgroundDrawable.setAlpha(blursEnabled ? mWindowBackgroundAlphaWithBlur : mWindowBackgroundAlphaNoBlur);//调整背景的透明度
getWindow().setBackgroundBlurRadius(mBackgroundBlurRadius);//设置背景模糊程度
getWindow().setDimAmount(blursEnabled ? mDimAmountWithBlur : mDimAmountNoBlur);//调整背景周边昏暗的程度
getWindow().getAttributes().setBlurBehindRadius(mBlurBehindRadius);//设置背景周边模糊程度
getWindow().setAttributes(getWindow().getAttributes());//让上面的高斯模糊效果生效
}
}
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="20dp" />
<solid android:color="#AAAAAA" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:gravity="center"
android:text="你好,我是高斯模糊Dialog"
android:textAllCaps="false"
android:textSize="30sp" />
</LinearLayout>
4、BackgroundBlurActivity.java和activity_background_blur.xml布局文件
public class BlurActivity extends Activity {
public static final String EXTRA_KEY_BLUR_TYPE = "blur_type";
public static final int BLUR_TYPE_BLUR_BACKGROUND = 0;
public static final int BLUR_TYPE_BLUR_BEHIND = 1;
public static final int BLUR_TYPE_BLUR_BACKGROUND_AND_BEHIND = 2;
//窗口背景高斯模糊程度,数值越高越模糊且越消耗性能
private final int mBackgroundBlurRadius = 90;
//窗口周边背景高斯模糊程度
private final int mBlurBehindRadius = 20;
//根据窗口高斯模糊功能是否开启来设置窗口周边暗色的程度
private final float mDimAmountWithBlur = 0f;
private final float mDimAmountNoBlur = 0.4f;
// 根据窗口高斯模糊功能是否开启来为窗口设置不同的不透明度
private final int mWindowBackgroundAlphaWithBlur = 170;
private final int mWindowBackgroundAlphaNoBlur = 255;
//使用一个矩形drawable文件作为窗口背景,这个矩形的轮廓和圆角确定了窗口高斯模糊的区域
private Drawable mWindowBackgroundDrawable;
/**
* 高斯模糊的类型
* 0代表只模糊背景
* 1代表之模糊后方屏幕
* 2代表同时模糊背景和后方屏幕
*/
private int mBlurType = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mBlurType = getIntent().getIntExtra(EXTRA_KEY_BLUR_TYPE, BLUR_TYPE_BLUR_BACKGROUND);
setContentView(R.layout.activity_blur);
initBlur();
}
private void initBlur() {
//替换window默认的背景
mWindowBackgroundDrawable = getDrawable(R.drawable.window_background);
getWindow().setBackgroundDrawable(mWindowBackgroundDrawable);
//注册一个监听者去监听窗口UI视图是否可见以便调整窗口高斯模糊功能是否开启
setupWindowBlurListener();
//允许背景模糊,也可以通过样式属性R.attr#windowBlurBehindEnabled来实现
getWindow().addFlags(WindowManager.LayoutParams.FLAG_BLUR_BEHIND);
// 允许背景变暗,也可以通过样式属性R.attr#backgroundDimEnabled来实现
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND);
findViewById(R.id.ll_content).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
/**
* 设置一个窗口视图状态监听者,监听窗口视图是否可见以便是否更新窗口模糊的状态
*/
private void setupWindowBlurListener() {
Consumer<Boolean> windowBlurEnabledListener = this::updateWindowForBlurs;
getWindow().getDecorView().addOnAttachStateChangeListener(new View.OnAttachStateChangeListener() {
@Override
public void onViewAttachedToWindow(View v) {
getWindowManager().addCrossWindowBlurEnabledListener(windowBlurEnabledListener);
}
@Override
public void onViewDetachedFromWindow(View v) {
getWindowManager().removeCrossWindowBlurEnabledListener(windowBlurEnabledListener);
}
});
}
/**
* 更新窗口的高斯模糊效果
*
* @param blursEnabled
*/
private void updateWindowForBlurs(boolean blursEnabled) {
if (mBlurType == BLUR_TYPE_BLUR_BACKGROUND) {
//仅模糊背景
mWindowBackgroundDrawable.setAlpha(blursEnabled ? mWindowBackgroundAlphaWithBlur : mWindowBackgroundAlphaNoBlur);//调整背景的透明度
getWindow().setDimAmount(blursEnabled ? mDimAmountWithBlur : mDimAmountNoBlur);//调整背景周边昏暗的程度
getWindow().setBackgroundBlurRadius(mBackgroundBlurRadius);//设置背景模糊程度
return;
}
if (mBlurType == BLUR_TYPE_BLUR_BEHIND) {
//仅模糊后方屏幕
getWindow().setDimAmount(blursEnabled ? mDimAmountWithBlur : mDimAmountNoBlur);//调整背景周边昏暗的程度
getWindow().getAttributes().setBlurBehindRadius(mBlurBehindRadius);//设置背景周边模糊程度
getWindow().setAttributes(getWindow().getAttributes());//让上面的高斯模糊效果生效
return;
}
//同时模糊背景和后方屏幕
mWindowBackgroundDrawable.setAlpha(blursEnabled ? mWindowBackgroundAlphaWithBlur : mWindowBackgroundAlphaNoBlur);//调整背景的透明度
getWindow().setBackgroundBlurRadius(mBackgroundBlurRadius);//设置背景模糊程度
getWindow().setDimAmount(blursEnabled ? mDimAmountWithBlur : mDimAmountNoBlur);//调整背景周边昏暗的程度
getWindow().getAttributes().setBlurBehindRadius(mBlurBehindRadius);//设置背景周边模糊程度
getWindow().setAttributes(getWindow().getAttributes());//让上面的高斯模糊效果生效
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:id="@+id/ll_content"
android:orientation="vertical">
<TextView
android:layout_width="300dp"
android:layout_height="400dp"
android:gravity="center"
android:text="你好,我是高斯模糊Activity"
android:textAllCaps="false"
android:textSize="30sp" />
</LinearLayout>
五、确认设备是否支持高斯模糊
如果设备没有开启高斯模糊功能,则上述代码是无法实现高斯模糊效果的;要检查Android12+的设备是否支持窗口模糊以及当前是否启用了窗口模糊,有以下两种方法:
1、使用adb命令行:
adb shell wm disable-blur
1)设备支持,并且打开了高斯模糊功能开关
Blur supported on device: true
Blur enabled: true
2)设备不支持
Blur supported on device: false
Blur enabled: false
2、进入设置
1)设置 -> 系统 -> 开发者选项 -> 硬件加速渲染 -> 允许窗口级模糊
2)如果在“设置”下找不到该选项,则您的设备不支持窗口模糊。
六、为设备开启高斯模糊功能
1、通过修改系统编译文件开启高斯模糊功能
由于高斯模糊功能会消耗大量 GPU 资源,Android12系统源码在编译的时候默认将高斯模糊功能进行了关闭。

device/qcom/msmnile_gvmq/msmnile_gvmq.mk
# enable surface flinger window blurs
PRODUCT_PROPERTY_OVERRIDES += \
ro.surface_flinger.supports_background_blur=1
2、对系统进行root之后,直接修改系统源码文件
vendor/build.prop
ro.surface_flinger.supports_background_blur=1