原文地址:《Electron+Vue3+TypeScript+Vite +Vue.Draggable 完成事务拖动》
前言

有了简单的框架,下面来点实际业务相关的操作吧,集成 Vue.Draggable,将每一项任务拖拽任务到每个分类吧。
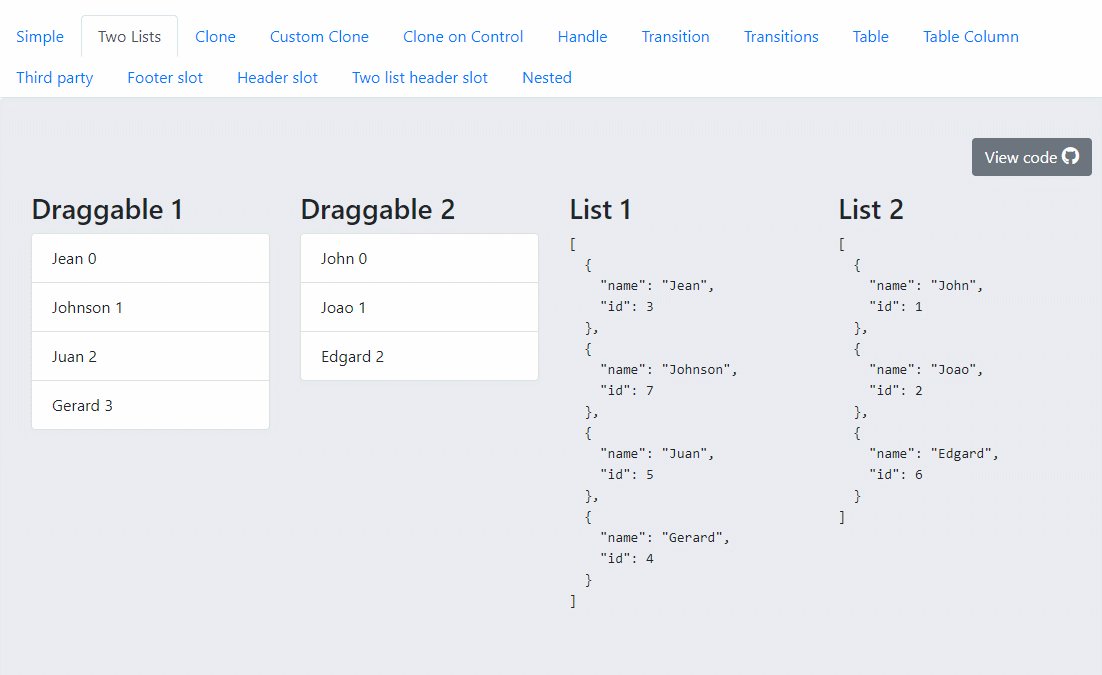
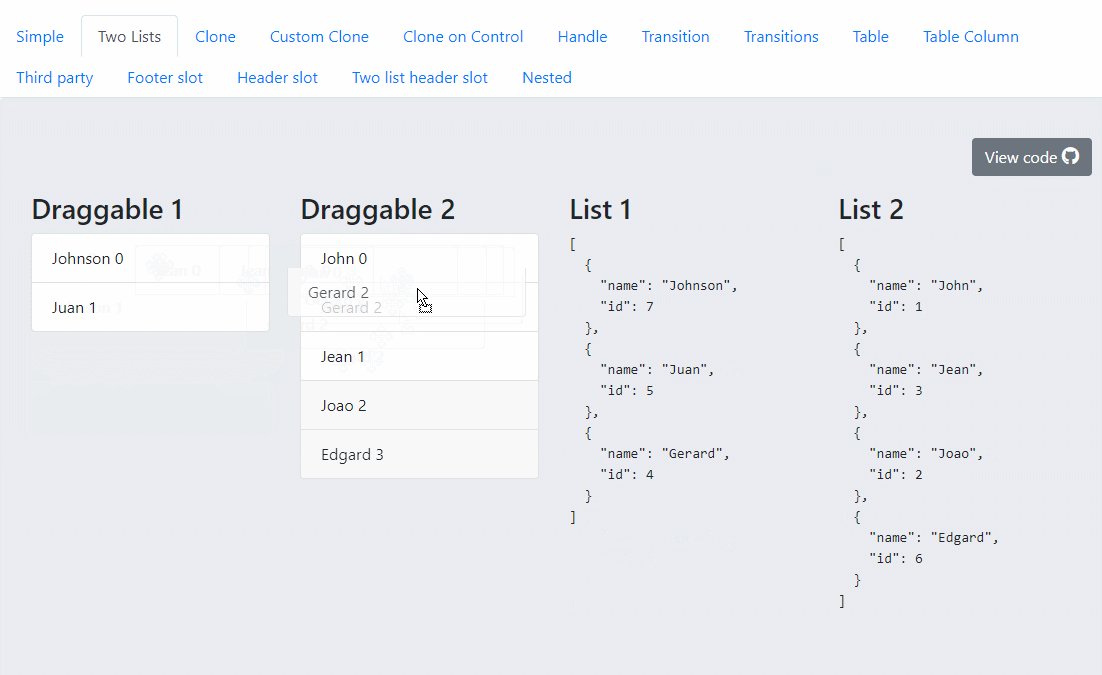
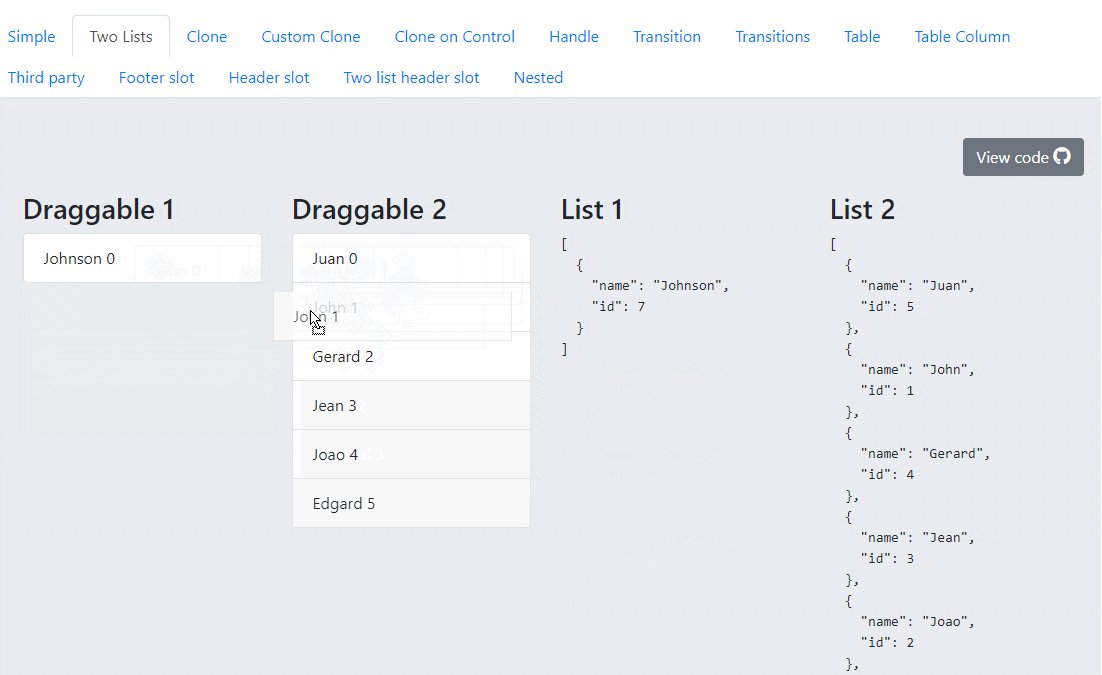
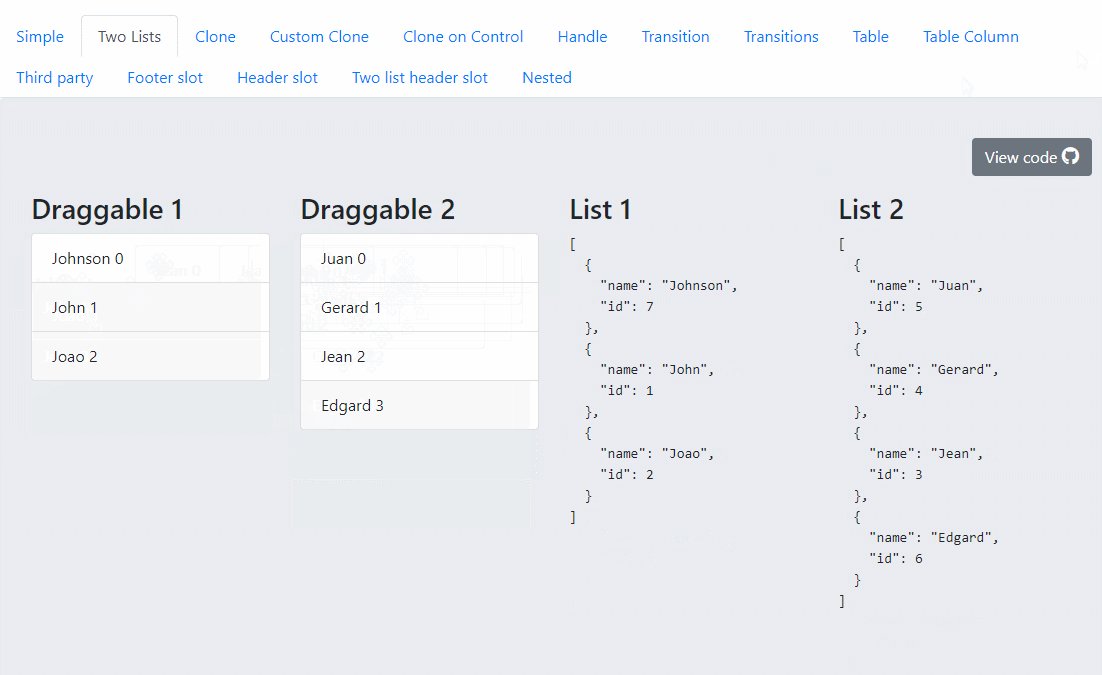
Vue.Draggable 已经提供了一些完美的示例,

这是 Vue.Draggable 官方提供的示例,https://sortablejs.github.io/vue.draggable.next/#/two-lists
是不是正是我们要的呢?
集成 Vue.Draggable
安装
npm install vue-draggable-next
//or
yarn add vue-draggable-next
为什么是vue-draggable-next?主要是官方的 Vue.Draggable 在我们现有的项目上有兼容问题,所以选择了它。当然不影响效果使用。
使用
新建compontents/group/group-list.vue,主要用来写每个分组拖拽控件的。
<template>
<draggable class="list-group"
:list="todolist"
:move="onMoveCallback"
v-bind="dragOptions"
@change="log"
@start="isDragging = true"
@end="isDragging = false"
group="people">
<transition-group type="transition" name="flip-list">
<div
class="list-group-item"
v-for="element in todolist"
:key="element.id"
>
{
{ element.title }}
</div>
</transition-group<